Heim >Web-Frontend >Front-End-Fragen und Antworten >Wie stellt Vue fest, ob sich ein Element im sichtbaren Bereich befindet?
Wie stellt Vue fest, ob sich ein Element im sichtbaren Bereich befindet?
- 青灯夜游Original
- 2022-11-29 19:09:086644Durchsuche
Drei Methoden: 1. Verwenden Sie offsetTop und scrollTop, um die Position des Elements zu ermitteln und festzustellen, ob es kleiner oder gleich viewPortHeight (Abstand des Sichtfensters) ist. 2. Verwenden Sie zur Beurteilung getBoundingClientRect(). Die Syntax lautet „element object.getBoundingClientRect()“. 3. Verwenden Sie IntersectionObserver zur Beurteilung. Überprüfen Sie einfach, ob sich das angegebene Element und der sichtbare Bereich überlappen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Vue3-Version, DELL G3-Computer.
Was ist der sichtbare Bereich?
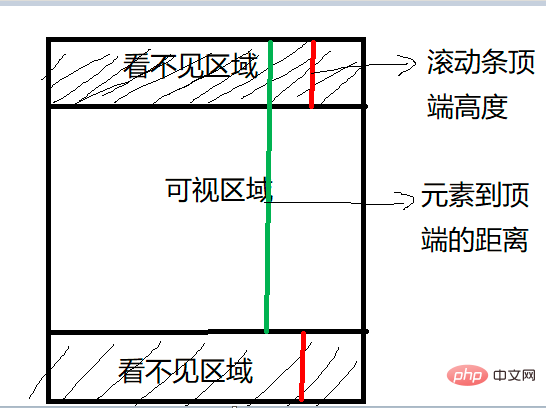
Der sichtbare Bereich ist der Bereich, der mit bloßem Auge auf dem Gerät sichtbar ist, mit dem wir im Internet surfen, wie unten gezeigt

In der täglichen Entwicklung müssen wir oft bestimmen Unabhängig davon, ob sich das Zielelement innerhalb des Fensters befindet oder mit Der Abstand zwischen den Ansichtsfenstern ist kleiner als ein Wert (z. B. 100 Pixel), wodurch einige häufig verwendete Funktionen erreicht werden, z. B.:
- Verzögertes Laden von Bildern
- Unendliches Scrollen von Listen
- Berechnung der Sichtbarkeit von Werbeelementen
- Vorladen von anklickbaren Links
Drei Möglichkeiten, um festzustellen, ob sich ein Element im sichtbaren Bereich befindet
Um festzustellen, ob sich ein Element im sichtbaren Bereich befindet, gibt es drei gängige Methoden Verwendete Methoden:
offsetTop, scrollTop
getBoundingClientRect
Intersection Observer
Methode 1, offsetTop, scrollTop
offsetTop, der Pixelabstand zwischen der obere äußere Rand des Elements und der obere innere Rand des enthaltenden Elements, andere OffsetDie Attribute sind wie folgt: offsetTop,元素的上外边框至包含元素的上内边框之间的像素距离,其他offset属性如下图所示:

下面再来了解下clientWidth、clientHeight:
-
clientWidth:元素内容区宽度加上左右内边距宽度,即clientWidth = content + padding -
clientHeight:元素内容区高度加上上下内边距高度,即clientHeight = content + padding
这里可以看到client元素都不包括外边距
最后,关于scroll系列的属性如下:
scrollWidth和scrollHeight主要用于确定元素内容的实际大小scrollLeft和scrollTop属性既可以确定元素当前滚动的状态,也可以设置元素的滚动位置- 垂直滚动
scrollTop > 0 - 水平滚动
scrollLeft > 0
- 垂直滚动
将元素的
scrollLeft和scrollTop设置为 0,可以重置元素的滚动位置
注意
- 上述属性都是只读的,每次访问都要重新开始
下面再看看如何实现判断:
公式如下:
el.offsetTop - document.documentElement.scrollTop <= viewPortHeight
代码实现:
function isInViewPortOfOne (el) {
// viewPortHeight 兼容所有浏览器写法
const viewPortHeight = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight
const offsetTop = el.offsetTop
const scrollTop = document.documentElement.scrollTop
const top = offsetTop - scrollTop
return top <= viewPortHeight
}方法2:getBoundingClientRect
返回值是一个 DOMRect对象,拥有left, top, right, bottom, x, y, width, 和 height属性。【学习视频分享:vue视频教程、web前端视频】
const target = document.querySelector('.target');
