Heim >Web-Frontend >View.js >Super detailliert! Fassen Sie die drei Möglichkeiten zusammen, wie Vue Routing-Sprünge implementiert!
Super detailliert! Fassen Sie die drei Möglichkeiten zusammen, wie Vue Routing-Sprünge implementiert!
- 藏色散人nach vorne
- 2022-08-10 17:15:363449Durchsuche
1. Verwenden Sie vue-router
vue-router EssenceEs handelt sich um ein Drittanbieterpaket, das bei der Verwendung heruntergeladen werden muss [Verwandte Empfehlungen: vue.js Video-Tutorial]
Schritte (7-Schritte-Methode):
1. Laden Sie das vue-router-Modul in das aktuelle Projekt herunter vue-router模块到当前工程
yarn add vue-router
2.在main.js中引入VueRouter函数
// 引入路由import VueRouter from "vue-router";
3.添加到Vue.use()身上 – 注册全局RouterLink和RouterView组件
// 注册全局Vue.use(VueRouter)
4.创建路由规则数组 – 路径和组件名对应关系
创建路由规则数组(需要准备切换的页面组件)把准备好的页面组件引入到main.js中
const routes = [{
path: "/",
redirect: "find" //默认显示推荐组件(路由的重定向)
},
{
path: "/find",
name: "Find",
component: Find,
//二级路由
children: [{
path: "/",
redirect: "recom" //默认显示推荐组件
},
{
path: "ranking", //注意二级路由的路径千万不要加/
component: Ranking },
{
path: "songlist",
component: SongList },
]
},
{
path: "/my",
name: "My",
component: My },
{
path: "/part",
name: "Part",
component: Part },
{
path: "*",
component: NotFound //定义找不到已有组件时显示404
},
]
5.用规则生成路由对象
// 创建路由对象并且传入规则const router = new VueRouter({
routes,
mode: "history" //路由模式(默认为hash模式)})
6.把路由对象注入到new Vue实例中
new Vue({
router, //导入路由对象
render: h => h(App),}).$mount('#app')
7.用router-view作为挂载点, 切换不同的路由页面
当url的hash值路径切换,显示规则里对应的组件
router-view实现路由内容的地方,引入组件时写到需要引入的地方 需要注意的是,使用vue-router控制路由则必须router-view作为容器。(可以先引入根组件App.vue中进行自测)
注意:一切都要以url上hash值为准
二、声明式-router-link 【实现跳转最简单的方法】
1.可用组件router-link来替代a标签
router-link是vue-router提供了一个全局组件- router-link实质上最终会渲染成a链接 to属性等价于提供 href属性(to无需#)
- router-link提供了声明式导航高亮的功能(自带类名)
代码如下:
<template>
<div>
<div class="footer_wrap">
<router-link to="/find">发现音乐</router-link>
<router-link to="/my">我的音乐</router-link>
<router-link to="/part">朋友</router-link>
</div>
<div class="top">
<router-view></router-view>
</div>
</div>
</template>
//在控制台元素检查时会发现激活的类名 在样式style中定义高亮样式 点击时就会高亮router-link好处 : 自带激活时的类名, 可以做高亮
2.在跳转路由时, 可以给路由对应的组件内传值
在router-link上的to属性传值, 语法格式如下 :
(方式一)
to=/path?参数名=值
例:
to="/part?name=小明"
对应页面组件接收传递过来的值
$route.query.参数名
接收数据:$route.query.name
(方式二)
to=“/path/值” (需在路由规则里配置/path/:参数名)
例:
to="/part/小王"配置:
path:"/part/:username"
对应页面组件接收传递过来的值 (注意动态参数需要用params接收)
$route.params.参数名
接收数据:$route.params.username
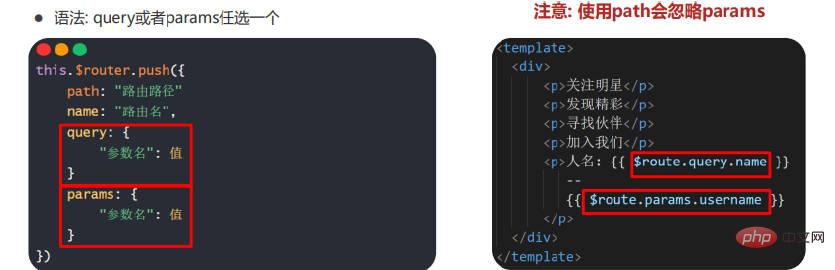
三、编程式-用JS代码来进行跳转
用JS代码来进行跳转
语法: path或者name任选一个
一、$ router 和 $ route的区别
$router : 是路由操作对象,只写对象
$route : 路由信息对象,只读对象
$ router操作路由跳转
this.$router.push({ name:‘hello’, query:{ name:‘word’, age:‘11’ } })
$route读取 路由参数接收
var name = this.$route.query.name;
二、路由跳转方式name 、 path 和传参方式params 、query的区别(重要)
path 和 name路由跳转方式,都可以用query传参
- 使用path方式跳转路由 path会忽略params 所以path不能和params一起使用
- 推荐使用name和query方式实现路由跳转
params传参,push里面只能是 name:‘xxx’,不能是path:‘/xxx’,因为params只能用name来引入路由,如果这里写成了path,接收参数页面会是undefined!!!
