Heim >Web-Frontend >View.js >Lassen Sie uns über die Unterschiede in Design und Implementierung zwischen Vuex und Pinia sprechen
Lassen Sie uns über die Unterschiede in Design und Implementierung zwischen Vuex und Pinia sprechen
- 青灯夜游nach vorne
- 2022-12-07 18:24:372941Durchsuche

Bei der Entwicklung von Front-End-Projekten ist die Zustandsverwaltung immer ein unvermeidbares Thema Vue und das React-Framework selbst bietet einige Möglichkeiten, dieses Problem zu lösen. Bei der Entwicklung umfangreicher Anwendungen gibt es jedoch häufig andere Überlegungen, wie z. B. die Notwendigkeit standardisierterer und vollständigerer Betriebsprotokolle, in Entwicklertools integrierte Zeitreisefunktionen, serverseitiges Rendering usw. In diesem Artikel wird das Vue-Framework als Beispiel verwendet, um die Unterschiede im Design und der Implementierung der beiden Statusverwaltungstools Vuex und Pinia vorzustellen.
Vue State Management
Lassen Sie uns zunächst die State-Management-Methode vorstellen, die vom Vue-Framework selbst bereitgestellt wird. [Verwandte Empfehlungen: vuejs-Video-Tutorial, Web-Front-End-Entwicklung]
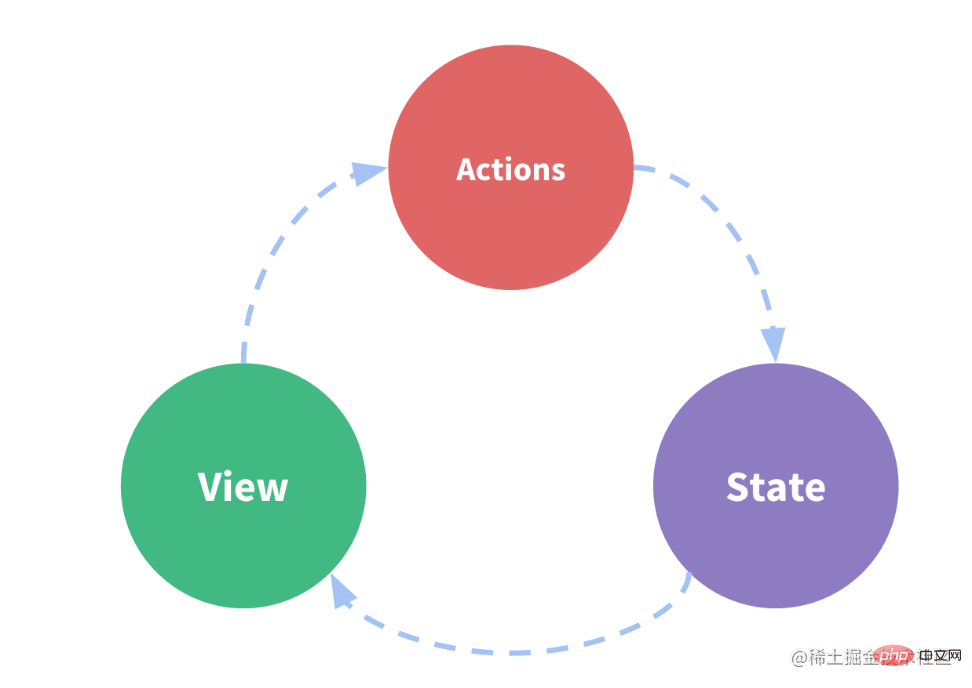
Die Vue-Komponente umfasst hauptsächlich drei Komponenten: Status, Aktion und Ansicht.
