Heim >Web-Frontend >View.js >Lassen Sie uns ausführlich über das Router-Routing in Vue sprechen
Lassen Sie uns ausführlich über das Router-Routing in Vue sprechen
- 青灯夜游nach vorne
- 2022-05-25 11:09:362497Durchsuche
Dieser Artikel führt Sie in das Verständnis von Vue ein und stellt das VueRouter-Routing im Detail vor. Ich hoffe, dass es für alle hilfreich ist!

1. Das Konzept und Prinzip des Front-End-Routings
(1) Was ist Routing
Routing (englisch: Router) ist die Korrespondenz.
(2) SPA und Front-End-Routing
SPA bedeutet, dass eine Web-Website nur eine HTML-Seite hat und die Anzeige und Umschaltung aller Komponenten auf dieser einzigen Seite erfolgt. Zu diesem Zeitpunkt muss das Umschalten zwischen verschiedenen Komponenten durch Front-End-Routing implementiert werden. (Lernvideo-Sharing: vue-Video-Tutorial)
?Fazit?: Im SPA-Projekt muss das Umschalten zwischen verschiedenen Funktionen vom Front-End-Routing abhängen, um abgeschlossen zu werden!
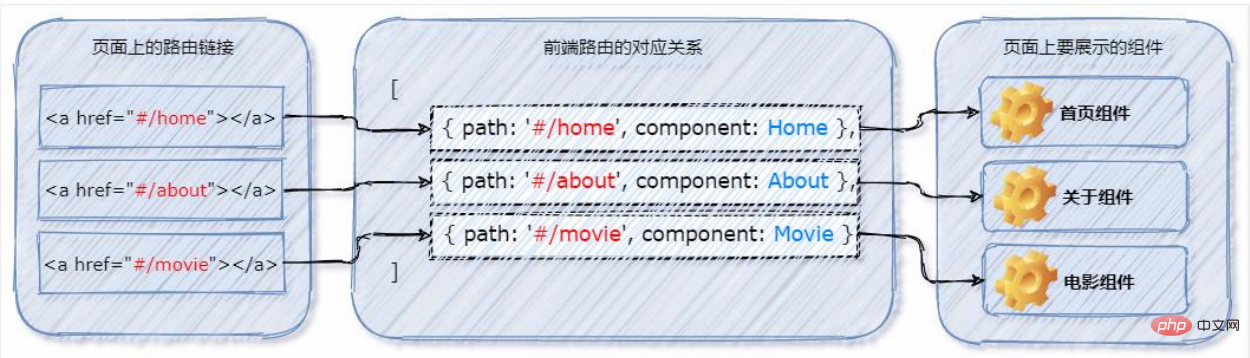
(3) Was ist Front-End-Routing?
Einfach verständliches Konzept: Korrespondenz zwischen Hash-Adresse und Komponente.
(4) Wie Front-End-Routing funktioniert. ;
-
Das Front-End-Routing überwacht die Änderung der Hash-Adresse
Das Front-End-Routing rendert die Komponente entsprechend der aktuellen - Hash-Adresse im Browser; ?Schlussfolgerung?: Front-End-Routing. Es bezieht sich auf die
Korrespondenz zwischen der Hash-Adresse
und der - Komponente
!
(5) Implementieren Sie einfaches Front-End-Routing -
1️⃣ Schritt 1: Übergeben Sie das
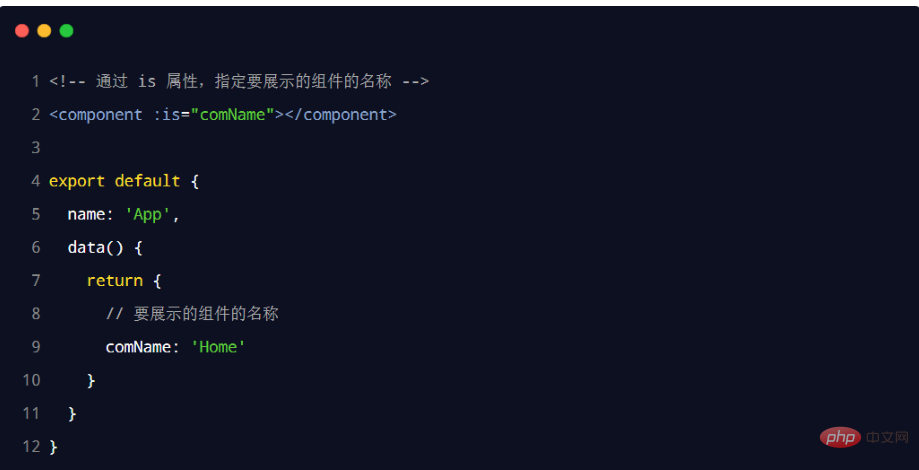
<component></component>-Tag und kombinieren Sie es mit der dynamischen Rendering-KomponentecomName. Der Beispielcode lautet wie folgt: 2️⃣ Fügen Sie in der App.vue-Komponente den entsprechenden
2️⃣ Fügen Sie in der App.vue-Komponente den entsprechenden
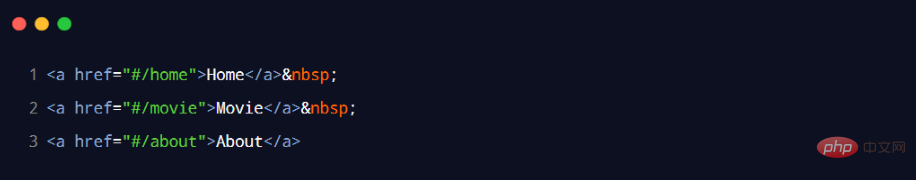
Hash-Wert für den <a>-Link hinzu. Der Beispielcode lautet wie folgt: </a>

