Heim >Web-Frontend >View.js >Eine kurze Analyse der Kommunikation zwischen übergeordneten und untergeordneten Komponenten in Vue (vom Vater an den Sohn übergeben | vom Sohn an den Vater übergeben)
Eine kurze Analyse der Kommunikation zwischen übergeordneten und untergeordneten Komponenten in Vue (vom Vater an den Sohn übergeben | vom Sohn an den Vater übergeben)
- 青灯夜游nach vorne
- 2022-11-08 20:25:381777Durchsuche
Wie kommuniziert man in
Vue zwischen übergeordneten und untergeordneten Komponenten? Der folgende Artikel stellt Ihnen die Methoden „Vater zu Sohn“ und „Sohn zu Vater“ vor. Ich hoffe, er wird Ihnen hilfreich sein!

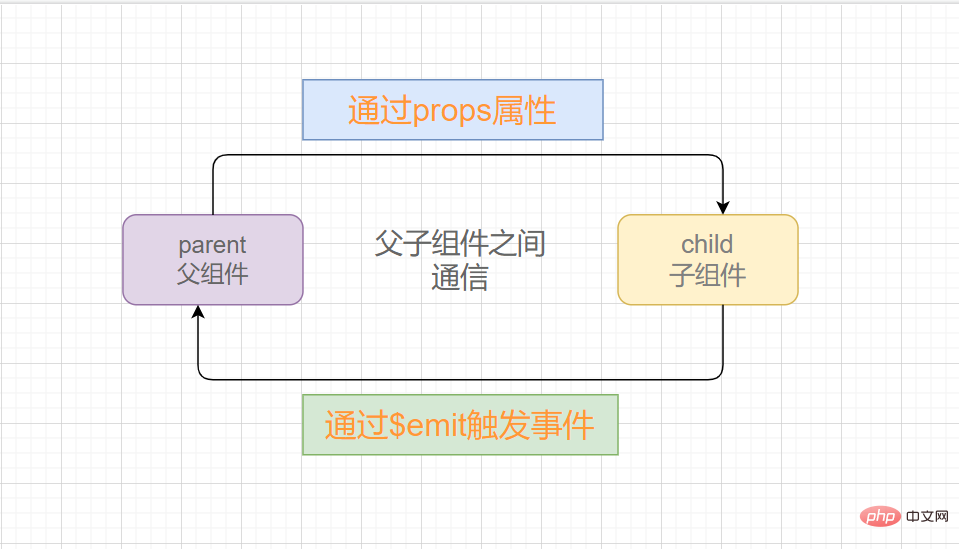
1. Übergeordnete Komponente wird an untergeordnete Komponente übergeben.
⭐⭐
- Übergeordnete Komponente wird an untergeordnete Komponente übergeben: über das Props-Attribut; -Ende-Entwicklung 】Die untergeordnete Komponente wird an die übergeordnete Komponente übergeben: Lösen Sie das Ereignis über $emit aus.
-
 Hier wissen wir, dass die übergeordnete Komponente einige Daten hat, die von der untergeordneten Komponente angezeigt werden müssen. dann können wir
Hier wissen wir, dass die übergeordnete Komponente einige Daten hat, die von der untergeordneten Komponente angezeigt werden müssen. dann können wir
props übergeben, um die Kommunikation zwischen Komponenten abzuschließen
Um die Kommunikation zwischen Komponenten über Requisiten abzuschließenprops来完成组件之间的通信
通过props来完成组件之间的通信


2、浅谈Props
⭐⭐
那么什么是Props呢?