Verwenden Sie in der optionalen API die Methode data, um ein Statusobjekt zurückzugeben, und verwenden Sie die Methode methods, um die Aktion zum Ändern des Status festzulegen. data 方法返回一个状态对象,通过 methods 方法设置修改状态的动作。
如果使用组合式 API + setup 语法糖,则是通过 reactive 方法生成状态,而动作只需要当做普通函数或者箭头函数进行定义即可。
选项式 API:
<script>
export default {
data() { // 状态 state
return {
count: 0
}
},
methods() { // 动作 action
increment() {
this.count++
}
}
}
</script>
// 视图 view
<template> {{ count }} </template>组合式 API + setup 语法糖:
<script setup>
import { reactive } from 'Vue'
// 状态 state
const state = reactive({
count: 0
})
// 动作 action
const increment = () => {
state.count++
}
</script>
// 视图 view
<template> {{ state.count }} </template>
视图由状态生成,操作可以修改状态。
如果可以将页面的某一部分单独抽离成与外界解耦的状态、视图、动作组成的独立个体,那么 Vue 提供的组件内的状态管理方式已经足够了。
但是开发中经常会遇到这两种情况:
- 多个页面组件依赖于相同的状态。
- 在多个页面组件内的不同交互行为需要修改同一个状态。
比如我们要做一个主题定制功能,需要在项目入口处获取接口中的颜色参数,然后在整个项目的很多页面都要使用到这个数据。
一种方法是使用 CSS 变量,在页面的最顶层的 root 元素上定义一些 CSS 变量,在 Sass 中使用 var() 初始化一个 Sass 变量,所有页面都引用这个变量即可。在项目入口处获取接口数据,需要手动去修改 root 元素上的 css 变量。
在 Vue 中,框架提供了一种 v-bind 的方式去编写 css,我们可以考虑将所有颜色配置存放在一个统一的 store 里面。
遇到这两种情况,通常我们会通过组件间通信的方式解决,比如:
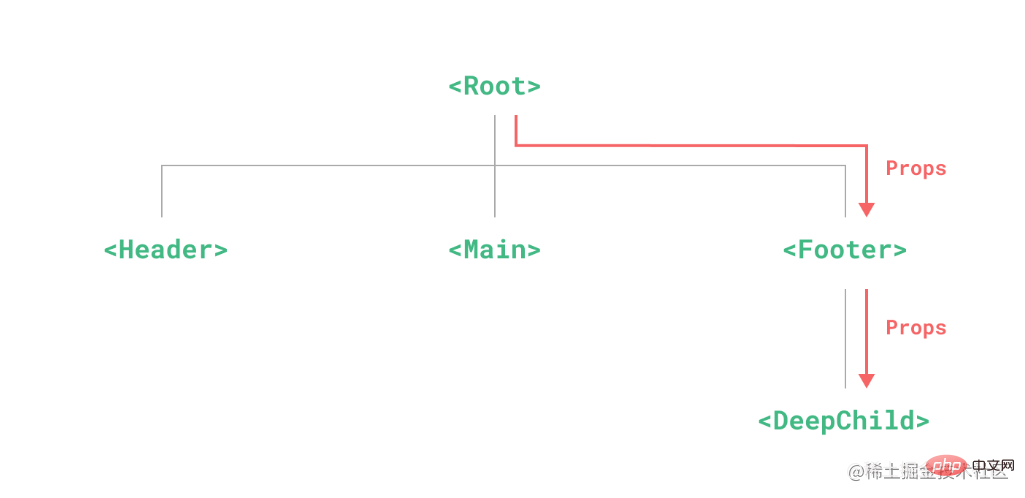
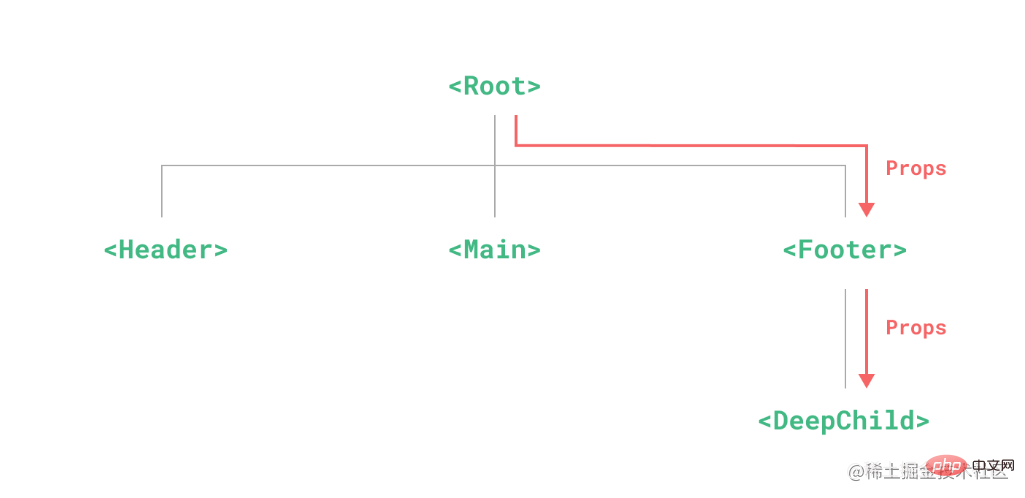
- 对于相邻的父子组件:
props/emitdefineProps({})defineEmits(['change', '...'])