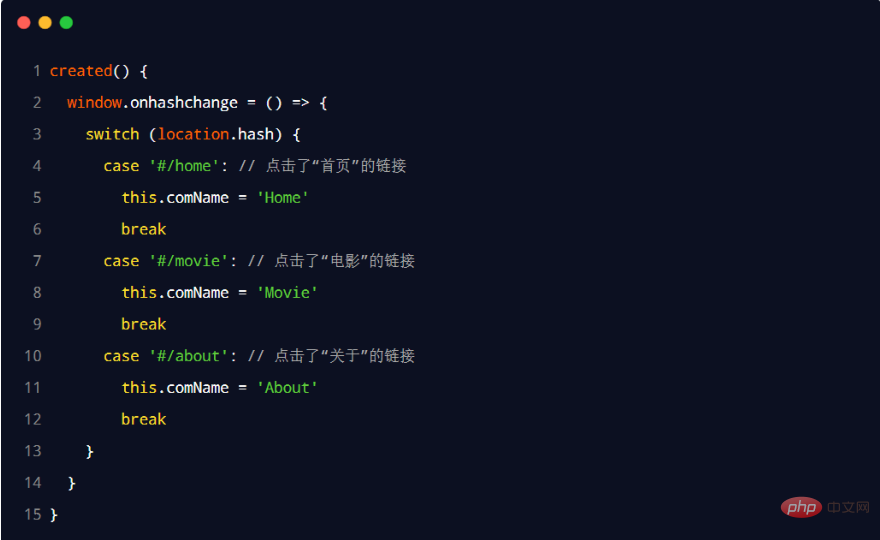
 3️⃣ Überwachen Sie in der Lebenszyklusfunktion
3️⃣ Überwachen Sie in der Lebenszyklusfunktion erstellt die Änderung der
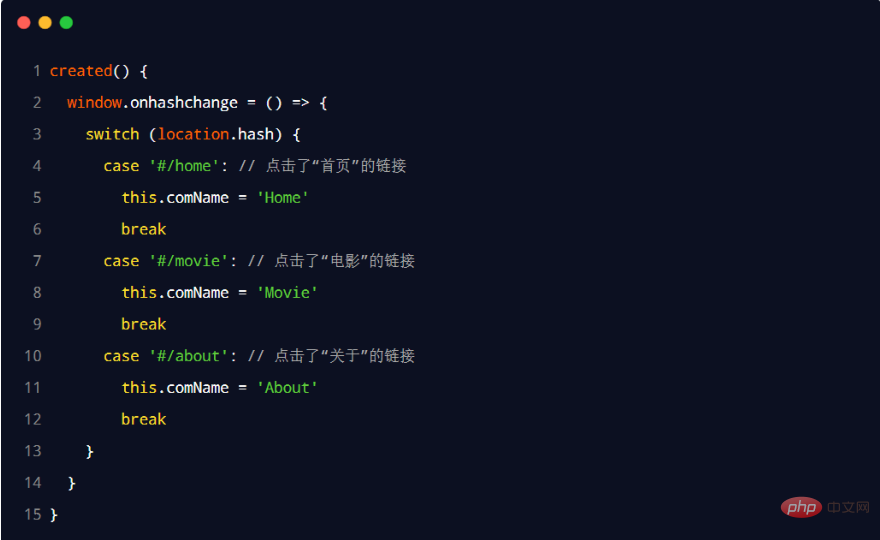
Hash-Adresse in der Adressleiste des Browsers und ändern Sie dynamisch den Namen der anzuzeigenden Komponente. Der Beispielcode lautet wie folgt:  2. Grundlegende Verwendung von Vue-Router (1) Was ist Vue-Router?
2. Grundlegende Verwendung von Vue-Router (1) Was ist Vue-Router?
vue-router ist die offizielle Routing-Lösung von vue.js . Es kann nur in Verbindung mit Vue-Projekten verwendet werden und kann den Komponentenwechsel in SPA-Projekten problemlos verwalten.
?Die offizielle Dokumentadresse von vue-router?: <component></component> 标签,结合 comName 动态渲染组件。示例代码如下:

2️⃣ 在 App.vue 组件中,为 <a> 链接</a>添加对应的 hash 值。示例代码如下:

3️⃣ 在 created 生命周期函数中,监听浏览器地址栏中 hash 地址的变化,动态切换要展示的组件的名称。示例代码如下:

二、vue-router 的基本使用
(1)什么是 vue-router
vue-router 是 vue.js 官方给出的路由解决方案。它只能结合 vue 项目进行使用,能够轻松的管理 SPA 项目中组件的切换。
?vue-router 的官方文档地址?:https://router.vuejs.org/zh/
(2)vue-router 安装和配置的步骤
安装
vue-router包创建路由模块
导入并挂载路由模块
声明路由链接和占位符
2.1 在项目中安装 vue-router
安装 vue-router 的命令如下:
npm install vue-router
2.2 创建路由模块
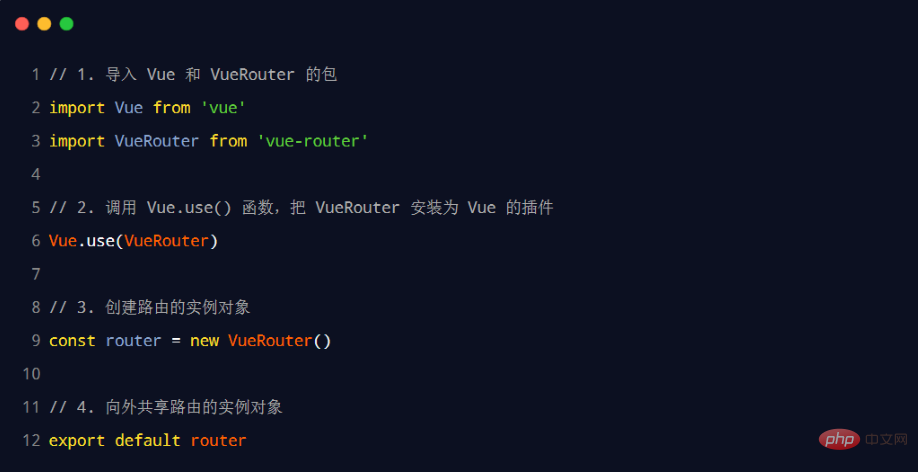
在 src 源代码目录下,新建 router/index.js 路由模块,并初始化如下的代码:

2.3 导入并挂载路由模块
在 src/main.jshttps://router.vuejs.org/zh/

vue -router Paket 🎜🎜🎜🎜 Routing-Modul erstellen 🎜🎜🎜🎜Routing-Modul importieren und mounten 🎜🎜🎜🎜Routing-Links und Platzhalter deklarieren 🎜🎜🎜🎜2.1 vue-router im Projekt installieren 🎜 h4>🎜Der Befehl zum Installieren von vue-router lautet wie folgt: 🎜rrreee🎜2.2 Routing-Modul erstellen 🎜
🎜Im Quellcodeverzeichnis src , erstellen Sie ein neues router/index.js-Routing-Modul und initialisieren Sie den folgenden Code: 🎜🎜 🎜
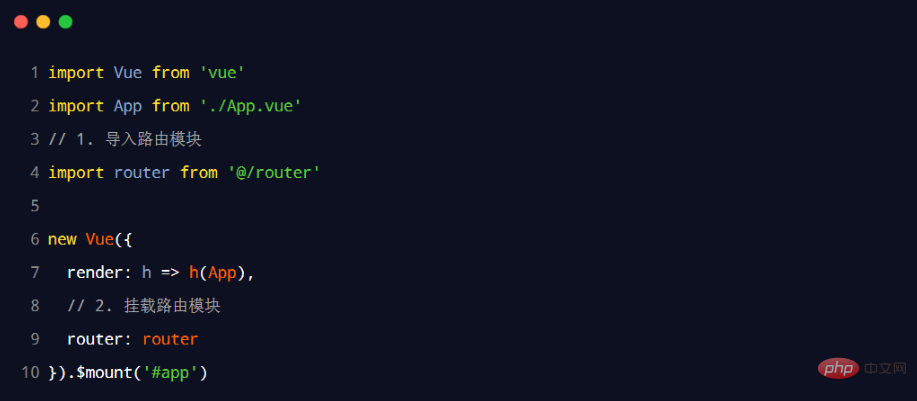
🎜🎜2.3 Importieren und mounten Sie das Routing-Modul🎜
🎜In src/main.js Eintragsdatei, importieren und mounten Sie das Routing-Modul. Der Beispielcode lautet wie folgt: 🎜🎜🎜🎜2.4 Routenlinks und Platzhalter deklarieren
Verwenden Sie in der src/App.vue-Komponente <router-link></router-link> und <router-link></router-link> 和 <router-view></router-view> 声明路由链接和占位符:

(3)声明路由的匹配规则
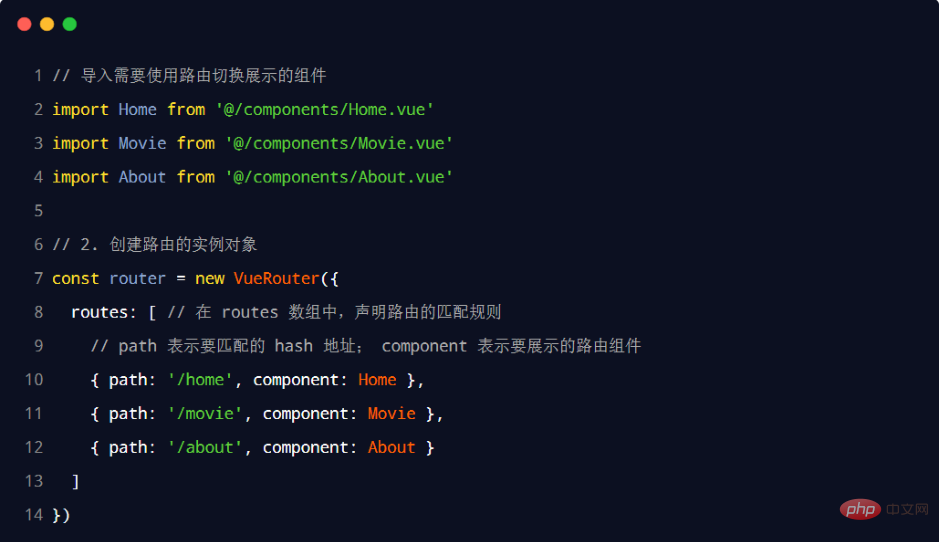
在 src/router/index.js 路由模块中,通过 routes 数组声明路由的匹配规则。示例代码如下:

三、vue-router 的常见用法
(1)路由重定向
路由重定向指的是:用户在访问地址 A 的时候,强制用户跳转到地址 C ,从而展示特定的组件页面。通过路由规则的 redirect 属性,指定一个新的路由地址,可以很方便地设置路由的重定向:

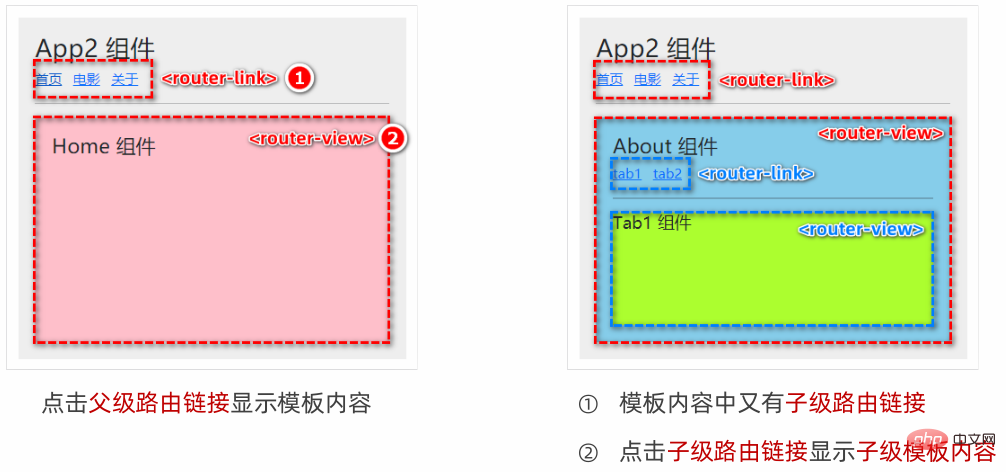
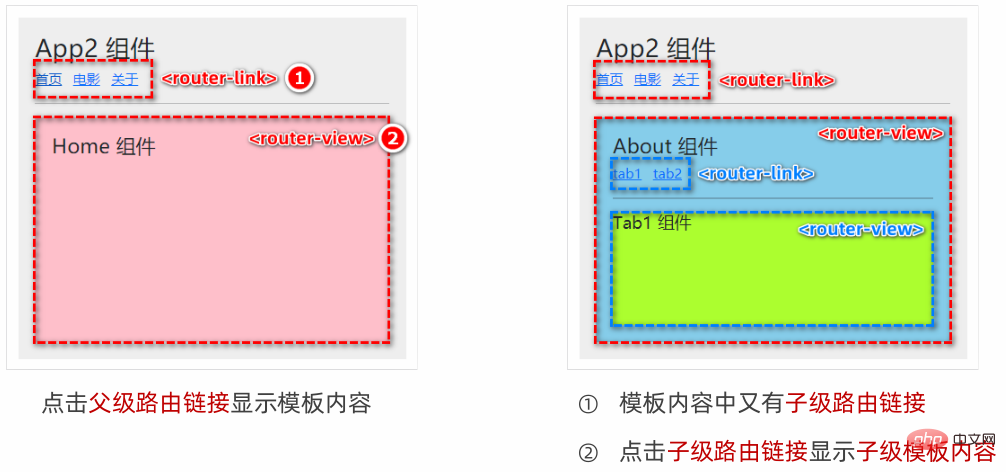
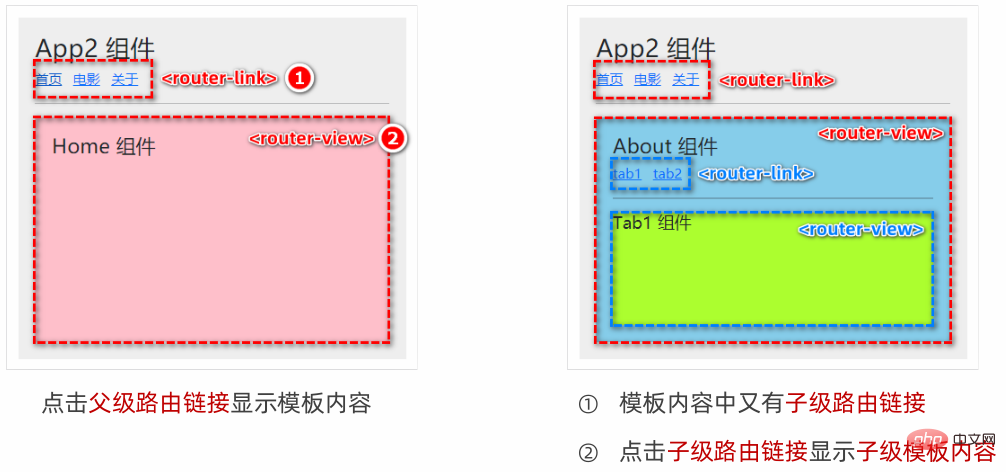
(2)嵌套路由
通过路由实现组件的嵌套展示,叫做嵌套路由。

2.1 声明子路由链接和子路由占位符
在 About.vue 组件中,声明 tab1 和 tab2 的子路由链接以及子路由占位符。示例代码如下:

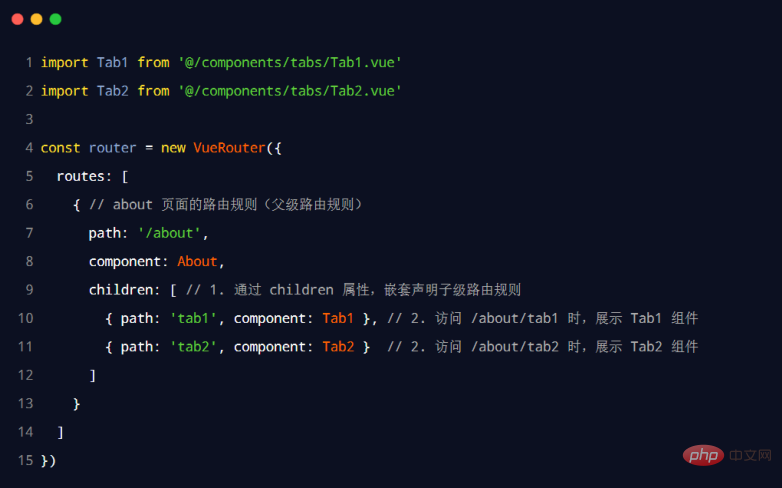
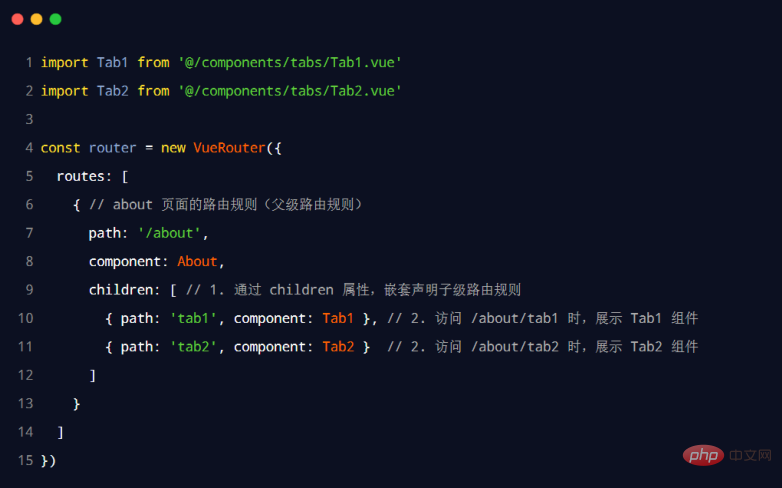
2.2 通过 children 属性声明子路由规则
在 src/router/index.js 路由模块中,导入需要的组件,并使用 children 属性声明子路由规则:

(3)动态路由匹配
3.1 动态路由的概念
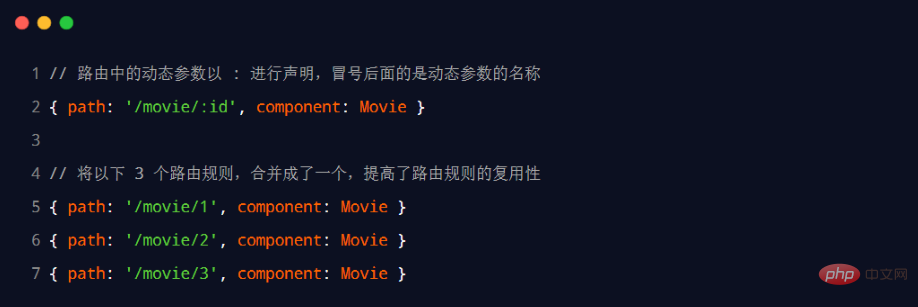
1️⃣ 动态路由指的是:把 Hash 地址中可变的部分定义为参数项,从而提高路由规则的复用性。
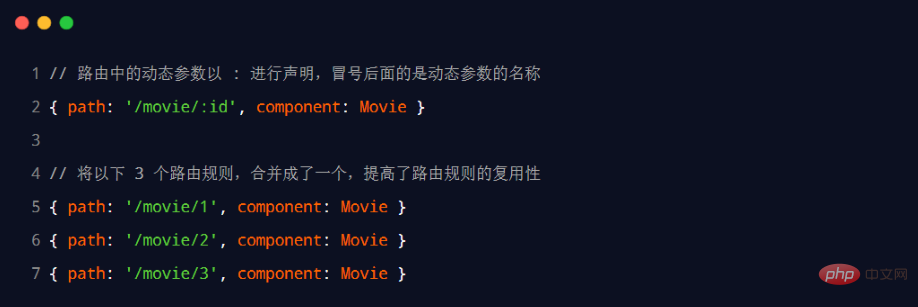
2️⃣ 在 vue-router 中使用英文的冒号(:)来定义路由的参数项。示例代码如下:

3.2 $route.params 参数对象
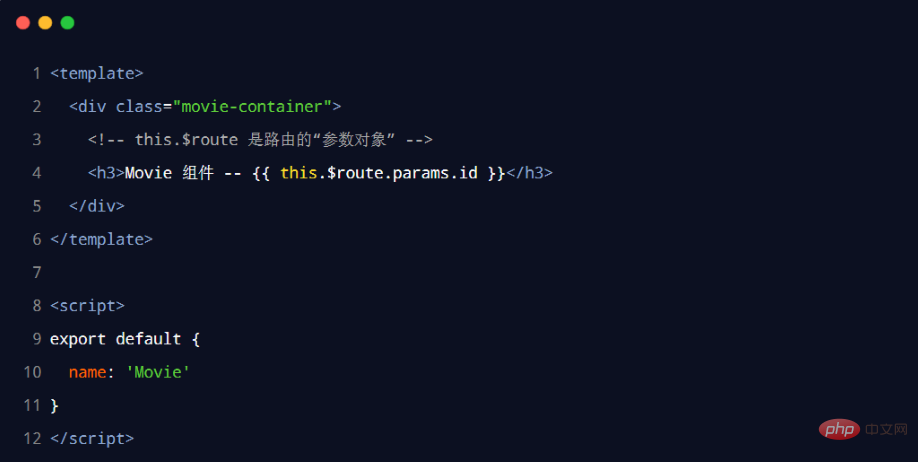
在动态路由渲染出来的组件中,可以使用 this.$route.params 对象访问到动态匹配的参数值。

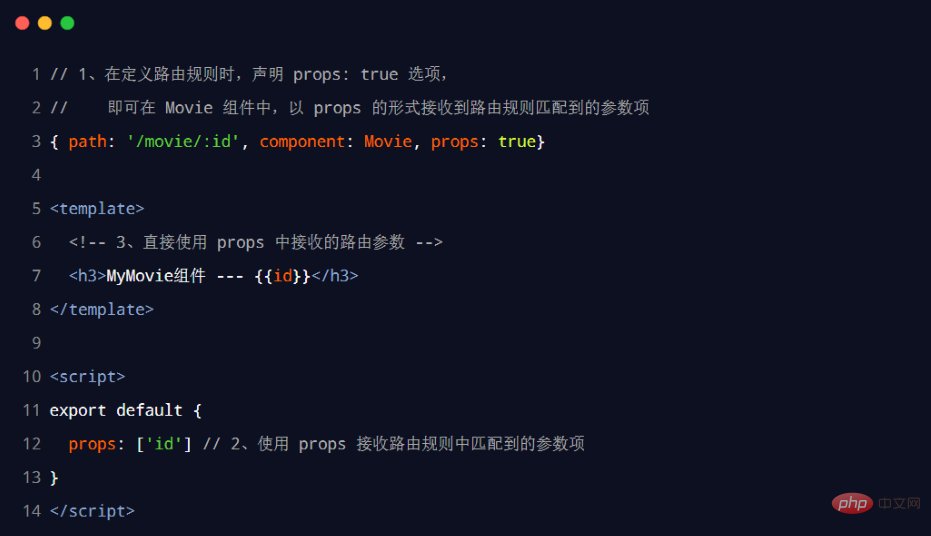
3.3 使用 props 接收路由参数
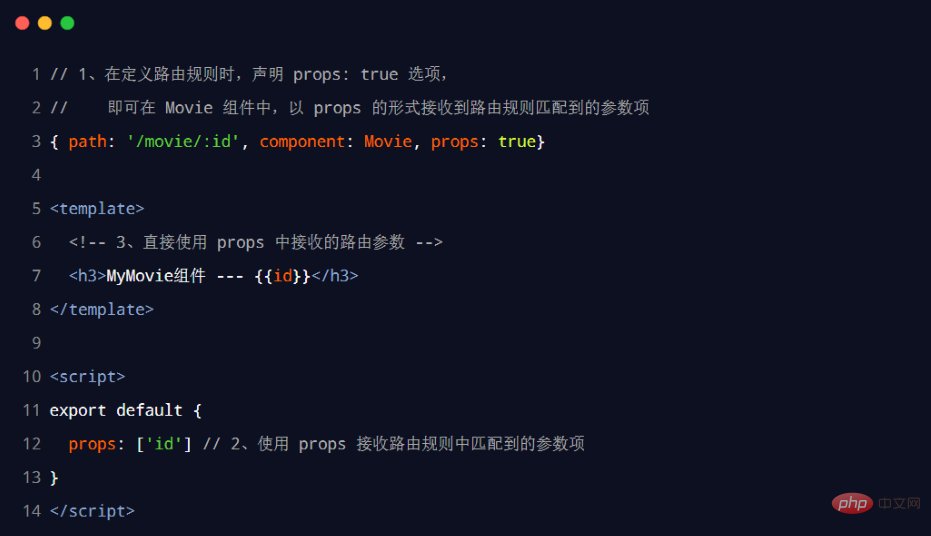
为了简化路由参数的获取形式,vue-router 允许在路由规则中开启 props 传参。示例代码如下:

(4)声明式导航 & 编程式导航
在浏览器中,点击链接实现导航的方式,叫做声明式导航。例如:
- 普通网页中点击
<a></a>链接、vue 项目中点击<router-link></router-link>都属于声明式导航;
在浏览器中,调用 API 方法实现导航的方式,叫做编程式导航。例如:
- 普通网页中调用
location.href

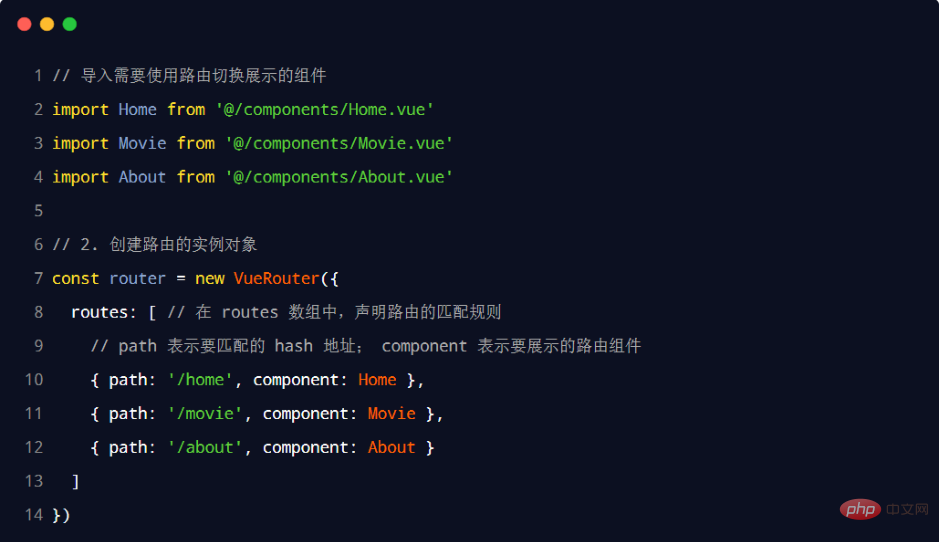
(3) Deklarieren Sie die Übereinstimmungsregeln der Route
Deklarieren Sie im Routing-Modul src/router/index.js die Übereinstimmungsregeln der Route über das routes-Array. Der Beispielcode lautet wie folgt:
 🎜
🎜🎜3. Häufige Verwendungen von Vue-Router🎜
🎜🎜 (1) Routenumleitung🎜🎜🎜Routenumleitung bezieht sich auf Das Problem ist: Wenn ein Benutzer auf Adresse A zugreift, zwingt den Benutzer, zu Adresse C zu springen , also eine bestimmte Komponentenseite anzeigen. Durch Angabe einer neuen Routing-Adresse über das Attributredirect der Routing-Regel können Sie die Umleitung des Routings einfach festlegen: 🎜🎜 🎜🎜🎜(2) Verschachteltes Routing🎜🎜🎜implementiert durch Routing Die verschachtelte Darstellung von Komponenten wird als verschachteltes Routing bezeichnet. 🎜🎜
🎜🎜🎜(2) Verschachteltes Routing🎜🎜🎜implementiert durch Routing Die verschachtelte Darstellung von Komponenten wird als verschachteltes Routing bezeichnet. 🎜🎜 🎜🎜🎜2.1 Erklärungsunter- Routenlinks und Unterrouten-Platzhalter🎜🎜🎜Deklarieren Sie in der About.vue-Komponente die Unterrouten-Links und Subroute-Platzhalter. Der Beispielcode lautet wie folgt: 🎜🎜
🎜🎜🎜2.1 Erklärungsunter- Routenlinks und Unterrouten-Platzhalter🎜🎜🎜Deklarieren Sie in der About.vue-Komponente die Unterrouten-Links und Subroute-Platzhalter. Der Beispielcode lautet wie folgt: 🎜🎜 🎜🎜 🎜2.2 Deklarieren Sie untergeordnete Routing-Regeln über das Children-Attribut.🎜🎜🎜Im Routing-Modul src/router/index.js importieren Sie die erforderlichen Komponenten und verwenden das children-Attribut um die untergeordneten Routing-Regeln zu deklarieren: 🎜🎜
🎜🎜 🎜2.2 Deklarieren Sie untergeordnete Routing-Regeln über das Children-Attribut.🎜🎜🎜Im Routing-Modul src/router/index.js importieren Sie die erforderlichen Komponenten und verwenden das children-Attribut um die untergeordneten Routing-Regeln zu deklarieren: 🎜🎜 🎜🎜🎜 (3) Dynamisches Routing-Matching🎜🎜🎜🎜3.1 Das Konzept des dynamischen Routings🎜🎜🎜1️⃣ Dynamisches Routing bezieht sich auf: Definieren des variablen Teils des Hash-Adresse als Parameterelement, wodurch die Wiederverwendbarkeit von Routing-Regeln verbessert wird.
🎜🎜🎜 (3) Dynamisches Routing-Matching🎜🎜🎜🎜3.1 Das Konzept des dynamischen Routings🎜🎜🎜1️⃣ Dynamisches Routing bezieht sich auf: Definieren des variablen Teils des Hash-Adresse als Parameterelement, wodurch die Wiederverwendbarkeit von Routing-Regeln verbessert wird. 2️⃣ Verwenden Sie den englischen Doppelpunkt (
:) in vue-router, um Routing-Parameter zu definieren. Der Beispielcode lautet wie folgt: 🎜🎜 🎜🎜 🎜3.2 $route.params-Parameterobjekt🎜🎜🎜In der von dynamischen Routing gerenderten Komponente können Sie