- 作用:接受父组件传递过来的属性
-
Props是你可以在组件上注册一些自定义的attribute(属性); - 父组件给这些attribute(属性)赋值,子组件通过attribute的名称获取到对应的值;
在使用 script setup的单文件组件中,props 可以使用 defineProps() 宏来声明:
<script> const props = defineProps(['foo']) console.log(props.foo) </script>
1)数组类型
在没有使用 script setup 的组件中,prop 可以使用 props 选项来声明:
export default {
props: ['foo'],
setup(props) {
// setup() 接收 props 作为第一个参数
console.log(props.foo)
}
}
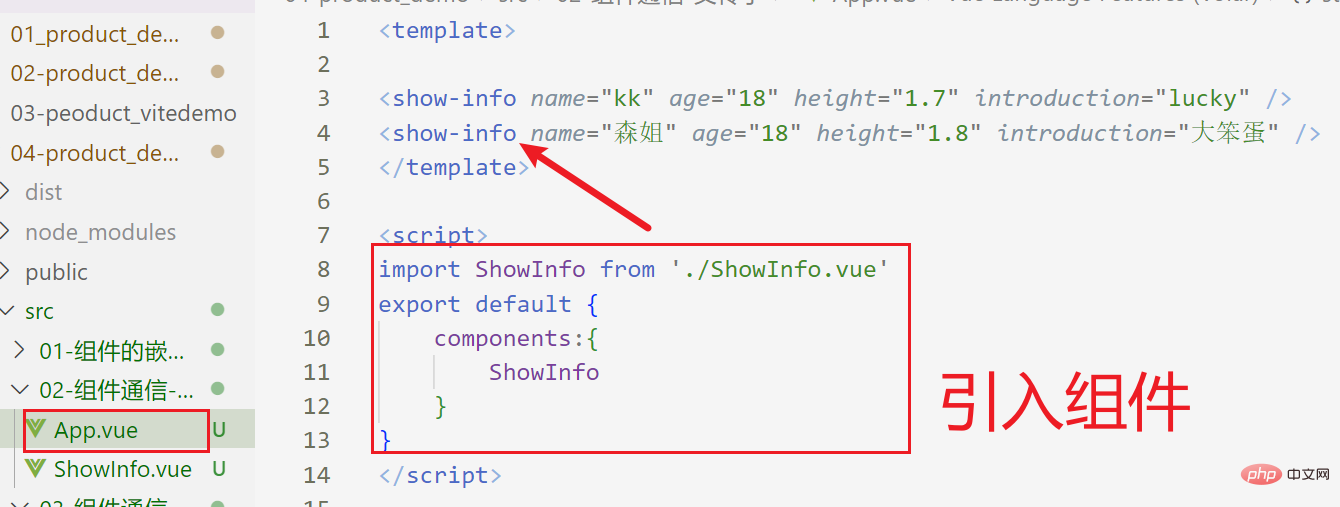
例子,对象语法的使用
App.vue里面使用组件,属性整数props所定义的
<template> <show-info></show-info> </template>
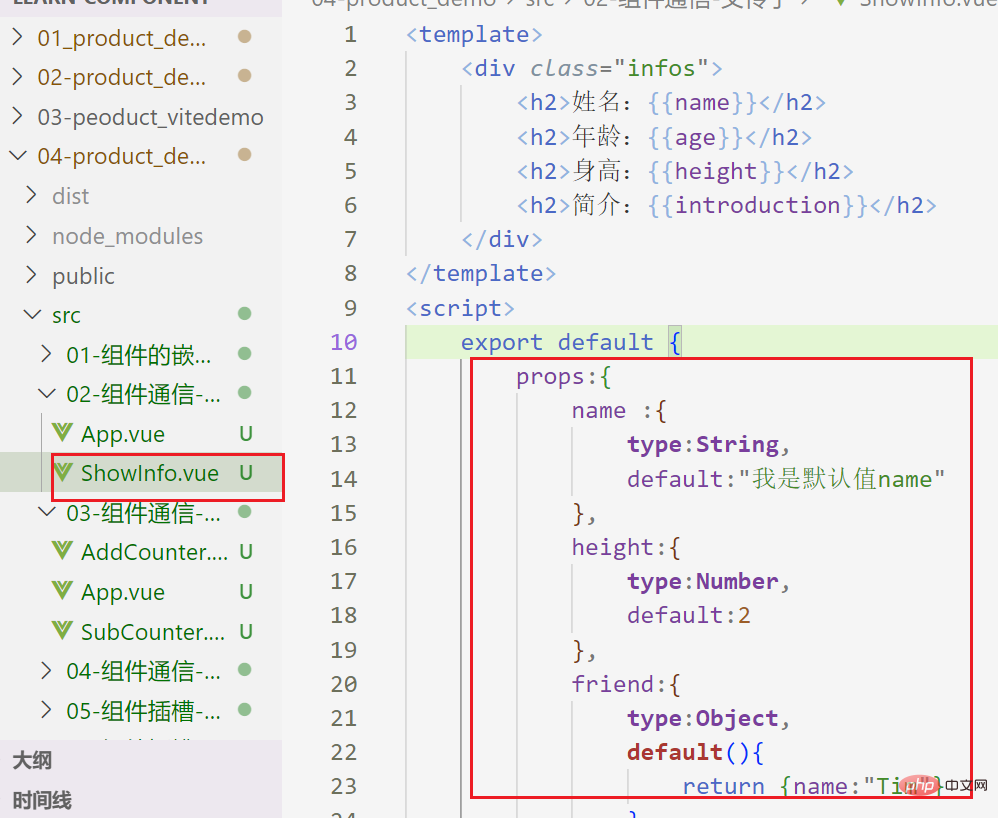
showInfo.vue子组件
export default {
props:{
name :{
type:String,
default:"我是默认值name"
},
height:{
type:Number,
default:2
}
}
}
另外:
那么type的类型都可以是哪些呢?
- String
- Number
- Boolean
- Array
- Object
- Date
- Function
- Symbol
2)对象类型
用对象的形式声明props(这个还挺常用的)
使用 script setup
defineProps({
title: String,
likes: Number
})
非 script setup
export default {
props: {
title: String,
likes: Number
}
}
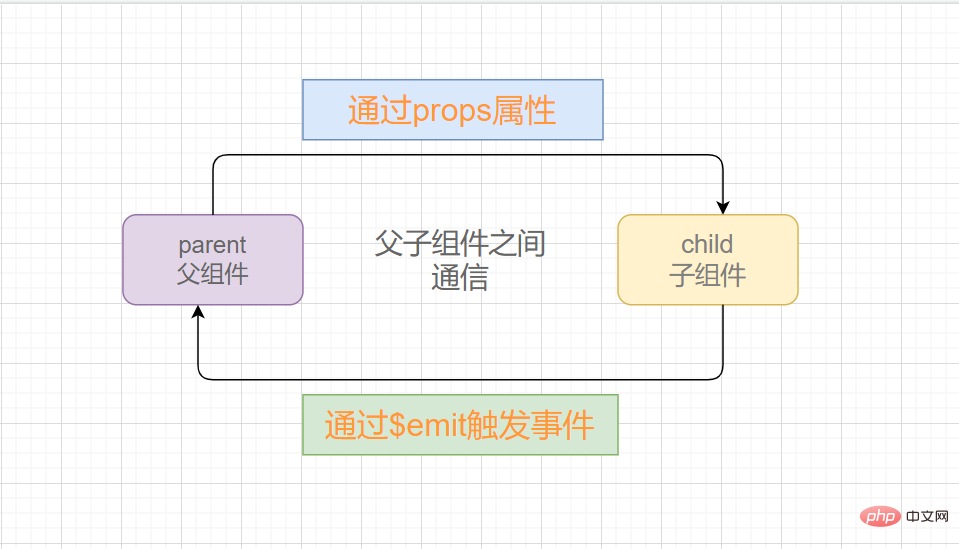
3、子组件传递给父组件
⭐⭐
子组件传递给父组件通过$emit触发事件

子组件传递内容到父组件:
- 当子组件有一些事件发生的时候,比如在组件中发生了点击,父组件需要切换内容;
- 子组件有一些内容想要传递给父组件的时候;
$emit(“add”, count)
第一个参数自定义的事件名称,第二个参数是传递的参数
⭐⭐
举一个计数器案例
- 这里我们有两个子组件,一个父组件
- 子组件中定义好在某些情况下触发的事件名称
- 在父组件中以v-on(语法糖@)的方式传入要监听的事件名称,并且绑定到对应的方法中;
- 最后,在子组件中发生某个事件的时候,根据事件名称触发对应的事件
1)父组件App.vue
- 父组件监听子组件加或减的事件,通过子组件发生事件给父组件监听
- 父组件监听子组件发出的自定义事件,然后执行相应的操作
<template>
<div>
<h2>当前计数:{{counter}}</h2>
<!-- 1.自定义add-counter 并且监听内部的add事件 -->
<add-counter></add-counter>
<!-- 2.自定义su-counter组件,监听内部的sub事件 -->
<sub-counter></sub-counter>
</div>
</template>
<script>
import AddCounter from './AddCounter.vue'
import SubCounter from './SubCounter.vue'
export default {
components: {
AddCounter,
SubCounter
},
data() {
return {
counter:0
}
},
methods:{
addBtnClick(count) {
this.counter += count
},
subBtnClick(count) {
this.counter -= count
}
}
}
