Heim >Web-Frontend >CSS-Tutorial >Zusammenfassung der Verwendung von CSS-Standard-Box-Modell und Floating
Zusammenfassung der Verwendung von CSS-Standard-Box-Modell und Floating
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2022-08-03 10:17:082266Durchsuche
Dieser Artikel vermittelt Ihnen relevantes Wissen über CSS, das hauptsächlich Probleme im Zusammenhang mit Box-Modellen und Floating behandelt. Das Wesentliche beim Webseiten-Layout besteht darin, das Box-Modell über das CSS-Layout an der richtigen Position zu platzieren und es dann einzugeben Erforderliche Elemente. Werfen wir einen Blick darauf. Ich hoffe, es wird für alle hilfreich sein.

(Lernvideo-Sharing: CSS-Video-Tutorial, HTML-Video-Tutorial)
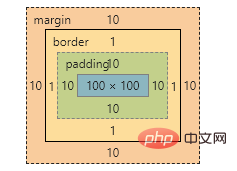
Box-Modell
Der Kern des Webseiten-Layouts besteht darin, das Box-Modell über das CSS-Layout an der entsprechenden Position zu platzieren und dann Fügen Sie es in alle erforderlichen Elemente ein
Attribut
Funktion
 Rahmenbreite
Rahmenbreite
Rahmenstärke definieren, Einheit px
| Rahmenstil definieren | |
|---|---|
| keine: kein Rand | |
| gestrichelt: gepunkteter Rand | gepunktet: gepunkteter Rand |
border : border-width || border-style || border-color
unten, links, rechts usw. Dick, durch das CSS-Attribut border-top-style:样式; border-top-width:宽度;border-top-color:颜色;border-top:宽度 样式 颜色;werden die Ränder zusammengeführt und nicht dick
- abgerundeter Rand
table{border-collapse:collapse}
bottom,left,right以此类推
表格边框
通过cellspacing=0
Attribute
Funktion
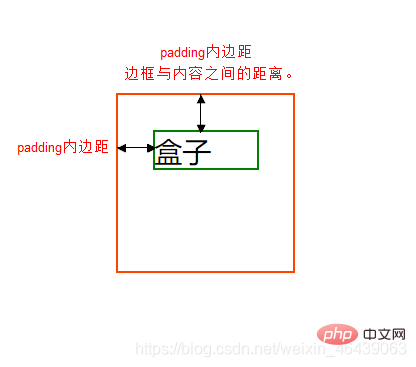
padding-left
left padding
| Polsterung oben | |
|---|---|
| Polsterung unten | Untere Polsterung |
| kann auch abgekürzt werden | |
| Wertzahl | Bedeutung |
| . | 1
| Höhe | |
| Die tatsächliche Größe der Box = Breite und Höhe des Inhalts + Polsterung + Rand | |
| Wenn die Breite nicht direkt angegeben wird, wird die Box durch Polsterung nicht geöffnet, andernfalls es wird | |
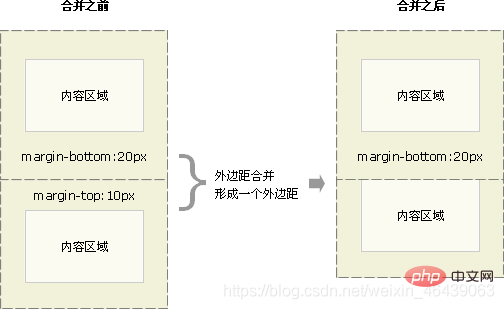
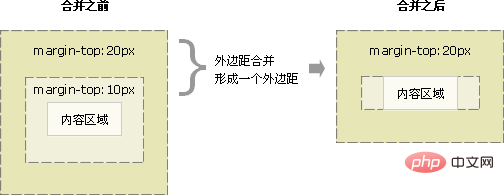
| Margin dient zur Steuerung des Abstands zwischen Boxen |
Funktion
-
margin-left
linker Rand
-
Rand rechts
Direkt außerhalb von
margin-top
top margin
margin-bottom
bottom margin
| 值 | 描述 |
|---|---|
| h-shadow | 必需,水平阴影,负值在左边 |
| v-shadow | 必需,垂直阴影,负值在下 |
| blur | 可选,模糊距离 |
| spread | 可选,阴影尺寸 |
| color | 可选,阴影颜色 |
| inset | 可选,内阴影 |
注意
水平垂直阴影必须,其余可以省略,外阴影(outset)默认不写
p {
box-shadow:0 15px 20px rgba(0,0,0,.5)
}
浮动
1. 浮动是什么
css布局的三种机制
1. 普通
- 块级元素独占一行,由上到下排列
- 行内元素从左到右依次排列,父元素换行
2. 浮动
使得盒子浮动起来。让多个块级盒子一行展示
3. 定位
将盒子定位于浏览器中的某一位置
2. 浮动使用
通过浮动可以使得多个p水平排列一行,且之间没有空白缝隙,实现左右对齐,最早使用于图片,实现文字环绕效果
选择器 {float: 值;}
| 属性值 | 描述 |
|---|---|
| none | 不浮动(默认) |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
注意
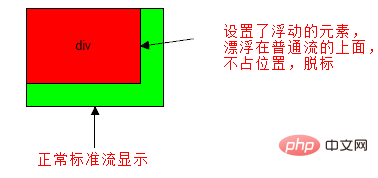
浮动托标使用浮动后,元素会脱离标准流,后续的标准流会移动至浮动盒子底下,浮动元素会“漂浮”

浮动会改变 元素display属性,任何元素都可以浮动,浮动元素相互紧靠,父级宽度装不下时,多出盒子调至下一行
浮动与标准流搭配
给浮动元素添加一个标准流父亲,在子元素使用浮动,从而较少对其他标准流的影响
3. 浮动与其他盒子关系
浮动元素与父盒子关系
子盒子会与父盒子对齐,但不会与边框重叠,也不会超过父盒子的内边距
浮动元素与兄弟盒子关系
浮动元素只会影响当前以及后面的标准流盒子
如果一个盒子里面有多个子盒子,如果其中一个盒子浮动了,其他兄弟也应该浮动。防止引起问题
4.清除浮动
很多子元素浮动后,父元素很难直接给出高度,最后父级盒子高度为0,对于以后的标准流盒子会有影响,对于标准流,子盒子会撑开盒子,而浮动不会。
清除就是为了消除浮动布局对于后续排版影响,主要是解决父元素高度为0的问题
选择器 {clear: 属性值;}
| 属性值 | 描述 |
|---|---|
| left | 不允许左侧有浮动元素(消除左侧浮动影响) |
| right | 不允许右侧有浮动元素(消除右侧浮动影响) |
| both | 同时清除左右浮动元素 |
额外标签法
是W3C推荐的做法是通过在浮动元素末尾添加一个空的标签例如 <p></p>,或则其他标签br等亦可。
优点: 通俗易懂,书写方便
- 缺点: 添加许多无意义的标签,结构化较差。
父级添加overflow属性
overflow : hidden|auto|scroll
缺点: 内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素。
使用after为元素清除浮动
:after方式是额外标签升级方式
.clearfix:after{
content:""; display:block;height: 0;clear:both; visibility: hidden;
}
.clearfix {*zoom: 1;}
- 优点: 符合闭合浮动思想 结构语义化正确
- 缺点: 由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。
双伪元素
.clearfix:before,.clearfix:after {
content:"";
display:table;
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
}
Das obige ist der detaillierte Inhalt vonZusammenfassung der Verwendung von CSS-Standard-Box-Modell und Floating. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was ist BFC in CSS3?
- Detaillierte Erläuterung der CSS-Eigenschaften Breite und Höhe
- Einfaches Verständnis der grundlegenden CSS-Navigationsleiste und des CSS-Dropdown-Menüs anhand von Beispielen
- Detaillierte Erläuterung der festen Eigenschaften der CSS-Positionierungseigenschaften
- Detaillierte Erläuterung der relativen Positionierung der CSS-Positionierungseigenschaften relativer Eigenschaften