const clientRect = target.getBoundingClientRect();
console.log(clientRect);
// {
// bottom: 556.21875,
// height: 393.59375,
// left: 333,
// right: 1017,
// top: 162.625,
// width: 684
// }属性对应的关系图如下所示:

当页面发生滚动的时候,top与left
 Erfahren wir mehr über
Erfahren wir mehr über clientWidth, clientHeight: -
clientWidth: Elementinhalt Bereichsbreite plus linke und rechte Polsterungsbreite, d. h.clientWidth = content + padding -
clientHeight: Die Höhe des Elementinhaltsbereichs plus die Höhe des oberen und unteren Bereichs padding, alsoclientHeight = content + padding - Hier sehen Sie
clientKeines der Elemente enthält Ränder
scroll -Reihen lauten wie folgt:
scrollWidth und scrollHeight werden hauptsächlich verwendet, um die tatsächliche Größe des Elementinhalts zu bestimmen🎜🎜🎜🎜scrollLeft Die Attribute und scrollTop können nicht nur den aktuellen Scroll-Status des Elements bestimmen, sondern auch die Scroll-Position des Elements festlegen🎜🎜🎜🎜🎜vertikales Scrollen scrollTop > /code>🎜🎜Horizontal scrollen scrollLeft > 0🎜🎜🎜🎜🎜Ändern Sie scrollLeft und scrollTop auf 0, um den Bildlauf zurückzusetzen Position des Elements lautet wie folgt: 🎜🎜function isInViewPort(element) {
const viewWidth = window.innerWidth || document.documentElement.clientWidth;
const viewHeight = window.innerHeight || document.documentElement.clientHeight;
const {
top,
right,
bottom,
left,
} = element.getBoundingClientRect();
return (
top >= 0 &&
left >= 0 &&
right <= viewWidth &&
bottom <= viewHeight
);
}🎜🎜Code-Implementierung: 🎜🎜const options = {
// 表示重叠面积占被观察者的比例,从 0 - 1 取值,
// 1 表示完全被包含
threshold: 1.0,
root:document.querySelector('#scrollArea') // 必须是目标元素的父级元素
};
const callback = (entries, observer) => { ....}
const observer = new IntersectionObserver(callback, options);🎜🎜🎜Methode 2: getBoundingClientRect🎜🎜🎜🎜Der Rückgabewert ist ein DOMRect-Objekt mit links
, oben, rechts, unten, x, y code> >, <code>width und height Eigenschaften. [Teilen von Lernvideos: vue-Video-Tutorial, web front-end video]🎜🎜// 上段代码中被省略的 callback
const callback = function(entries, observer) {
entries.forEach(entry => {
entry.time; // 触发的时间
entry.rootBounds; // 根元素的位置矩形,这种情况下为视窗位置
entry.boundingClientRect; // 被观察者的位置举行
entry.intersectionRect; // 重叠区域的位置矩形
entry.intersectionRatio; // 重叠区域占被观察者面积的比例(被观察者不是矩形时也按照矩形计算)
entry.target; // 被观察者
});
}; 🎜🎜 Attributkorrespondenz Das Beziehungsdiagramm sieht wie folgt aus: 🎜🎜 🎜🎜Wenn die Seite scrollt, ändern sich die Attributwerte
🎜🎜Wenn die Seite scrollt, ändern sich die Attributwerte top und left entsprechend🎜🎜Wenn sich ein Element innerhalb des Fensters befindet, dann müssen die folgenden vier Bedingungen erfüllt sein: 🎜🎜🎜oben ist größer oder gleich 0🎜🎜links ist größer oder gleich 0🎜🎜unten ist kleiner oder gleich der Fensterhöhe🎜🎜rechts ist kleiner als oder gleich der Fensterbreite🎜🎜🎜Der Implementierungscode lautet wie folgt: 🎜🎜const target = document.querySelector('.target'); observer.observe(target);🎜
方法3:Intersection Observer
Intersection Observer 即重叠观察者,从这个命名就可以看出它用于判断两个元素是否重叠,因为不用进行事件的监听,性能方面相比getBoundingClientRect会好很多
使用步骤主要分为两步:创建观察者和传入被观察者
创建观察者
const options = {
// 表示重叠面积占被观察者的比例,从 0 - 1 取值,
// 1 表示完全被包含
threshold: 1.0,
root:document.querySelector('#scrollArea') // 必须是目标元素的父级元素
};
const callback = (entries, observer) => { ....}
const observer = new IntersectionObserver(callback, options);通过new IntersectionObserver创建了观察者 observer,传入的参数 callback 在重叠比例超过 threshold 时会被执行`
关于callback回调函数常用属性如下:
// 上段代码中被省略的 callback
const callback = function(entries, observer) {
entries.forEach(entry => {
entry.time; // 触发的时间
entry.rootBounds; // 根元素的位置矩形,这种情况下为视窗位置
entry.boundingClientRect; // 被观察者的位置举行
entry.intersectionRect; // 重叠区域的位置矩形
entry.intersectionRatio; // 重叠区域占被观察者面积的比例(被观察者不是矩形时也按照矩形计算)
entry.target; // 被观察者
});
};通过 observer.observe(target) 这一行代码即可简单的注册被观察者
const target = document.querySelector('.target'); observer.observe(target);
案例分析
实现:创建了一个十万个节点的长列表,当节点滚入到视窗中时,背景就会从红色变为黄色
Html结构如下:
<div class="container"></div>
css样式如下:
.container {
display: flex;
flex-wrap: wrap;
}
.target {
margin: 5px;
width: 20px;
height: 20px;
background: red;
}往container插入1000个元素
const $container = $(".container");
// 插入 100000 个 <div class="target"></div>
function createTargets() {
const htmlString = new Array(100000)
.fill('<div class="target"></div>')
.join("");
$container.html(htmlString);
}这里,首先使用getBoundingClientRect方法进行判断元素是否在可视区域
function isInViewPort(element) {
const viewWidth = window.innerWidth || document.documentElement.clientWidth;
const viewHeight =
window.innerHeight || document.documentElement.clientHeight;
const { top, right, bottom, left } = element.getBoundingClientRect();
return top >= 0 && left >= 0 && right <= viewWidth && bottom <= viewHeight;
}然后开始监听scroll事件,判断页面上哪些元素在可视区域中,如果在可视区域中则将背景颜色设置为yellow
$(window).on("scroll", () => {
console.log("scroll !");
$targets.each((index, element) => {
if (isInViewPort(element)) {
$(element).css("background-color", "yellow");
}
});
});通过上述方式,可以看到可视区域颜色会变成黄色了,但是可以明显看到有卡顿的现象,原因在于我们绑定了scroll事件,scroll事件伴随了大量的计算,会造成资源方面的浪费
下面通过Intersection Observer的形式同样实现相同的功能
首先创建一个观察者
const observer = new IntersectionObserver(getYellow, { threshold: 1.0 });getYellow回调函数实现对背景颜色改变,如下:
function getYellow(entries, observer) {
entries.forEach(entry => {
$(entry.target).css("background-color", "yellow");
});
}最后传入观察者,即.target元素
$targets.each((index, element) => {
observer.observe(element);
});Das obige ist der detaillierte Inhalt vonWie stellt Vue fest, ob sich ein Element im sichtbaren Bereich befindet?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Mit welcher Datei endet Vue?
- So implementieren Sie Text-to-Speech in Vue
- Erfahren Sie mehr über benutzerdefinierte Anweisungen in Vue
- Lassen Sie uns in diesem Artikel darüber sprechen, wie man Axios im Vue-Projekt verwendet. Grundlegende Nutzungsfreigabe
- Lassen Sie uns darüber sprechen, wie Sie die bidirektionale Datenbindung in Vue implementieren

