Heim >Web-Frontend >View.js >Wie verstecke ich die untere Navigations-Tableiste auf der Vue-Sprungseite? Es werden zwei Methoden vorgestellt
Wie verstecke ich die untere Navigations-Tableiste auf der Vue-Sprungseite? Es werden zwei Methoden vorgestellt
- 青灯夜游nach vorne
- 2022-11-18 20:47:492714Durchsuche
VueWie verstecke ich die untere Navigations-Tableiste, wenn ich zu einer Seite springe? Der folgende Artikel stellt Ihnen zwei Methoden zum Ausblenden der unteren Navigations-Tableiste vor. Ich hoffe, er wird Ihnen helfen!

1. Die erste Möglichkeit, die untere Navigations-Tableiste auf der Vue-Sprungseite auszublenden
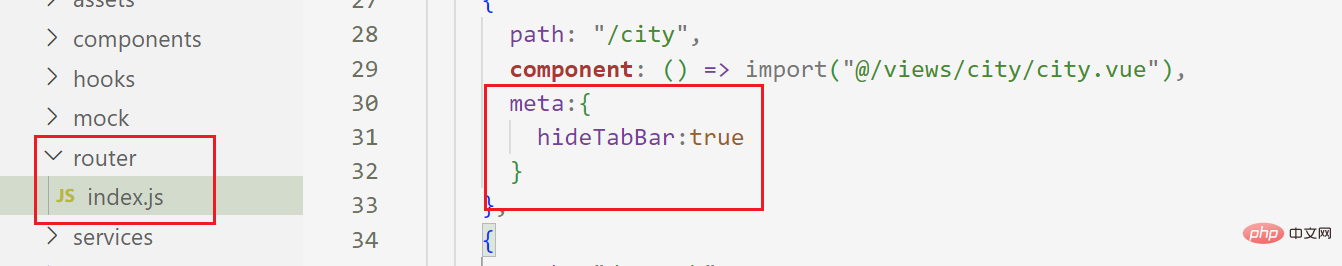
Wenn Sie einige Teile auf einer Seite ausblenden möchten, können Sie dies in die Meta der entsprechenden Route schreiben [Freigabe von Lernvideos]: Vue-Video-Tutorial, Web-Frontend-Video】
Wenn Sie die Tableiste unten ausblenden müssen, legen Sie
meta:{hideTabBar:true}festmeta:{hideTabBar:true}不需要的就设置
meta:{hideTabBar:false}例如这种导航栏:

meta:{
hideTabBar:true
}
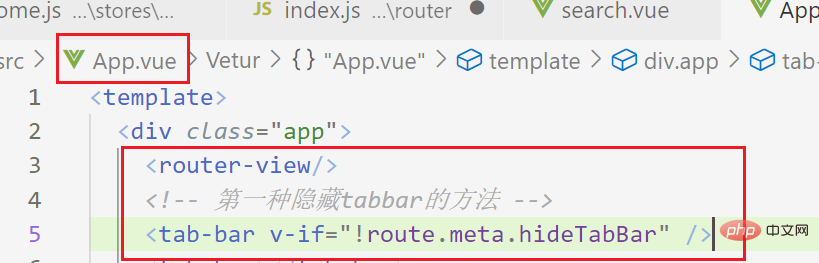
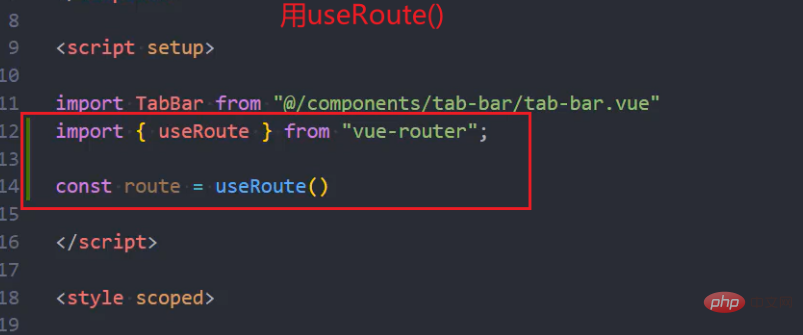
然后在
app.vue中的tabbar组件(就是底部配置的router-link)中判断就行


