Heim >Web-Frontend >View.js >(Super detailliert) Wie führt man einen Routensprung in Vue durch? Drei Möglichkeiten zum Teilen
(Super detailliert) Wie führt man einen Routensprung in Vue durch? Drei Möglichkeiten zum Teilen
- 青灯夜游nach vorne
- 2022-12-01 20:28:1117639Durchsuche
Wie führe ich einen Routing-Sprung in Vue durch? Dieser Artikel gibt Ihnen eine detaillierte Zusammenfassung der drei Möglichkeiten, Routing-Sprünge in vue zu implementieren. Ich hoffe, er wird Ihnen hilfreich sein!

1. Vue-Router verwenden
vue-Router Essence ist ein Paket eines Drittanbieters, das bei der Verwendung heruntergeladen werden muss. [Lernvideo-Sharing: vue-Video-Tutorial, Web-Frontend-Video]
Schritte (7 Schritte):
1. Laden Sie das Modul vue-router herunter aktuelles Projektvue-router模块到当前工程
yarn add vue-router
2、在main.js中引入VueRouter函数
// 引入路由 import VueRouter from "vue-router";
3、添加到Vue.use()身上 – 注册全局RouterLink和RouterView组件
// 注册全局 Vue.use(VueRouter)
4、创建路由规则数组 – 路径和组件名对应关系
创建路由规则数组(需要准备切换的页面组件)把准备好的页面组件引入到main.js中
const routes = [{
path: "/",
redirect: "find" //默认显示推荐组件(路由的重定向)
},
{
path: "/find",
name: "Find",
component: Find,
//二级路由
children: [{
path: "/",
redirect: "recom" //默认显示推荐组件
},
{
path: "ranking", //注意二级路由的路径千万不要加/
component: Ranking
},
{
path: "songlist",
component: SongList
},
]
},
{
path: "/my",
name: "My",
component: My
},
{
path: "/part",
name: "Part",
component: Part
},
{
path: "*",
component: NotFound //定义找不到已有组件时显示404
},
]5、用规则生成路由对象
// 创建路由对象并且传入规则
const router = new VueRouter({
routes,
mode: "history" //路由模式(默认为hash模式)
})
6、把路由对象注入到new Vue实例中
new Vue({
router, //导入路由对象
render: h => h(App),
}).$mount('#app')
7、用router-view作为挂载点, 切换不同的路由页面
当url的hash值路径切换,显示规则里对应的组件
router-view实现路由内容的地方,引入组件时写到需要引入的地方 需要注意的是,使用vue-router控制路由则必须router-view作为容器。(可以先引入根组件App.vue中进行自测)
注意:一切都要以url上hash值为准
二、声明式-router-link 【实现跳转最简单的方法】
1.可用组件router-link来替代a标签
router-link是vue-router提供了一个全局组件- router-link实质上最终会渲染成a链接 to属性等价于提供 href属性(to无需#)
- router-link提供了声明式导航高亮的功能(自带类名)
代码如下:
d477f9ce7bf77f53fbcf36bec1b69b7a dc6dce4a544fdca2df29d5ac0ea9906b 24ee05afa859b8c3f82c0d88bd066744 084b34214ffa9f5bf8f01b98655bf097发现音乐d625018d6d57dc2163f3a71531b24864 c6ed6ac7cf718675bc6571d583afef6e我的音乐d625018d6d57dc2163f3a71531b24864 65077048f35cca004b17d48febe0a243朋友d625018d6d57dc2163f3a71531b24864 16b28748ea4df4d9c2150843fecfba68 253a6235234450c0aaa9bfc76d2b0259 975b587bf85a482ea10b0a28848e78a4dd6e4ababe59793a4ac75fb9e5c5550e 16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 21c97d3a051048b8e55e3c8f199a54b2 //在控制台元素检查时会发现激活的类名 在样式style中定义高亮样式 点击时就会高亮
router-link好处 : 自带激活时的类名, 可以做高亮
2.在跳转路由时, 可以给路由对应的组件内传值
在router-link上的to属性传值, 语法格式如下 :
(方式一)
to=/path?参数名=值
例:
to="/part?name=小明"
对应页面组件接收传递过来的值
$route.query.参数名
接收数据:$route.query.name
(方式二)
to=“/path/值” (需在路由规则里配置/path/:参数名)
例:
to="/part/小王"配置:
path:"/part/:username"
对应页面组件接收传递过来的值 (注意动态参数需要用params接收)
$route.params.参数名