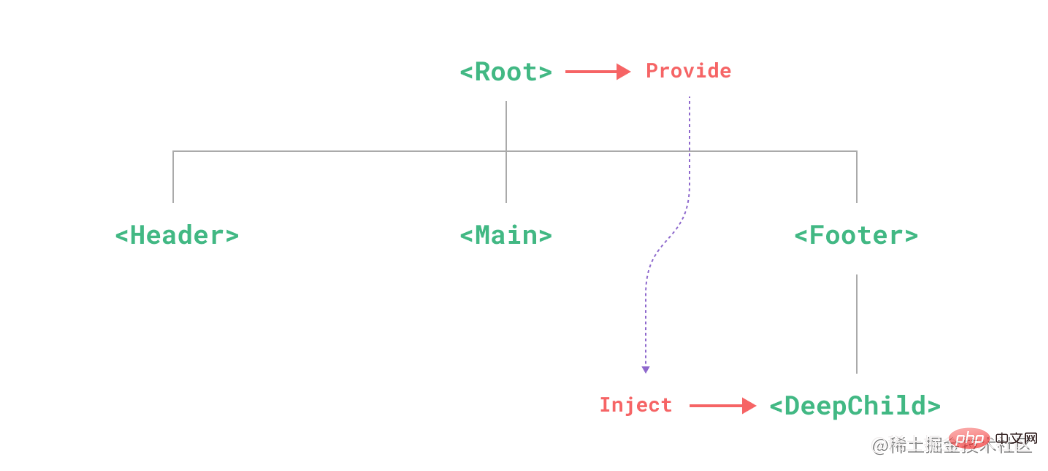
- 对于多层级嵌套:
provide/injectprovide(name: string | symbol, value: any)inject(name: string | symbol, defaultValue: any)Wenn Sie die kombinierte API + Setup-Syntaxzucker verwenden, wird der Status durch die Methode
reactivegeneriert und die Aktionen müssen nur als normale Funktionen oder Pfeilfunktionen definiert werden. Optionale API:
Comped API + Setup Syntactic Zucker:
import { createStore } from 'Vuex'
export default createStore({
state: () => {
return { count: 0 }
},
mutations: {
increment(state, num = 1) {
state.count += num;
}
},
getters: {
double(state) {
return state.count * 2;
}
},
actions: {
plus(context) {
context.commit('increment');
},
plusAsync(context) {
setTimeout(() => { context.commit('increment', 2); }, 2000)
}
}
}) 

 Diese beiden Situationen treten jedoch häufig in der Entwicklung auf:
Diese beiden Situationen treten jedoch häufig in der Entwicklung auf:
- Wenn wir beispielsweise eine Funktion zur Themenanpassung erstellen möchten, müssen wir die Farbparameter in der Schnittstelle am Projekteingang abrufen und diese Daten dann auf vielen Seiten des gesamten Projekts verwenden.
- Eine Methode besteht darin, CSS-Variablen zu verwenden, einige CSS-Variablen im Stammelement der obersten Ebene der Seite zu definieren,
var()in Sass zu verwenden, um eine Sass-Variable zu initialisieren, und alle Seiten werden darauf verweisen variabel. Um die Schnittstellendaten am Projekteingang zu erhalten, müssen Sie die CSS-Variablen im Stammelement manuell ändern.
In Vue bietet das Framework eine V-Bind-Möglichkeit zum Schreiben von CSS. Wir können erwägen, alle Farbkonfigurationen in einem einheitlichen Speicher zu speichern.