🎜🎜 🎜3.2 $route.params-Parameterobjekt🎜🎜🎜In der von dynamischen Routing gerenderten Komponente können Sie this.$route.params verwenden Code> Das Objekt greift auf <span style="color:#dd0000">dynamisch angepasste Parameterwerte</span> zu. 🎜🎜<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/9b7aab9d4915693f10a0cd9ac2f0b1e3-13.png" class="lazy" alt="Bildbeschreibung hier einfügen">🎜🎜🎜3.3 Requisiten verwenden Empfangen Routing-Parameter 🎜🎜🎜<span style="max-width:90%">Um die Form des Abrufens von Routing-Parametern zu vereinfachen</span>, ermöglicht Vue-Router das Öffnen in <span style="color:#dd0000">Routing-Regeln props</span> Parameter übergeben. Der Beispielcode lautet wie folgt: 🎜🎜 🎜🎜 🎜(4) Deklarative Navigation und Programmatische Navigation🎜🎜🎜Klickt im Browser auf den Link, um die Navigation zu implementieren, die Deklarative Navigation. Zum Beispiel: 🎜
🎜🎜 🎜(4) Deklarative Navigation und Programmatische Navigation🎜🎜🎜Klickt im Browser auf den Link, um die Navigation zu implementieren, die Deklarative Navigation. Zum Beispiel: 🎜- Das Klicken auf den Link
<a></a>auf einer normalen Webseite und das Klicken auf<router-link></router-link>in einem Vue-Projekt sind beides deklarative Navigationen; 🎜 🎜🎜Im Browser ruft die API-Methode auf, um die Navigation zu implementieren, die als Programmatische Navigation. Zum Beispiel: 🎜- Die Methode zum Aufrufen von
location.hrefauf einer normalen Webseite, um zu einer neuen Seite zu springen, ist programmgesteuerte Navigation 🎜🎜🎜🎜 (5) Programmatisch in vue- Router-Navigations-API🎜🎜🎜vue-router bietet viele programmatische Navigations-APIs, darunter die am häufigsten verwendeten Navigations-APIs: 🎜-
this.$router.push('hash-Adresse'): Zur angegebenen Hash-Adresse springen und einen Verlaufseintrag hinzufügen;this.$router.push('hash 地址'): 跳转到指定 hash 地址,并增加一条历史记录; -
this.$router.replace('hash 地址'): 跳转到指定的 hash 地址,并替换掉当前的历史记录; -
this.$router.go(数值 n): 实现导航历史前进、后退;
5.1 $router.push
调用
this.$router.push()方法,可以跳转到指定的 hash 地址,从而展示对应的组件页面。示例代码如下:
5.2 $router.replace
调用
this.$router.replace()方法,可以跳转到指定的 hash 地址,从而展示对应的组件页面;?push 和 replace 的区别?:
- push 会增加一条历史记录;
- replace 不会增加历史记录,而是替换掉当前的历史记录;
5.3 $router.go
调用
this.$router.go()方法,可以在浏览历史中前进和后退。示例代码如下:
5.4 $router.go 的简化用法
在实际开发中,一般只会前进和后退一层页面。因此 vue-router 提供了如下两个便捷方法:
-
$router.back(): 在历史记录中,后退到上一个页面 -
$router.forward()this.$router.replace('hash-Adresse ' ): Zur angegebenen Hash-Adresse springen und den aktuellen Verlaufsdatensatz ersetzen;
this.$router.go(value n): Navigationsverlauf vorwärts und rückwärts implementieren; 5.1 $router.pushRufen Sie die Methode
this.$router.push()auf, um zur angegebenen Hash-Adresse zu springen und die entsprechende Komponentenseite anzuzeigen. Der Beispielcode lautet wie folgt:
5.2 $router.replace
 Rufen Sie die Methode
Rufen Sie die Methode this.$router.replace()auf, um zur angegebenen Hash-Adresse zu springen und die entsprechende Komponentenseite anzuzeigen Unterschied?:Push fügt einen Verlaufseintrag hinzu Mit der Methode this.$router.go() können Sie im Browserverlauf vorwärts und rückwärts blättern. Der Beispielcode lautet wie folgt:

