Heim >Web-Frontend >CSS-Tutorial >Detaillierte Erläuterung der relativen Positionierung der CSS-Positionierungseigenschaften relativer Eigenschaften
Detaillierte Erläuterung der relativen Positionierung der CSS-Positionierungseigenschaften relativer Eigenschaften
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-08-02 18:18:036187Durchsuche
Dieser Artikel vermittelt Ihnen relevantes Wissen über css, das hauptsächlich Probleme im Zusammenhang mit der relativen Positionierung in CSS-Positionierungsattributen vorstellt. Relative Positionierung bedeutet, dass sich ein Element im Allgemeinen relativ zu seiner ursprünglichen Position befindet Die relative Positionierung wird um einen bestimmten Abstand verschoben. Schauen wir uns das an. Ich hoffe, es wird für alle hilfreich sein.

(Teilen von Lernvideos: CSS-Video-Tutorial, HTML-Video-Tutorial)
CSS-Positionierungsattribut, relative Positionierung, relatives Attribut, detaillierte Erklärung
Position: relative, relative Positionierung, detaillierte Erklärung
relative Positionierung ist die Element in Wenn die Position verschoben wird, ist sie relativ zu ihrer ursprünglichen Position.
Eigenschaften der relativen Positionierung:
Es bewegt sich relativ zu seiner ursprünglichen Position (beim Verschieben der Position ist der Referenzpunkt seine ursprüngliche Position)
Die ursprüngliche Position im Standardstream bleibt weiterhin besetzt und die Die nachfolgende Position bleibt weiterhin besetzt. Die Box behandelt sie weiterhin in der Standardflussrichtung (sie verlässt die Standardposition nicht und behält weiterhin ihre ursprüngliche Position bei). Daher ist die relative Positionierung nicht ungewöhnlich. Die typischste Anwendung ist die absolute Positionierung.
Die auf relative Positionierung eingestellte Elementbox wird um einen bestimmten Abstand versetzt. Das Element behält seine unpositionierte Form und den Platz, den es ursprünglich einnahm.
CSS Relative Positioning
Relative Positionierung ist ein sehr einfach zu beherrschendes Konzept. Wenn ein Element relativ positioniert ist, erscheint es dort, wo es ist. Anschließend können Sie das Element „relativ“ zu seinem Ursprung verschieben, indem Sie eine vertikale oder horizontale Position festlegen.
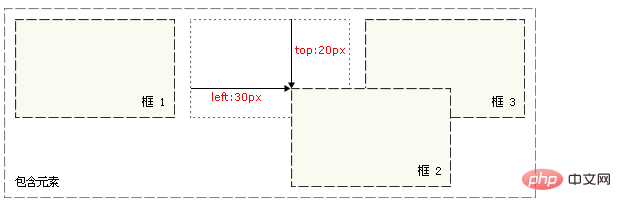
Wenn Sie „oben“ auf 20 Pixel einstellen, befindet sich das Feld 20 Pixel unter dem oberen Rand seiner ursprünglichen Position. Wenn left auf 30 Pixel eingestellt ist, werden 30 Pixel Platz links vom Element erstellt, wodurch das Element nach rechts verschoben wird.
#box_relative { position: relative; left: 30px; top: 20px; }Wie unten gezeigt:

Beachten Sie, dass das Element bei Verwendung der relativen Positionierung immer noch den ursprünglichen Platz einnimmt, unabhängig davon, ob es verschoben wird oder nicht. Daher führt das Verschieben eines Elements dazu, dass es andere Felder verdeckt.
Das Beispiel lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
body{
margin:10px;
font-size:12px;
font-family:Arial;
}
.outside{
width:1000px;
height:600px;
background-color:#a9d6ff;
border:1px dashed black;
}
.inside{
padding:10px;
background-color:#fffcd3;
border:1px dashed black;
margin: 10px;
}
.inside1{
margin:10px;
padding: 10px;
background-color:#fffcd3;
border:1px dashed black;
/* 设置相对定位 ,相对点是当前div的原始位置的左上角*/
position: relative;
/* 距离div的原始位置的左边框 */
left:20px;
/* 距离div的原始位置的上边框 */
top:30px;
/*
right距离div的原始位置的右边框
bottom距离div的原始位置的下边框
*/
}
</style>
</head>
<body>
<div class="outside">
<div class="inside">div1</div>
<div class="inside1">div2</div>
</div>
</body>
</html>Ausgabeergebnis:

Der Einfluss der relativen Positionierung auf den Dokumentenfluss
Codebeispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
body{
margin:10px;
font-size:12px;
font-family:Arial;
}
.outside{
width:1000px;
height:600px;
background-color:#a9d6ff;
border:1px dashed black;
}
.inside{
padding:10px;
background-color:#fffcd3;
border:1px dashed black;
margin: 10px;
position:relative;
left:30px;
top:30px;
/* div1相对定位脱离了文档流,
但是后续的div还会认为div1是在没有相对定位之前的状态
所有后续的div不会填补div1的空缺位置,而是继续按照文档流来排序
*/
}
.inside1{
margin:10px;
padding: 10px;
background-color:#fffcd3;
border:1px dashed black;
}
</style>
</head>
<body>
<div class="outside">
<div class="inside">div1</div>
<div class="inside1">div2</div>
</div>
</body>
</html>Ausgabeergebnis:

( Video-Sharing lernen: CSS-Video-Tutorial, HTML-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der relativen Positionierung der CSS-Positionierungseigenschaften relativer Eigenschaften. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was ist Gliederung in CSS?
- Was sind die häufigsten CSS-Hacks?
- Lassen Sie uns darüber sprechen, wie Sie mit CSS-Filtern abgerundete Ecken und Welleneffekte erzielen.
- Was sind CSS und HTML5?
- Lassen Sie uns darüber sprechen, wie Sie mit CSS einen dreidimensionaleren Schatteneffekt als mit gewöhnlichen Schatten erzielen können!