</script>
2)子组件1AddCounter.vue
这里定义的是计数器的加操作
子组件事件触发之后,通过this.$emit的方式进行发出事件
<template>
<div>
<button>+1</button>
<button>+5</button>
<button>+10</button>
</div>
</template>
<script>
export default {
methods:{
btnClick(count) {
// 让子组件发出去一个自定义事件
// 第一个参数自定义的事件名称,第二个参数是传递的参数
this.$emit("add",count)
}
}
}
</script>
3)子组件2SubCounter.vue
这里定义的是计数器的减操作
子组件事件触发之后,通过this.$emit

2. Eine kurze Diskussion über Requisiten
Requisiten? 🎜🎜🎜Funktion: Akzeptieren Sie die von der übergeordneten Komponente übergebenen Attribute. 🎜🎜 Mit Props können Sie einige benutzerdefinierte Attribute (Attribute) für die Komponente registrieren. 🎜🎜Die übergeordnete Komponente weist diesen Attributen Werte zu ( Attribute), Die Unterkomponente erhält den entsprechenden Wert über den Namen des Attributs; 🎜🎜🎜In einer Einzeldateikomponente mit script setup kann props defineProps() Code> Makro zum Deklarieren: 🎜<template>
<div>
<button>-1</button>
<button>-5</button>
<button>-10</button>
</div>
</template>
<script>
export default {
// 1.emits数组语法
emits:["addd"],
methods:{
btnClick(count) {
this.$emit("sub",count)
}
}
}
</script>🎜🎜1) Array-Typ 🎜🎜🎜In Komponenten, die kein script setup verwenden, kann prop Verwenden Sie props Optionen zum Deklarieren: 🎜rrreee🎜Beispiel, Verwendung der Objektsyntax🎜- 🎜🎜
App.vue verwendet Komponenten und die Attribute werden durch ganzzahlige Requisiten dargestellt. Die definierte 🎜🎜🎜rrreee- 🎜🎜
showInfo.vue Unterkomponente🎜🎜🎜 rrreee🎜Zusätzlich: 🎜 Dann kann die Art des Typs sein: Welche? 🎜🎜🎜String🎜🎜Number🎜🎜Boolean🎜🎜Array🎜🎜Object🎜🎜Datum🎜🎜Funktion🎜🎜Symbol🎜🎜🎜Verwenden Sie script setup🎜rrreee🎜nicht-script setup🎜rrreee🎜🎜🎜3. Übergeben Sie die untergeordnete Komponente an die übergeordnete Komponente 🎜🎜🎜🎜⭐⭐🎜 Die untergeordnete Komponente wird an die übergeordnete Komponente übergeben, um das Ereignis über $emit auszulösen 🎜🎜 