Heim > Artikel > Web-Frontend > Mit welcher Datei endet Vue?
Mit welcher Datei endet Vue?
- 藏色散人Original
- 2022-11-19 16:54:064303Durchsuche
vue endet mit einem von vue.js angepassten Dateiformat, einer sogenannten „.vue“-Datei, einer separaten Komponente, und die mit der Komponente verbundenen HTML-, CSS- und JS-Dateien sind in der Kapselung enthalten einer Komponente implementiert ist.

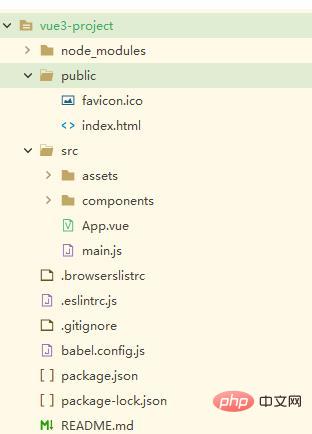
Die Betriebsumgebung dieses Tutorials: Windows7-System, Vue3, Dell G3-Computer.
Welche Datei endet mit vue?

Einzeldateikomponente: 
<tenplate> <!--html,组件的页面结构--> </template> <script> //js,组件的功能配置 </script> <style> /*css,组件的样式*/ </style>Definieren Sie selbst eine Komponente:
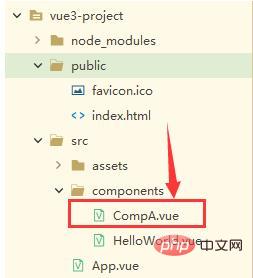
CompA.vue
<template>
<div>
<h2>自定义组件</h2>
<p>{{ name }}</p>
<button @click="change">修改name</button>
</div>
</template>
<script>
export default{
data(){
return{
name:"huit"
}
},
methods:{
change(){
this.name="juju"
}
}
}
</script>
<style>
h2{
color:red;
}
</style> 
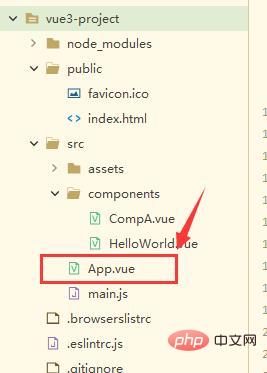
App.vue
<template>
<!-- <img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/> -->
<!-- <comp-a></comp-a> -->
<!-- <CompA></CompA> -->
<CompA/>
</template>
<script>
// import HelloWorld from './components/HelloWorld.vue'
import CompA from './components/CompA' //可以省略后缀名
export default {
name: 'App',
components: {
// HelloWorld
// 'comp-a':CompA
// CompA:CompA //驼峰式写法
CompA //帕斯卡式,首字母大写,ES6的简写
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>Browser-Eingabe : http:// localhost :8080/
Empfohlenes Lernen: „
vue.js Video-Tutorial“
Das obige ist der detaillierte Inhalt vonMit welcher Datei endet Vue?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Verfügt JQuery über eine Trim-Methode?Nächster Artikel:Verfügt JQuery über eine Trim-Methode?
In Verbindung stehende Artikel
Mehr sehen- Praktischer Kampf: Entwickeln Sie ein Plug-In in vscode, das Vue-Dateien unterstützt, um zu Definitionen zu springen
- Vertiefendes Verständnis des VNode- und Diff-Algorithmus in vue2
- Wie verstecke ich die untere Navigations-Tableiste auf der Vue-Sprungseite? Es werden zwei Methoden vorgestellt
- Was soll ich tun, wenn die vue3-Installation zu feststeckt?
- So implementieren Sie die Click-Switching-Seite in Vue

