Heim >Web-Frontend >Front-End-Fragen und Antworten >Welche Eigenschaften hat Vuex?
Welche Eigenschaften hat Vuex?
- 青灯夜游Original
- 2022-03-03 17:40:408289Durchsuche
Die Attribute von
vuex sind: 1. Zustand, der zum Speichern von Variablen verwendet wird; 2. Mutationen, eine Methode zum Übermitteln aktualisierter Daten; 3. Aktionen, die zum Lösen asynchroner Prozesse zum Ändern von Zustandsdaten verwendet werden; 4. Getter, um Operationen an Variablen durchzuführen der Zustand Gefiltert; 5. Module.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue-Version 2.9.6, DELL G3-Computer.
Was ist Vuex?
Vuex ist ein Zustandsverwaltungsmuster, das speziell für Vue.js-Anwendungen entwickelt wurde. Es verwendet einen zentralen Speicher, um den Status aller Komponenten der Anwendung zu verwalten, und stellt mithilfe entsprechender Regeln sicher, dass sich der Status auf vorhersehbare Weise ändert. Vuex ist auch in die offizielle Erweiterung des Debugging-Tools devtools von Vue integriert, die erweiterte Debugging-Funktionen wie konfigurationsfreies Zeitreise-Debugging, Import und Export von Status-Snapshots usw. bietet.
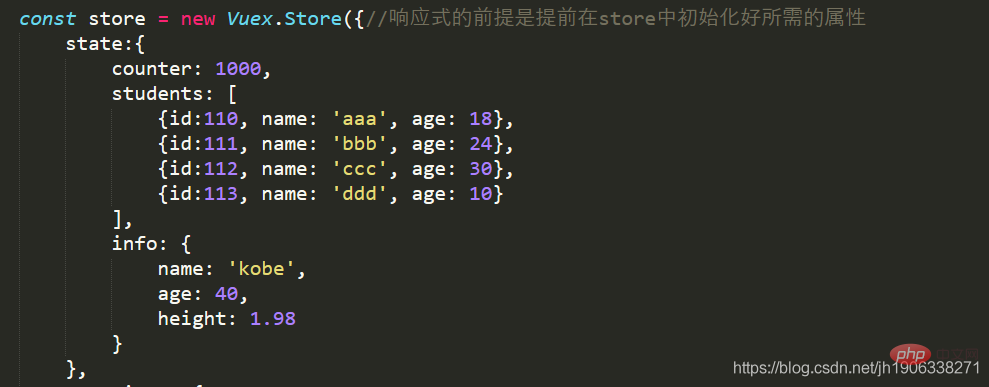
In Vuex gibt es fünf besonders wichtige Attribute, nämlich Zustand, Mutationen, Aktionen, Getter und Module. Die fünf Attribute von Vuex
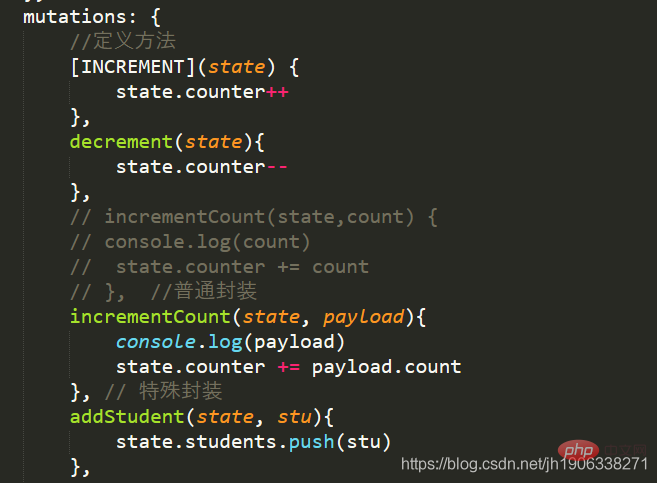
2.Mutationen
Mutationen entsprechen tatsächlich den Methoden in unserem Vue, die auch Methoden definieren, aber diese Methode kann in mehreren Komponenten aufgerufen werden.
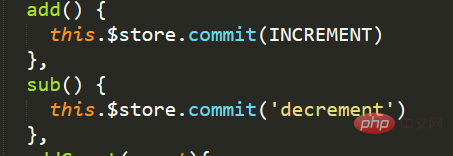
Er nennt es so: Benutze unser Commit
Verwende es schließlich einfach:

Mutationen dienen zum Schreiben synchroner Operationen, darin sind es asynchrone Operationen nicht geschrieben werden kann, müssen wir unsere asynchronen Operationen in Aktionen schreiben. Und wenn Sie asynchrone Vorgänge schreiben, verwenden Sie beim Aufrufen nicht Commit, sondern unseren Dispatch. Wie im Bild oben gezeigt, schreiben wir zuerst unsere Methoden in Mutationen und dann in Aktionen. Schreiben Sie die asynchrone Operation hinein Rufen Sie dann die Methode auf, die wir in Mutationen geschrieben haben, kehren Sie dann zu unserer Komponente zurück und verwenden Sie unseren Dispatch in der Komponente. 
4.Getter
 Getter entsprechen tatsächlich den berechneten Eigenschaften in vue. Sie müssen sie nur direkt in der Komponente verwenden. Der Vorgang ist wie unten dargestellt. 5. Module 5. Module 5. Module 5. Module 5. Module 5. Module 5. Module im Zustand Es gibt zu viele, um sie zu finden, also können wir eines unserer Module in unseren Modulen neu definieren, was einem Geschäft entspricht. Es hat auch die fünf Attribute, die wir brauchen, und die Operationen sind die gleichen.
Getter entsprechen tatsächlich den berechneten Eigenschaften in vue. Sie müssen sie nur direkt in der Komponente verwenden. Der Vorgang ist wie unten dargestellt. 5. Module 5. Module 5. Module 5. Module 5. Module 5. Module 5. Module im Zustand Es gibt zu viele, um sie zu finden, also können wir eines unserer Module in unseren Modulen neu definieren, was einem Geschäft entspricht. Es hat auch die fünf Attribute, die wir brauchen, und die Operationen sind die gleichen.
(Lernvideo-Sharing: vuejs-Tutorial,
Web-Frontend)
Das obige ist der detaillierte Inhalt vonWelche Eigenschaften hat Vuex?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Vue3-Wissenskarte zehn: VueX-Syntax
- So installieren Sie Vue State Management Vuex
- Erfahren Sie mehr über State und Getter in Vuex
- Nehmen Sie Vuex als Beispiel, um das Geheimnis der Staatsverwaltung aufzudecken
- Detaillierte Einführung in Vuex in Vue (ausführliche Erklärung und Beispiele)
- Lassen Sie uns darüber sprechen, wie Sie die Beurteilung des Anmeldestatus ohne Verwendung von Vuex kapseln können