这样下面的tabbar就不会显示了

二、Vue跳转页面隐藏底部导航tabbar的第二种方法
⭐⭐⭐
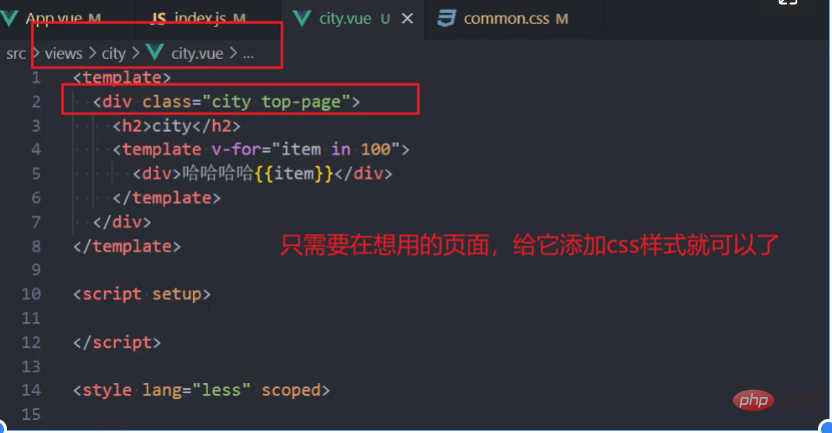
- 给你跳转后的那个页面(即你想要隐藏tabber的页面)
- 给它的高度设为100vh,是整个页面的高度
- 但是因为tabber用过定位,所以这里不起作用
- 所以我们可以给设置个相对定位,让city的作用效果大于tabber,这是z-index起的作用,值设高一点
补充额外知识:
- position默认的作用没有z-index,所以这里用相对定位
- overflow-y:auto;滚动条只在y轴滚动
- vh:css3新单位,view height的简写,是指可视窗口的高度。假如高度是1200px的话。那10vh就是120px
.city {
position: relative;
z-index: 9;
height: 100vh;
background-color: #fff;
overflow-y: auto;
}
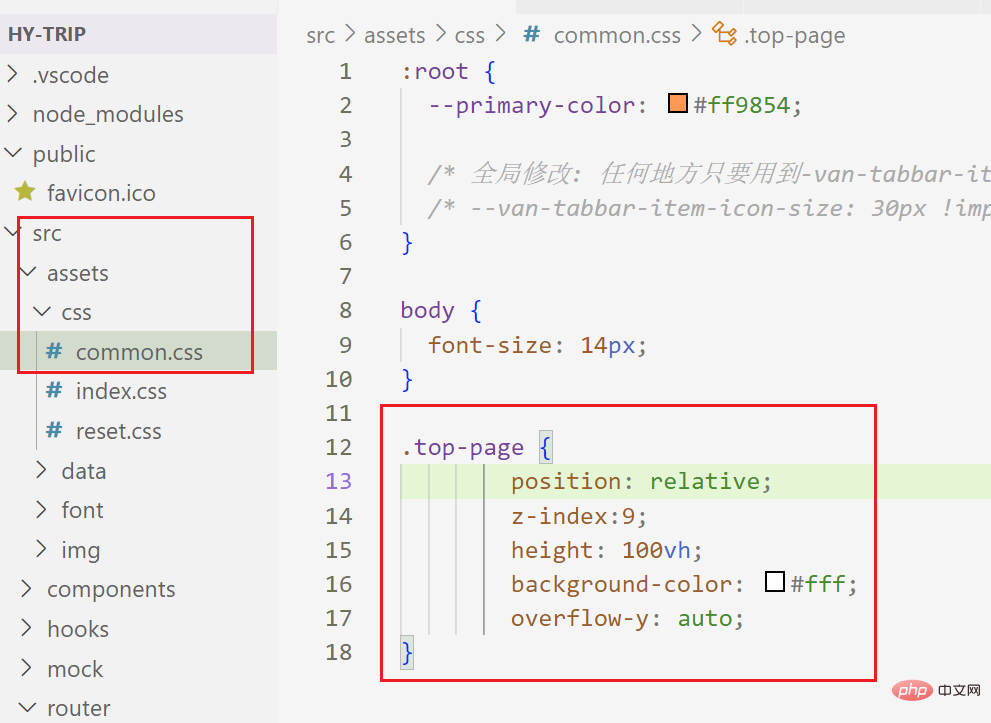
但是无论跳转到哪个页面,我们都是需要隐藏tabbar的,所以我们可以给它抽离出去
抽离到css
meta:{hideTabBar:false} fest. 
Zum Beispiel diese Art von Navigationsleiste: 