Wenn wir auf diese beiden Situationen stoßen, lösen wir sie normalerweise durch Kommunikation zwischen Komponenten, wie zum Beispiel:
Für benachbarte Eltern-Kind-Komponenten: props/emit
defineProps({ }) defineEmits(['change', '...'])Für mehrstufige Verschachtelung: provide/inject
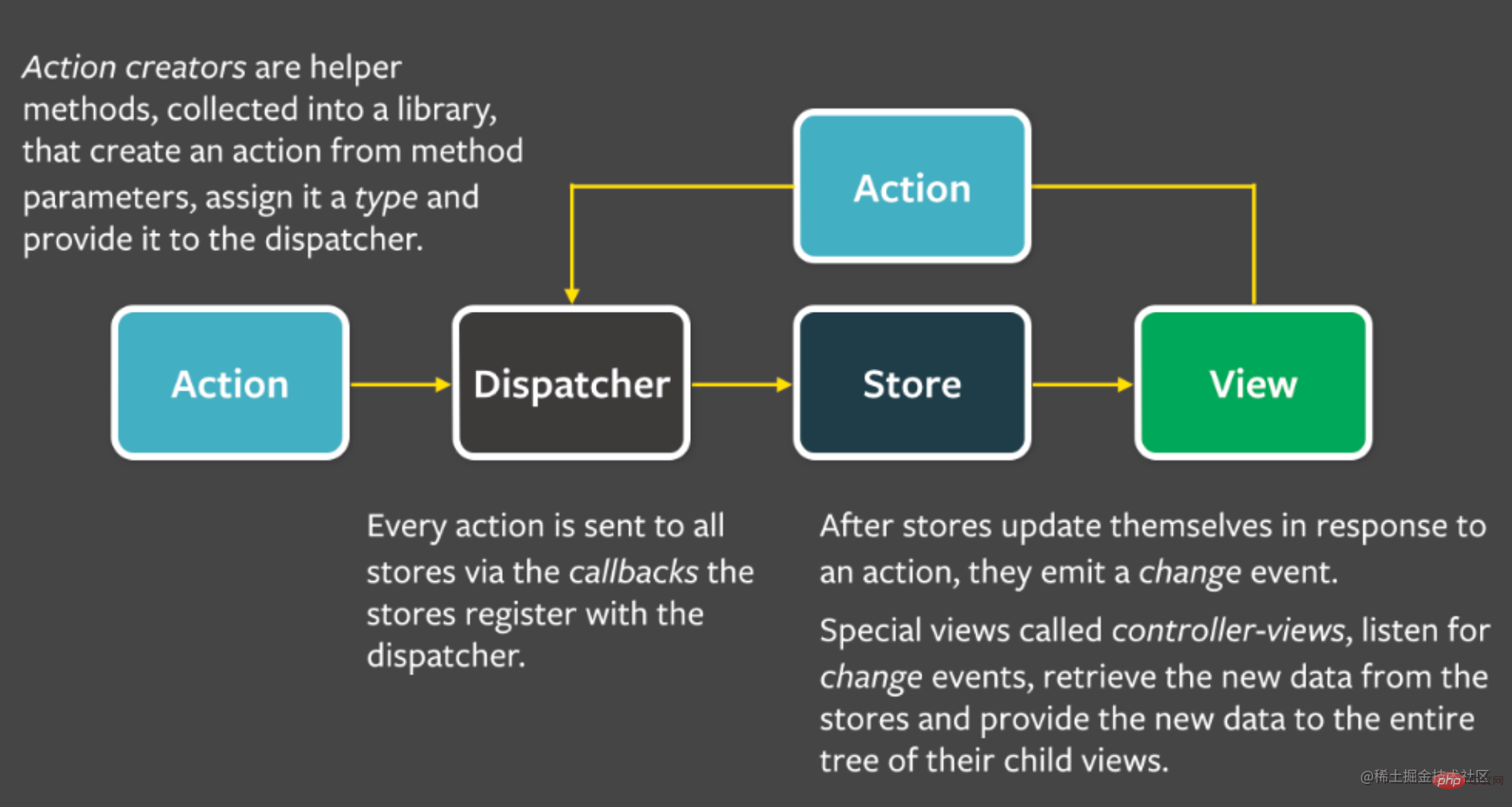
inject(name: string | symbol, defaultValue: any)🎜🎜🎜🎜🎜1 Benachbarte übergeordnete und untergeordnete Komponenten können über props+emit erfolgen. Die übergeordnete Komponente übergibt Daten über die Requisiten der untergeordneten Komponente und löst einige Methoden der übergeordneten Komponente über die emit-Methode innerhalb der untergeordneten Komponente aus. 🎜🎜🎜🎜🎜2. Wenn sie nicht direkt benachbart sind, aber viele Ebenen verschachtelter Beziehungen dazwischen haben, können Sie die Methode „Bereitstellen+Injizieren“ verwenden. Die Komponenten auf hoher Ebene werfen Status und Aktionen aus und die Komponenten auf niedriger Ebene Nutzungsdaten empfangen und Aktionen auslösen. 🎜🎜🎜🎜🎜Wenn sich die beiden Komponenten des Ziels nicht in derselben Komponentenkette befinden, ist eine mögliche Lösung die „Statusförderung“. 🎜🎜Sie können den gemeinsamen Zustand in der minimalen gemeinsamen Vorfahrenkomponente der beiden speichern und dann über die beiden oben genannten Methoden kommunizieren. 🎜🎜🎜Ersteres: Die öffentliche Vorfahrenkomponente speichert den Status und übergibt den Reaktionsstatus und die damit verbundenen Vorgänge Schritt für Schritt über Requisiten an die untergeordneten Komponenten. 🎜🎜Letzteres: Der gemeinsame Vorfahre fungiert als Anbieter, und mehrere Nachkommenkomponenten dienen als Injektoren, um Daten zu erhalten und Daten zu betreiben. 🎜🎜🎜Letzteres ist prägnanter beim Schreiben von Code und weniger fehleranfällig. 🎜🎜Dies kann die Probleme in den meisten Szenarien bereits lösen. Welche einzigartigen Funktionen können Zustandsverwaltungstools außerhalb des Frameworks bieten? 🎜🎜🎜Vuex- und Pinia-Kernideen und -Nutzung🎜🎜🎜🎜🎜🎜Flux-Architektur🎜🎜🎜🎜Flux 是 Facebook 在构建大型 Web 应用程序时为了解决数据一致性问题而设计出的一种架构,它是一种描述状态管理的设计模式。绝大多数前端领域的状态管理工具都遵循这种架构,或者以它为参考原型。