5.4 Vereinfachte Nutzung von $router.go
 In der tatsächlichen Entwicklung wird im Allgemeinen nur eine Seite weitergeleitet und gesichert. Daher bietet vue-router die folgenden zwei praktischen Methoden:
In der tatsächlichen Entwicklung wird im Allgemeinen nur eine Seite weitergeleitet und gesichert. Daher bietet vue-router die folgenden zwei praktischen Methoden:
zur vorherigen Seite$router.back(): Im Verlauf zurück
zur nächsten Seite$router.forward ( ): Im Verlauf vorwärts
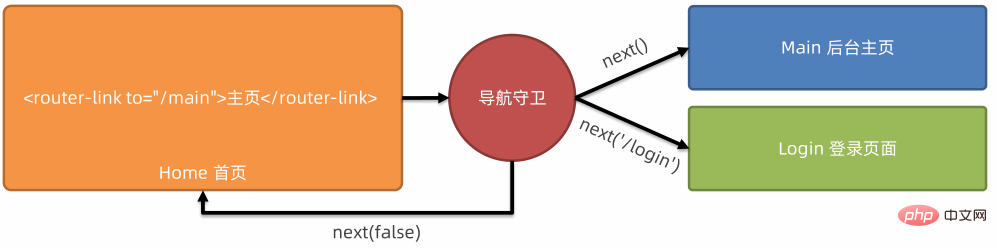
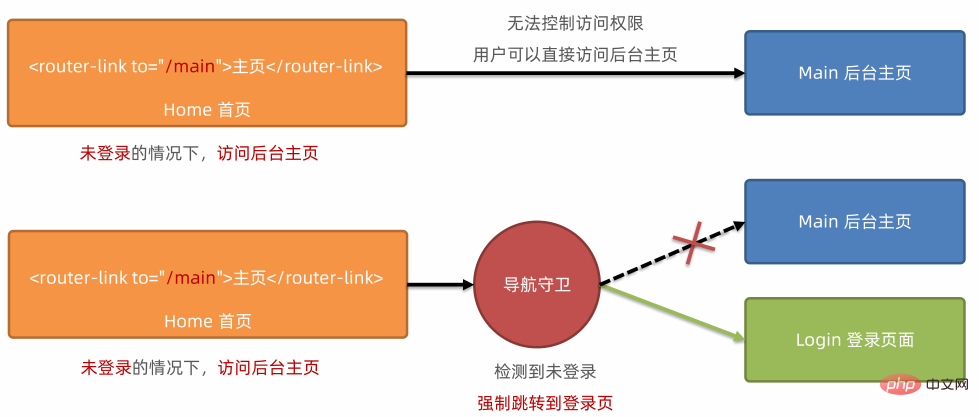
(6) Navigationswächter
Navigationswächter kann die Zugriffsberechtigungen der Route steuern.
Das schematische Diagramm sieht wie folgt aus:
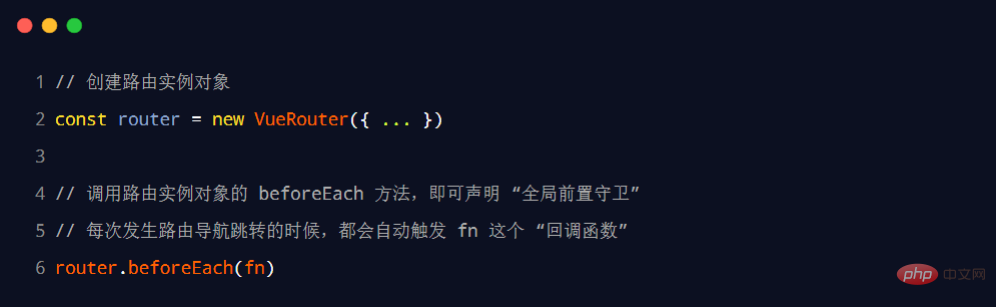
- 6.1 Globaler Frontschutz
- Jedes Mal, wenn ein Routing-Navigationssprung auftritt, wird der globale Frontschutz ausgelöst. Daher können Programmierer im globalen Frontguard die Zugriffsrechte jeder Route steuern:
- 6.2 Die 3 formalen Parameter der Guard-Methode
Empfängt 3 Formale Parameter im Format:
6.3 3 Möglichkeiten zum Aufrufen der nächsten Funktion
Beziehen Sie sich auf das schematische Diagramm, um die Endergebnisse der 3 Möglichkeiten zum Aufrufen der nächsten Funktion zu analysieren:
🎜🎜🎜Aktuell Benutzer 🎜Habe 🎜Zugriffsrechte auf die Backend-Startseite, lass direkt los: next()🎜🎜Der aktuelle Benutzer 🎜hat 🎜Zugriffsrechte auf die Backend-Startseite, 🎜erzwinge ihn, zur Anmeldeseite zu springen🎜: next('/ login')🎜🎜aktueller Benutzer🎜 Ohne 🎜Zugriffsrechte auf die Backend-Startseite 🎜ist es nicht erlaubt, zur Backend-Startseite zu springen🎜: next(false)🎜🎜🎜🎜6.4 Zugriffsrechte auf die Backend-Startseite steuern🎜🎜🎜🎜🎜 🎜 (Teilen von Lernvideos: 🎜Web-Frontend-Entwicklung🎜, 🎜Grundlegendes Programmiervideo🎜)🎜 -
- Die Methode zum Aufrufen von
Das obige ist der detaillierte Inhalt vonLassen Sie uns ausführlich über das Router-Routing in Vue sprechen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Lassen Sie uns über die neuen Funktionen im Vue3-Stil sprechen (Zusammenfassung)
- Wie kommuniziere ich zwischen übergeordneten und untergeordneten Vue-Komponenten? (mit Beispielen)
- Über 20 Vue-Klassiker-Interviewfragen (mit detaillierten Erklärungen auf Quellcode-Ebene)
- Was ist Key in Vue? Was ist der Unterschied zwischen dem Setzen des Schlüssels und dem Nicht-Setzen?
- 25 wissenswerte Vue-Tipps, die auf diese Weise immer noch verwendet werden können!
- Vue-Komponentenpraxis: Entwickeln Sie eine Ladeschaltflächenkomponente – LoadingButton




 Rufen Sie die Methode
Rufen Sie die Methode  In der tatsächlichen Entwicklung wird im Allgemeinen nur eine Seite weitergeleitet und gesichert. Daher bietet vue-router die folgenden zwei praktischen Methoden:
In der tatsächlichen Entwicklung wird im Allgemeinen nur eine Seite weitergeleitet und gesichert. Daher bietet vue-router die folgenden zwei praktischen Methoden: