Heim >Web-Frontend >View.js >Der Routing-Prozess des Vue-Routers wird einfach geklärt (Nutzungsschritte).
Der Routing-Prozess des Vue-Routers wird einfach geklärt (Nutzungsschritte).
- 藏色散人nach vorne
- 2022-08-10 16:27:302529Durchsuche
Vorwort
Erst installierenVue CLI
1. Was ist Routing?
vue-router Chinesische offizielle Website: https://router.vuejs.org/zh/
Vue Router ist der offizielle Routing-Manager von Vue.js. Es ist tief in den Kern von Vue.js integriert und erleichtert so die Erstellung von Single-Page-Anwendungen. Routing kann eigentlich als Zeigen verstanden werden, das heißt, wenn ich auf eine Schaltfläche auf der Seite klicke, muss ich zur entsprechenden Seite springen.
Lernen wir zunächst drei Wörter (Route, Routen, Router). :
Route: Erstens ist es eine Zahl im Singular, übersetzt als Route, das heißt, wir können sie als eine einzelne Route oder eine bestimmte Route verstehen Das heißt, wir können es als eine Sammlung mehrerer Routen verstehen. In JS gibt es nur zwei Formen von Sammlungen, die mehrere unterschiedliche Zustände darstellen: Arrays und Objekte. Tatsächlich ist die offizielle Definition von Routen ein Array. Wir erinnern uns also daran, dass Routen eine Ansammlung mehrerer Arrays darstellen Verantwortlich für die Verwaltung der beiden oben genannten; Nehmen Sie ein Beispiel für ein häufiges Szenario: Wenn der Benutzer auf eine Schaltfläche auf der Seite klickt, geht der Router zu diesem Zeitpunkt zu Routen, um die Route zu finden, was bedeutet, dass der Router zur Routensammlung wechselt Finden Sie die entsprechende Route; [Verwandte Empfehlung:
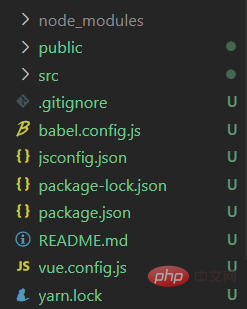
vue.js Video-Tutorial 2. Verwendungsschritte Nach der Installation des Projekts lautet das Projektverzeichnis wie folgt:
2. Routing installieren 
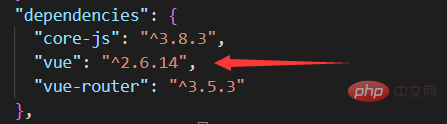
Die Vue-Version ist 2.x. Es wird empfohlen, dass vue-router die 3.x-Version installiert. Die Vue-Version ist 3.x. Es wird empfohlen, dass Vue-Router die 4.x-Version installiert.
Geben Sie dann den Befehl im Projektverzeichnis ein
npm install vue-router@版本号
3. Dateien erstellen

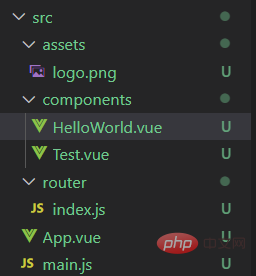
Öffnen Sie den Ordner src und erstellen Sie die folgenden Dateien (einige werden standardmäßig erstellt)
1.HelloWorld.vue-Datei
Diese Datei wird standardmäßig erstellt. Zur Vereinfachung der Demonstration wurde überflüssiger Code gelöscht: Datei 2.Test.vue, Datei 3.index.js, Datei 4.main.js.5. App.vue-Datei
<template>
<div class="hello">
<h1>HelloWorld</h1>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
props: {
msg: String
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h3 {
margin: 40px 0 0;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
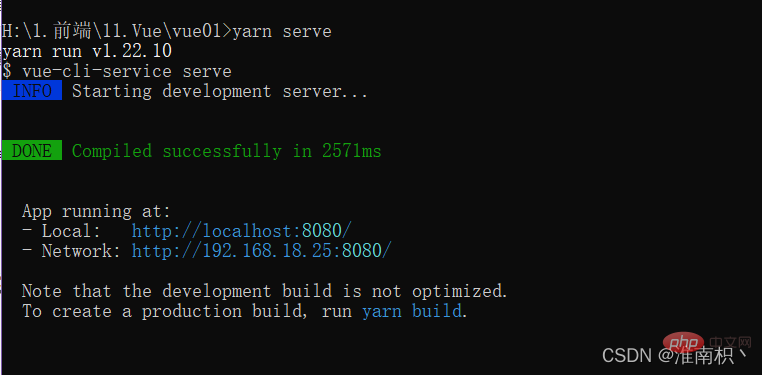
</style>3. Öffnen Sie cmd unter der Projektdatei und geben Sie „Garn Serve“ ein. Öffnen Sie den Browser und besuchen Sie http://localhost:8080/3 Klicken Sie auf HelloWorld, die Seite muss nicht aktualisiert werden, springen Sie zu http://localhost:8080/#/hw
4 Um aktualisiert zu werden, springen Sie zu http://localhost: 8080/#/test

Das obige ist der detaillierte Inhalt vonDer Routing-Prozess des Vue-Routers wird einfach geklärt (Nutzungsschritte).. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