Flux 架构主要有四个组成部分:
- ? store:状态数据的存储管理中心,可以有多个,可以接受 action 做出响应。
- ? view:视图,根据 store 中的数据渲染生成页面,与 store 之间存在发布订阅关系。
- ? action:一种描述动作行为的数据对象,通常会包含动作类型 type 和需要传递的参数 payload 等属性。
- ? dispatcher:调度器,接收 action 并分发至 store。

整个数据流动关系为:
1、view 视图中的交互行为会创建 action,交由 dispatcher 调度器。
2、dispatcher 接收到 action 后会分发至对应的 store。
3、store 接收到 action 后做出响应动作,并触发 change 事件,通知与其关联的 view 重新渲染内容。
这就是 Flux 架构最核心的特点:单向数据流。
与传统的 MVC 架构相比,单向数据流也带来了一个好处:可预测性。
所有对于状态的修改都需要经过 dispatcher 派发的 action 来触发的,每一个 action 都是一个单独的数据对象实体,可序列化,操作记录可追踪,更易于调试。
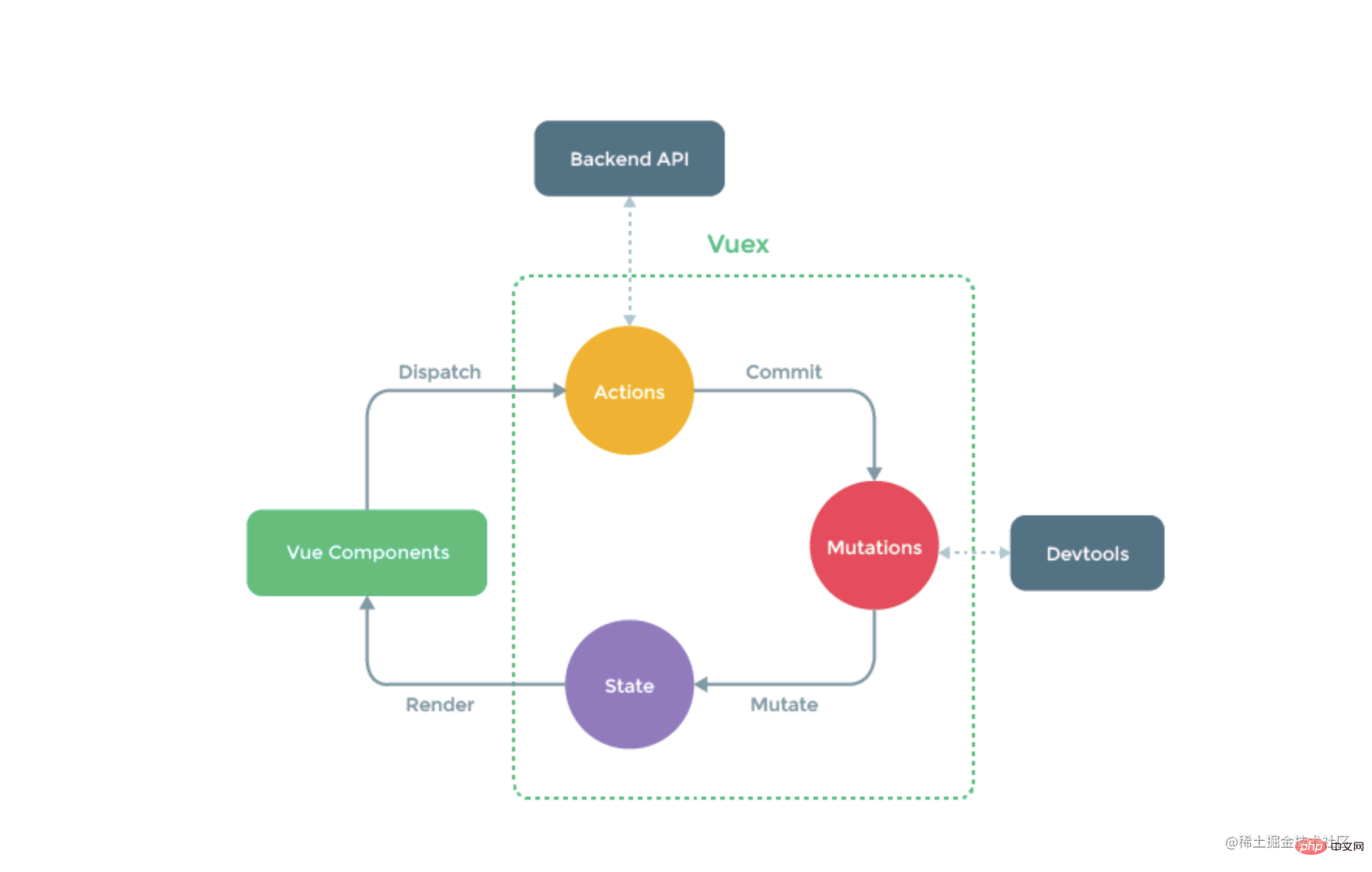
Vuex 与 Pinia 大体上沿用 Flux 的思想,并针对 Vue 框架单独进行了一些设计上的优化。
Vuex

- ? state:整个应用的状态管理单例,等效于 Vue 组件中的 data,对应了 Flux 架构中的 store。
- ? getter:可以由 state 中的数据派生而成,等效于 Vue 组件中的计算属性。它会自动收集依赖,以实现计算属性的缓存。
- ? mutation:类似于事件,包含一个类型名和对应的回调函数,在回调函数中可以对 state 中的数据进行同步修改。
- Vuex 不允许直接调用该函数,而是需要通过
store.commit方法提交一个操作,并将参数传入回调函数。 - commit 的参数也可以是一个数据对象,正如 Flux 架构中的 action 对象一样,它包含了类型名
type和负载payload。 - 这里要求 mutation 中回调函数的操作一定是同步的,这是因为同步的、可序列化的操作步骤能保证生成唯一的日志记录,才能使得 devtools 能够实现对状态的追踪,实现 time-travel。
- Vuex 不允许直接调用该函数,而是需要通过
- ? action:action 内部的操作不受限制,可以进行任意的异步操作。我们需要通过
dispatch方法来触发 action 操作,同样的,参数包含了类型名type和负载payload。- action 的操作本质上已经脱离了 Vuex 本身,假如将它剥离出来,仅仅在用户(开发者)代码中调用
commit来提交 mutation 也能达到一样的效果。
- action 的操作本质上已经脱离了 Vuex 本身,假如将它剥离出来,仅仅在用户(开发者)代码中调用
- ? module:store 的分割,每个 module 都具有独立的 state、getter、mutation 和 action。
- 可以使用
module.registerModule动态注册模块。 - 支持模块相互嵌套,可以通过设置命名空间来进行数据和操作隔离。
- 可以使用
Vuex 中创建 store
import { createStore } from 'Vuex'
export default createStore({
state: () => {
return { count: 0 }
},
mutations: {
increment(state, num = 1) {
state.count += num;
}
},
getters: {