接收数据:$route.params.username
三、编程式-用JS代码来进行跳转
用JS代码来进行跳转
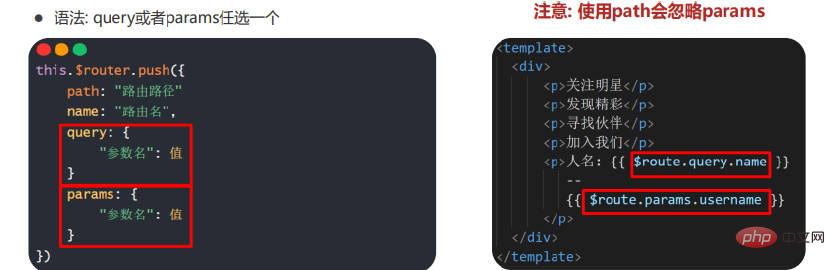
语法: path或者name任选一个
1、$ router 和 $ route的区别
$router : 是路由操作对象,只写对象
$route : 路由信息对象,只读对象
$ router操作路由跳转
this.$router.push({ name:‘hello’, query:{ name:‘word’, age:‘11’ } })
$route读取 路由参数接收
var name = this.$route.query.name;
2、路由跳转方式name 、 path 和传参方式params 、query的区别(重要)
path 和 name路由跳转方式,都可以用query传参
- 使用path方式跳转路由 path会忽略params 所以path不能和params一起使用
- 推荐使用name和query方式实现路由跳转
params传参,push里面只能是 name:‘xxx’,不能是path:‘/xxx’,因为params只能用name来引入路由,如果这里写成了path,接收参数页面会是undefined!!!
通过params传参
==注意:==这里使用name路由跳转方式路径不需要加
/this.$router.push({ name:"Home", params:{ id:this.id } })
2. Führen Sie die VueRouter-Funktion in main.js ein
this.$route.params.id3. Zu Vue.use() hinzufügen – globale RouterLink- und RouterView-Komponenten registrieren
this.$router.push({ path:"/Search", query:{ //query是个配置项 age:20 } })4. Korrespondenz zwischen Pfad und Komponentennamen🎜🎜🎜🎜Erstellen Sie ein Array von Routing-Regeln (Seitenkomponenten, die gewechselt werden müssen) und führen Sie die vorbereiteten Seitenkomponenten in main.js ein🎜🎜this.$route.query.age🎜🎜5 Verwenden Sie Regeln, um Routing-Objekte zu generieren🎜🎜this.$router.push({ path:"/Search", query:{ //query是个配置项 age:20 } })🎜🎜6, fügen Sie das Routing-Objekt in die neue Vue-Instanz ein🎜🎜this.$route.query.age🎜🎜7. Verwenden Sierouter-viewals Mount-Punkt, um verschiedene Routing-Seiten zu wechseln🎜🎜🎜🎜Wenn der Hash-Wertpfad von Die URL wird umgeschaltet. Zeigen Sie die entsprechenden Komponenten in den Regeln an. 🎜🎜🎜🎜router-viewist der Ort, an dem der Routing-Inhalt implementiert wird. Notieren Sie sich beim Einführen von Komponenten die Stellen, die eingeführt werden müssen Beachten Sie, dass bei Verwendung von vue-router zur Steuerung des Routings router-View als Container dient. (Sie können zunächst die Root-Komponente App.vue zum Selbsttest einführen) 🎜🎜🎜🎜Hinweis: Alles muss auf dem Hash-Wert der URL basieren🎜🎜🎜🎜II , Declarative-router-link [Der einfachste Weg, Jump zu implementieren]🎜🎜1 Die Komponente router-link kann verwendet werden, um das a-Tag zu ersetzen
🎜🎜🎜🎜The Der Code lautet wie folgt:🎜🎜rrreee 🎜🎜Router-Link-Vorteile: Bei Aktivierung wird der Klassenname angezeigt, der hervorgehoben werden kann🎜🎜
router-linkist eine globale Komponente, die von vue-router bereitgestellt wird- router-link wird letztendlich tatsächlich in ein Link-to-Attribut gerendert, was dem Bereitstellen entspricht das href-Attribut ( zu Kein Bedarf #)
- router-link bietet eine deklarative Navigationshervorhebungsfunktion (mit eigenem Klassennamen)
🎜2 Wenn Sie die Route überspringen kann den Wert an die der Route entsprechende Komponente übergeben
🎜Um den Wert an das to-Attribut auf dem Router-Link zu übergeben, lautet das Syntaxformat wie folgt:🎜🎜(Methode 1)🎜🎜🎜to=/path?Parameter name=value🎜🎜Beispiel:to="/part ?name=Xiao Ming"🎜🎜🎜Die entsprechende Seitenkomponente empfängt den übergebenen Wert🎜🎜🎜$route.query. Parametername🎜🎜Daten empfangen : $route.query.name🎜🎜🎜(Methode 2)🎜🎜 🎜to="/path/value" (/path/: Parametername muss in Routing-Regeln konfiguriert werden)🎜🎜Beispiel:to=" /part/小王"🎜🎜Konfiguration:path:"/part/:username"🎜🎜🎜Die entsprechende Seitenkomponente erhält den übergebenen Wert (beachten Sie, dass dynamische Parameter empfangen werden müssen mit Parametern)🎜🎜🎜$route.params. Parametername🎜🎜Daten empfangen: $route .params.username🎜🎜🎜🎜3. Programmierung - Verwenden Sie JS-Code zum Springen🎜🎜Verwenden Sie JS-Code zum Springen🎜🎜Syntax: Wählen Sie entweder Pfad oder Namen🎜🎜1 Der Unterschied zwischen
$ routerund$ routeh3>🎜🎜$router: Es ist ein Routing-Operationsobjekt, ein schreibgeschütztes Objekt 🎜🎜🎜🎜$route: Routing-Informationsobjekt, schreibgeschütztes Objekt 🎜🎜🎜🎜$ Router-Operationsroutensprung 🎜🎜rreee🎜🎜$route Routenparameter lesen erhalten 🎜🎜rrreee🎜2. Der Unterschied zwischen Routensprungmethoden Name und Pfad und Parameterübertragungsmethoden Params und Abfrage (wichtig)
🎜🎜Pfad und Namensroute Sprungmethoden können beide Abfragen verwenden, um Parameter zu übergeben🎜🎜🎜
Bei Verwendung von path zum Springen von Routing-Pfaden werden Parameter ignoriert, daher kann path nicht mit Parametern verwendet werden Es wird empfohlen, Namens- und Abfragemethoden zu verwenden, um Routing-Sprünge zu implementieren 🎜🎜🎜params zum Übergeben von Parametern, push kann nur name:'xxx' sein, nicht path:'/xxx', da params nur name zum Einführen von Routen verwenden kann. Wenn hier path geschrieben wird, ist die Parameterempfangsseite undefiniert! ! ! 🎜🎜🎜🎜Parameter über Parameter übergeben🎜🎜🎜🎜==Hinweis: ==Sie müssen/nicht hinzufügen, wenn Sie hier die Name-Route-Jump-Methode verwenden, da es sich nur um einen Namen handelt🎜🎜🎜 rrreee🎜🎜🎜Eine weitere A-Seite zum Empfangen:🎜🎜🎜🎜Wenn Sie hier Parameter verwenden, um Parameter zu übergeben, müssen Sie Parameter zum Empfangen schreiben🎜
this.$route.params.id
通过query传参
this.$router.push({
path:"/Search",
query:{ //query是个配置项
age:20
}
})另一个页面接收
this.$route.query.age
query相当于GET请求,页面跳转的时候,可以在地址栏看到请求参数
uery传参**
this.$router.push({
path:"/Search",
query:{ //query是个配置项
age:20
}
})另一个页面接收
this.$route.query.age
总结:
query相当于GET请求,页面跳转的时候,可以在地址栏看到请求参数
params相当于POST请求,参数不会在地址栏中显示
Das obige ist der detaillierte Inhalt von(Super detailliert) Wie führt man einen Routensprung in Vue durch? Drei Möglichkeiten zum Teilen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Lassen Sie uns darüber sprechen, wie Sie die bidirektionale Datenbindung in Vue implementieren
- Was ist syntaktischer Zucker? Wie verwende ich Syntaxzucker in Vue3.2?
- Wie stellt Vue fest, ob sich ein Element im sichtbaren Bereich befindet?
- Eine kurze Analyse der Verwendung von Intro.js zur Implementierung der Benutzerführungsfunktion im Vue-Projekt
- Ein Artikel über das Implementierungsprinzip von Vue-Router