Dann in der Tabbar Komponente in app.vue (Es ist der unten konfigurierte router-link). Beurteilen Sie es einfach
.%20img.php.cn/upload/article/000/000/024%20/29b4b59c86dd942bca941a78ae6079ec-2.png) 🎜🎜
🎜🎜
🎜🎜🎜🎜Auf diese Weise wird die Tableiste unten nicht angezeigt🎜🎜🎜
🎜🎜🎜🎜 2. Vue-Sprungseite ist ausgeblendet. Die zweite Methode der unteren Navigations-Tableiste🎜🎜🎜⭐⭐⭐🎜🎜🎜 gibt Ihnen die Seite nach dem Sprung (d. h. die Seite, auf der Sie den Tabber ausblenden möchten)🎜 🎜Stellen Sie die Höhe auf 100 vh ein, was der Höhe der gesamten Seite entspricht. 🎜🎜Aber da Tabber die Positionierung verwendet, funktioniert es hier nicht. Wir können also eine relative Positionierung festlegen, um City effektiver zu machen als Tabber des Z-Index. Stellen Sie den Wert höher ein Die Leiste scrollt nur auf der y-Achse🎜🎜vh: neue CSS3-Einheit, Abkürzung für „View Height“, bezieht sich auf die Höhe des visuellen Fensters. Wenn die Höhe 1200 Pixel beträgt. Dann sind 10vh 120px. />🎜🎜Aber egal zu welcher Seite wir springen, wir müssen die Tableiste immer noch ausblenden, damit wir sie extrahieren können🎜🎜in die
css-Datei extrahieren🎜🎜wenn wir sie verwenden möchten Fügen Sie es zur entsprechenden Seite hinzu und fertig 🎜🎜🎜🎜🎜🎜🎜🎜 Das ist es, endending~🎜🎜 (Lernvideo-Sharing: 🎜Web-Front-End-Entwicklung🎜, 🎜Grundlegendes Programmiervideo🎜)🎜Das obige ist der detaillierte Inhalt vonWie verstecke ich die untere Navigations-Tableiste auf der Vue-Sprungseite? Es werden zwei Methoden vorgestellt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine kurze Analyse der Verwendung des Pinia-Statusverwaltungstools in Vue-Projekten
- Eine kurze Analyse der Kommunikation zwischen übergeordneten und untergeordneten Komponenten in Vue (vom Vater an den Sohn übergeben | vom Sohn an den Vater übergeben)
- Verstehen Sie den vue2-Diff-Algorithmus in einem Artikel (mit Bildern)
- Erfahren Sie mehr über dynamische Komponenten in Vue
- An einem Beispiel wird erläutert, wie Vue das Drucken von Belegen implementiert
- Detaillierte Schritt-für-Schritt-Erklärung, wie Vue Voice Broadcast implementiert (mit Code)