double(state) {
return state.count * 2;
}
},
actions: {
plus(context) {
context.commit('increment');
},
plusAsync(context) {
setTimeout(() => { context.commit('increment', 2); }, 2000)
}
}
})与 Vue 选项式 API 的写法类似,我们可以直接定义 store 中的 state、mutations、getters、actions。
其中 mutations、getters 中定义的方法的第一个参数是 state,在 mutation 中可以直接对 state 同步地进行修改,也可以在调用时传入额外的参数。
actions 中定义的方法第一个参数是 context,它与 store 具有相同的方法,比如 commit、dispatch 等等。
Vuex 在组件内使用
通过 state、getters 获取数据,通过 commit、dispatch 方法触发操作。
<script setup>
import { useStore as useVuexStore } from 'Vuex';
const vuex = useVuexStore();
</script>
<template>
<div>
<div> count: {{ vuex.state.count }} </div>
<button @click="() => {
vuex.dispatch('plus')
}">点击这里加1</button>
<button @click="() => {
vuex.dispatch('plusAsync')
}">异步2s后增加2</button>
<div> double: {{ vuex.getters.double }}</div>
</div>
</template>Pinia
保留:
- ? state:store 的核心,与 Vue 中的 data 一致,可以直接对其中的数据进行读写。
- ? getters:与 Vue 中的计算属性相同,支持缓存。
- ? actions:操作不受限制,可以创建异步任务,可以直接被调用,不再需要 commit、dispatch 等方法。
舍弃:
- ? mutation:Pinia 并非完全抛弃了 mutation,而是将对 state 中单个数据进行修改的操作封装为一个 mutation,但不对外开放接口。可以在 devtools 中观察到 mutation。
- ? module:Pinia 通过在创建 store 时指定 name 来区分不同的 store,不再需要 module。
Pinia 创建 store
import { defineStore } from 'Pinia'
export const useStore = defineStore('main', {
state: () => {
return {
count: 0
}
},
getters: {
double: (state) => {
return state.count * 2;
}
},
actions: {
increment() {
this.count++;
},
asyncIncrement(num = 1) {
setTimeout(() => {
this.count += num;
}, 2000);
}
}
})Pinia 组件内使用
可直接读写 state,直接调用 action 方法。
<script setup>
import { useStore as usePiniaStore } from '../setup/Pinia';
const Pinia = usePiniaStore();
</script>
<template>
<div>
<div> count: {{ Pinia.count }}</div>
<button @click="() => {
Pinia.count++;
}">直接修改 count</button>
<button @click="() => {
Pinia.increment();
}">调用 action</button>
<button @click="() => {
Pinia.asyncIncrement();