通过params传参
==注意:==这里使用name路由跳转方式路径不需要加
/this.$router.push({ name:"Home", params:{ id:this.id }})
2 Führen Sie die VueRouter-Funktion in main.js ein
this.$route.params.id3 . Zum Vue.use()-Körper hinzufügen – globale RouterLink- und RouterView-Komponenten registrieren zum Umschalten) und fügen Sie die vorbereiteten Seitenkomponenten in main.js ein.
this.$router.push({
path:"/Search",
query:{ //query是个配置项
age:20
}})
code>router-view code> wird als Mount-Punkt zum Wechseln verschiedener Routing-Seiten verwendet
Wenn der Hash-Wert-Pfad der URL gewechselt wird, wird die entsprechende Komponente in der Regel angezeigt
Router-View ist der Ort, an dem Routing-Inhalte implementiert werden. Notieren Sie sich die Orte, die eingeführt werden müssen. Beachten Sie, dass bei der Verwendung von Vue-Router zur Steuerung des Routings Router-View verwendet werden muss Container. (Sie können zunächst die Root-Komponente App.vue zum Selbsttest einführen)
Hinweis: Alles muss auf dem Hash-Wert der URL basieren
2. Declarative-router- link [Der einfachste Weg, einen Sprung zu erreichen]
1. Die Komponente router-link kann verwendet werden, um das a-Tag zu ersetzen
-
router-linkwird von vue-router bereitgestellt. Eine globale Komponente - router-link wird schließlich tatsächlich in einen Link gerendert. Das to-Attribut entspricht der Bereitstellung des href-Attributs (to erfordert kein #). >)
- router -link bietet die Funktion der deklarativen Navigationshervorhebung (bringt seinen eigenen Klassennamen)
Der Code lautet wie folgt:
this.$route.query.agerouter- Vorteile des Links: Wird mit dem Klassennamen zur Aktivierung geliefert, den Sie hervorheben können Attribut auf dem Router-Link. Das Syntaxformat ist wie folgt:
(Methode 1)
to=/path?Parameter name=value
Beispiel: to="/part?name=Xiao Ming"
$route .query.Parameter name
🎜Daten empfangen: $route.query.name🎜🎜🎜(Methode 2)🎜🎜🎜to="/ path/value“ (/path/: Parametername muss in der Routing-Regel konfiguriert werden)🎜🎜 Beispiel:to="/part/小王" 🎜🎜Konfiguration: path:“ /part/:username"🎜🎜🎜Die entsprechende Seitenkomponente empfängt den übergebenen Wert (Beachten Sie, dass dynamische Parameter mithilfe von Parametern empfangen werden müssen)🎜🎜🎜$route.params. Parametername🎜🎜Daten empfangen: $route .params.username🎜🎜🎜 3. Programmierung – JS-Code zum Springen verwenden🎜🎜JS-Code zum Springen verwenden🎜🎜Syntax: Wählen Sie entweder Pfad oder Namen🎜1. Der Unterschied zwischen $ router und $ route
🎜🎜$router: Ja Routing-Operationsobjekt, schreibgeschütztes Objekt 🎜🎜🎜🎜$route: Routing-Informationsobjekt, schreibgeschütztes Objekt 🎜🎜🎜🎜$ Router-Operation Route Jump 🎜🎜this.$router.push({
path:"/Search",
query:{ //query是个配置项
age:20
}})🎜🎜$route Routing-Parameter lesen Empfangen 🎜🎜this.$route.query.age
zwei, der Unterschied zwischen Routensprung-Methodenname, Pfad und Parameter Übertragungsmethodenparameter und Abfrage (wichtig)
🎜🎜Pfad und Name Route Mit der Sprungmethode können Sie die Abfrageparameterübertragung verwenden ul>/ nicht hinzufügen, wenn Sie hier die Name-Route-Jump-Methode verwenden, da es sich nur um einen Namen handelt🎜🎜🎜 rrreee🎜🎜🎜Eine weitere Seite empfängt: 🎜🎜🎜🎜Um hier Parameter zum Übergeben von Parametern zu verwenden, müssen Sie Parameter schreiben, um 🎜🎜🎜rrreee🎜🎜🎜Parameter durch Abfrage übergeben🎜🎜🎜rrreee🎜🎜 zu erhalten 🎜Eine weitere Seite erhält 🎜 🎜🎜rrreee🎜🎜🎜que ry entspricht einer GET-Anfrage. Wenn die Seite springt, können Sie die Anforderungsparameter in der Adressleiste sehen 🎜🎜🎜Zusammenfassung: 🎜🎜🎜Abfrage entspricht einer GET-Anfrage. Wenn die Seite springt, können Sie die Anforderungsparameter in der Adressleiste sehen. 🎜🎜🎜🎜Parameter entsprechen einer POST-Anfrage. Die Parameter werden nicht in der Adresse angezeigt bar🎜🎜Das obige ist der detaillierte Inhalt vonSuper detailliert! Fassen Sie die drei Möglichkeiten zusammen, wie Vue Routing-Sprünge implementiert!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ausführliche Erklärung zum Erstellen von Vue-Router-Unterrouten (verschachtelte Routen)
- Beispiele für Vue Router-Routenumleitung und Alias-Einstellungen
- Eine kurze Analyse der Übertragung und des Empfangs von Vue-Subrouting-Parametern
- Der Routing-Prozess des Vue-Routers wird einfach geklärt (Nutzungsschritte).
- Eine ausführliche Erläuterung der Übergabe und des Empfangs von Vue-Routing-Sprungparametern