Heim >Web-Frontend >View.js >Globale Einführung und lokale Einführung von Element-plus in Vue (mit Code)
Globale Einführung und lokale Einführung von Element-plus in Vue (mit Code)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2022-08-10 17:21:056478Durchsuche
Dieser Artikel vermittelt Ihnen relevantes Wissen über vue und stellt hauptsächlich die Probleme im Zusammenhang mit der globalen Einführung und den lokalen Einführungsmethoden von vue3 Integrated Element-plus vor. Ich hoffe, dass es für alle hilfreich ist.

【Verwandte Empfehlungen: Javascript-Video-Tutorial, vue.js-Tutorial】
Erster Download von Element-Plus
npm install element-plus
1 Die erste Möglichkeit besteht darin, den globalen Import zu verwenden
um Element-Plus einzuführen wird global importiert, was bedeutet, dass alle Komponenten und Plug-Ins automatisch registriert werden
Vorteile: Schneller Einstieg
Nachteile: Dadurch wird die Größe des Pakets erhöht
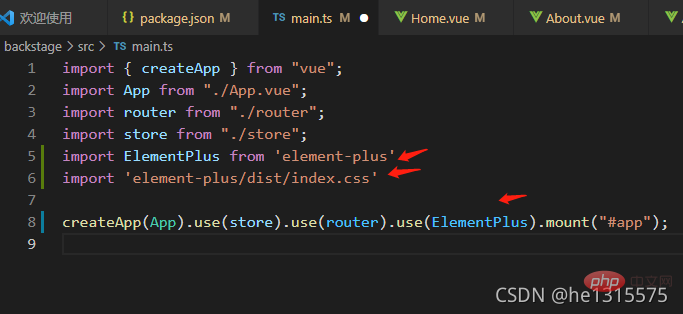
In der main.ts-Datei
import { createApp } from 'vue'
// 全局引入
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import App from './App.vue'
import router from './router'
import store from './store'
const app = createApp(App)
app.use(router)
app.use(store)
app.use(ElementPlus)
app.mount('#app')2 . Der zweite Typ Methode: Verwenden Sie die lokale Einführung. Teilweise Einführung bedeutet, dass eine bestimmte Komponente verwendet wird, um eine bestimmte Komponente während der Entwicklung einzuführen. Auf diese Weise müssen wir jedoch bei jeder Verwendung manuell den entsprechenden CSS-Stil in die Komponente einführen Es wird schwieriger sein, es während der Entwicklung zu verwenden.
Bei Bedarf automatisch einführen Nach der Konfiguration kann es ohne Referenz oder Registrierung direkt in der Komponente verwendet werden. Es wurde bei Bedarf automatisch in die Element-Plus-Komponente verschoben und direkt verwendet:
<template>
<div>
<el-button>Default</el-button>
<el-button type="primary">Primary</el-button>
<el-button type="success">Success</el-button>
<el-button type="info">Info</el-button>
<el-button type="warning">Warning</el-button>
<el-button type="danger">Danger</el-button>
<el-button>中文</el-button>
</div>
</template>
<script>
import { defineComponent } from 'vue'
// 局部引入
import { ElButton } from 'element-plus'
import 'element-plus/theme-chalk/el-button.css'
import 'element-plus/theme-chalk/base.css'
export default defineComponent({
components: { ElButton },
setup() {
return {}
}
})
</script>
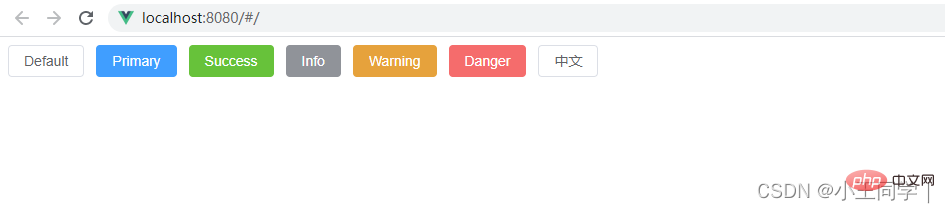
<style></style>Effekt:
unplugin-vue-components 和 unplugin-auto-import
Erweiterung:
Methode 1.
Globale Referenz
 (alle Komponenten sind integriert)
(alle Komponenten sind integriert)
Vorteile: Die Integration ist relativ einfachNachteile: Alle Komponenten und Stile werden groß verpackt volumeVerwendung: npm install element-plus --save
Referenzieren Sie in main.ts die js- und css-Dateien
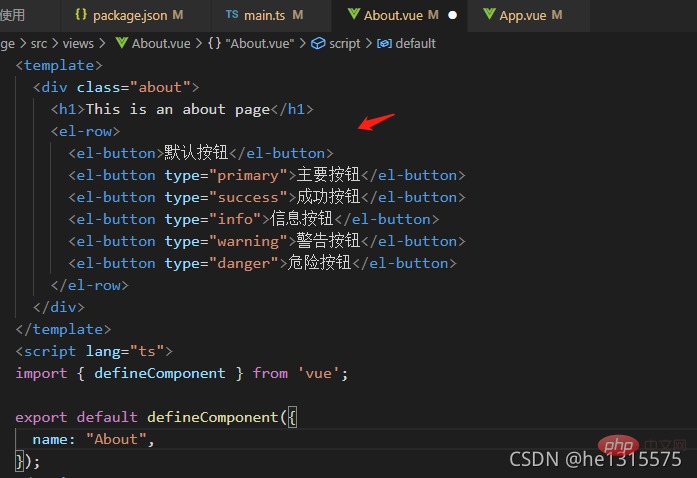
Nehmen Sie die About.vue-Seite als Beispiel Komponenten direkt auf der Seite. Die Komponenten wurden standardmäßig global registriert. Eine erneute Registrierung auf der Seite ist nicht erforderlich. Methode 2: Teilangebot Vorteile: Das Paket wird kleiner sein. Registrieren Sie die Komponente lokal, Der Stil ist immer noch eine globale Referenz, offizielle Empfehlung

Javascript-Video-Tutorial
,vue.js-Tutorial 】
】
Das obige ist der detaillierte Inhalt vonGlobale Einführung und lokale Einführung von Element-plus in Vue (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Leicht zu verstehen! Ausführliche Erläuterung der staatlichen Lagerverwaltung von VUEX
- Ein Artikel, der die grundlegende Verwendung der berechneten Eigenschaften von VUEX-Gettern analysiert
- Detaillierte Erläuterung der Verwendung von Mutation in der Vuex-Zustandsverwaltung
- Detaillierte Erläuterung des asynchronen Aktionsbetriebs der Vuex-Statusverwaltung
- Lassen Sie uns über Vues Anleitung zur Ereignisüberwachung v-on sprechen