}">调用异步 action</button>
<div> double: {{ Pinia.double }}</div>
</div>
</template>1、对 state 中每一个数据进行修改,都会触发对应的 mutation。
2、使用 action 对 state 进行修改与在 Pinia 外部直接修改 state 的效果相同的,但是会缺少对 action 行为的记录,如果在多个不同页面大量进行这样的操作,那么项目的可维护性就会很差,调试起来也很麻烦。
Pinia 更加灵活,它把这种选择权交给开发者,如果你重视可维护性与调试更方便,那就老老实实编写 action 进行调用。
如果只是想简单的实现响应式的统一入口,那么也可以直接修改状态,这种情况下只会生成 mutation 的记录。
Pinia action
Pinia 中的 action 提供了订阅功能,可以通过 store.$onAction() 方法来设置某一个 action 方法的调用前、调用后、出错时的钩子函数。
Pinia.$onAction(({
name, // action 名称
store,
args, // action 参数
after,
onError
}) => {
// action 调用前钩子
after((result) => {
// action 调用后钩子
})
onError((error) => {
// 出错时钩子,捕获到 action 内部抛出的 error
})
})一些实现细节
Vuex 中的 commit 方法
commit (_type, _payload, _options) {
// 格式化输入参数
// commit 支持 (type, paload),也支持对象风格 ({ type: '', ...})
const {
type,
payload,
options
} = unifyObjectStyle(_type, _payload, _options)
const mutation = { type, payload }
const entry = this._mutations[type]
this._withCommit(() => {
entry.forEach(function commitIterator (handler) {
handler(payload)
})
})
this._subscribers
.slice()
.forEach(sub => sub(mutation, this.state))
}在使用 commit 时,可以直接传入参数 type 和 payload,也可以直接传入一个包含 type 以及其他属性的 option 对象。
Vuex 在 commit 方法内会先对这两种参数进行格式化。
Vuex 中的 dispatch 方法
dispatch (_type, _payload) {
const {
type,
payload
} = unifyObjectStyle(_type, _payload)
const action = { type, payload }
const entry = this._actions[type]
// try sub.before 调用前钩子
try {
this._actionSubscribers
.slice()
.filter(sub => sub.before)
.forEach(sub => sub.before(action, this.state))
} catch (e) {
// ……
}
// 调用 action,对于可能存在的异步请求使用 promiseAll 方式调用
const result = entry.length > 1
? Promise.all(entry.map(handler => handler(payload)))
: entry[0](payload)
return new Promise((resolve, reject) => {
result.then(res => {
// …… try sub.after 调用后钩子
resolve(res)
}, error => {
// …… try sub.error 调用出错钩子
reject(error)
})
})