🎜 🎜 Die untergeordnete Komponente übergibt Inhalte an die übergeordnete Komponente: 🎜🎜🎜Wenn einige Ereignisse in der untergeordneten Komponente auftreten, z. B. ein Klick in Komponente, die übergeordnete Komponente muss den Inhalt wechseln; 🎜🎜Wenn die untergeordnete Komponente Inhalte hat, die Sie an die übergeordnete Komponente übergeben möchten 🎜🎜🎜$emit(„add“, count)🎜 Der erste Parameter ist der benutzerdefinierte Ereignisname , und der zweite Parameter ist der übergebene Parameter🎜🎜⭐ ⭐🎜 Nehmen wir ein Gegenbeispiel🎜🎜🎜Hier haben wir zwei Unterkomponenten, eine übergeordnete Komponente🎜🎜Der Ereignisname, der unter bestimmten Umständen ausgelöst wird, wird in der Unterkomponente definiert Komponente🎜🎜In der übergeordneten Komponente v-on (Syntaxzucker @) Übergeben Sie den Namen des zu überwachenden Ereignisses und binden Sie es an die entsprechende Methode 🎜🎜Wenn schließlich ein Ereignis in der untergeordneten Komponente auftritt, wird das entsprechende Ereignis angezeigt wird basierend auf dem Ereignisnamen ausgelöst 🎜🎜🎜1) Übergeordnete Komponente
🎜 🎜 Die untergeordnete Komponente übergibt Inhalte an die übergeordnete Komponente: 🎜🎜🎜Wenn einige Ereignisse in der untergeordneten Komponente auftreten, z. B. ein Klick in Komponente, die übergeordnete Komponente muss den Inhalt wechseln; 🎜🎜Wenn die untergeordnete Komponente Inhalte hat, die Sie an die übergeordnete Komponente übergeben möchten 🎜🎜🎜$emit(„add“, count)🎜 Der erste Parameter ist der benutzerdefinierte Ereignisname , und der zweite Parameter ist der übergebene Parameter🎜🎜⭐ ⭐🎜 Nehmen wir ein Gegenbeispiel🎜🎜🎜Hier haben wir zwei Unterkomponenten, eine übergeordnete Komponente🎜🎜Der Ereignisname, der unter bestimmten Umständen ausgelöst wird, wird in der Unterkomponente definiert Komponente🎜🎜In der übergeordneten Komponente v-on (Syntaxzucker @) Übergeben