}从这两个方法的实现中也可以看出 mutations、actions 的内部实现方式。
所有的 mutations 放在同一个对象内部,以名称作为 key,每次 commit 都会获取到对应的值并执行操作。
actions 操作与 mutations 类似,但是增加了一个辅助的数据 actionSubscribers,用于触发 action 调用前、调用后、出错时的钩子函数。
辅助函数 mapXXX
在 Vuex 中,每次操作都要通过 this.$store.dispatch()/commit()。
如果想要批量将 store 中的 state、getters、mutations、actions 等映射到组件内部,可以使用对应的 mapXXX 辅助函数。
export default {
computed: {
...mapState([]),
...mapGetters([])
},
methods: {
...mapMutations(['increment']), // 将 this.increment 映射到 this.$store.commit('increment')
...mapActions({
add: 'incremnet' // 传入对象类型,实现重命名的映射关系
})
}
}在 Pinia + 组合式 API 下,通过 useStore 获取到 store 后,可以直接读写数据和调用方法,不再需要辅助函数。
状态管理工具的优势
-
devtools 支持
- 记录每一次的修改操作,以时间线形式展示。
- 支持 time-travel,可以回退操作。
- 可以在不刷新页面的情况下实现对 store 内部数据的修改。
- Pinia 与 Vuex 相比
- 接口更简单,代码更简洁:
- 舍弃了 mutation,减少了很多不必要的代码。
- 可以直接对数据进行读写,直接调用 action 方法,不再需要 commit、dispatch。
- 更好的 TypeScript 支持:
- Vuex 中的很多属性缺少类型支持,需要开发者自行进行模块类型的声明。
- Pinia 中的所有内容都是类型化的,尽可能地利用了 TS 的类型推断。
- 接口更简单,代码更简洁:
最后
当项目涉及的公共数据较少时,我们可以直接利用 Vue 的响应式 API 来实现一个简单的全局状态管理单例:
export const createStore = () => {
const state = reactive({
count: 0;
})
const increment = () => {
state.count++;
}
return {
increment,
state: readonly(state)
}
}为了使代码更容易维护,结构更清晰,通常会将对于状态的修改操作与状态本身放在同一个组件内部。提供方可以抛出一个响应式的 ref 数据以及对其进行操作的方法,接收方通过调用函数对状态进行修改,而非直接操作状态本身。同时,提供方也可以通过 readonly 包裹状态以禁止接收方的直接修改操作。
Das obige ist der detaillierte Inhalt vonLassen Sie uns über die Unterschiede in Design und Implementierung zwischen Vuex und Pinia sprechen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ein Artikel über das Implementierungsprinzip von Vue-Router
- Warum sind Daten in der Vue-Komponente eine Funktion?
- (Super detailliert) Wie führt man einen Routensprung in Vue durch? Drei Möglichkeiten zum Teilen
- Eine kurze Analyse zum Umgang mit Ausnahmen in dynamischen Vue3-Komponenten
- Lassen Sie uns darüber sprechen, wie Vue Komponenten über JSX dynamisch rendert