Sie den Namen des zu überwachenden Ereignisses und binden Sie es an die entsprechende Methode 🎜🎜Wenn schließlich ein Ereignis in der untergeordneten Komponente auftritt, wird das entsprechende Ereignis angezeigt wird basierend auf dem Ereignisnamen ausgelöst 🎜🎜🎜1) Übergeordnete Komponente App.vue🎜🎜🎜Die übergeordnete Komponente lauscht auf die Additions- oder Subtraktionsereignisse der untergeordneten Komponente, und das Ereignis tritt über die untergeordnete Komponente auf damit die übergeordnete Komponente lauschen kann🎜🎜Die übergeordnete Komponente lauscht auf das von der untergeordneten Komponente ausgegebene benutzerdefinierte Ereignis und führt dann die entsprechende Operation aus🎜 🎜rrreee🎜2) Unterkomponente 1AddCounter.vue🎜🎜🎜 Was hier definiert ist, ist die Additionsoperation des Zählers🎜 Nachdem das Unterkomponentenereignis ausgelöst wurde, wird das Ereignis dadurch ausgegeben.$emit🎜rrreee🎜3 ) Unterkomponente 2SubCounter.vue🎜🎜Was ist definiert Hier ist die Dekrementierungsoperation des Zählers🎜🎜Nachdem das Unterkomponentenereignis ausgelöst wurde, wird das Ereignis über this.$emit ausgegeben🎜 rrreee🎜Dieser Fall ist sehr klassisch, Sie können immer wieder darüber nachdenken ~🎜🎜 (Teilen von Lernvideos: 🎜Basic Programming Video🎜)🎜🎜Das obige ist der detaillierte Inhalt vonEine kurze Analyse der Kommunikation zwischen übergeordneten und untergeordneten Komponenten in Vue (vom Vater an den Sohn übergeben | vom Sohn an den Vater übergeben). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Lassen Sie uns über berechnete Eigenschaften in Vue sprechen
- Wie funktioniert Vue3 dom? Vier Möglichkeiten zur Einführung
- Verwenden Sie Vue-Cropper, um Bilder in Vue-Projekten zuzuschneiden
- Ein Artikel über Anweisungen und Interpolation in Vue
- Eine kurze Analyse der Rolle von Slots und benannten Slots in Vue

