Heim >Web-Frontend >CSS-Tutorial >Detaillierte Erläuterung der festen Eigenschaften der CSS-Positionierungseigenschaften
Detaillierte Erläuterung der festen Eigenschaften der CSS-Positionierungseigenschaften
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-08-02 18:09:157900Durchsuche
Dieser Artikel vermittelt Ihnen relevantes Wissen über css, das hauptsächlich Probleme im Zusammenhang mit der festen Positionierung in CSS-Positionierungsattributen vorstellt. Feste Positionierung bedeutet, dass die Position des Elements eine feste Position relativ zum Browserfenster ist, auch wenn das Fenster es ist wird sich auch beim Scrollen nicht bewegen. Schauen wir uns das an. Ich hoffe, es wird für alle hilfreich sein.

(Lernvideo-Sharing: CSS-Video-Tutorial, HTML-Video-Tutorial)
Detaillierte Erläuterung des festen Attributs des CSS-Positionierungsattributs
feste Positionierung
Die Position des Elements relativ zum Browser Das Fenster befindet sich in einer festen Position.
Es bewegt sich nicht, auch wenn das Fenster gescrollt wird:
Feste Positionierung ist die Position, an der das Element im sichtbaren Bereich des Browsers fixiert ist. Hauptverwendungsszenario: Die Position des Elements ändert sich nicht, wenn auf der Browserseite gescrollt wird.
Syntax:
选择器{position:fixed;}
Beschreibung
Feste Positionierung ist die Position, an der das Element im visuellen Bereich des Browsers fixiert ist. Als Sonderform der absoluten Positionierung kann auch die feste Positionierung angesehen werden.
Das Verwendungsszenario besteht darin, dass sich die Position des Elements beim Scrollen der Browserseite nicht ändert.
Funktionen der festen Positionierung
Mobile Elemente, die das visuelle Fenster des Browsers als Referenzpunkt verwenden.
hat nichts mit dem übergeordneten Element zu tun.
Scrollen Sie nicht mit der Bildlaufleiste.
Die feste Positionierung nimmt nicht die ursprüngliche Position ein. Auch die feste Positionierung ist Off-Label.
fixed ist der Attributwert des Positionsattributs. Wenn das Positionsattribut eines Elements auf „Fixed“ gesetzt ist, ist das Element fixiert und das feste Element ändert seine Position nicht, wenn die Bildlaufleiste gezogen wird. Die Position eines fest positionierten Elements ändert sich innerhalb des Sichtfeldes nicht.
Feste feste Positionierung und absolute Positionierung sind ähnlich. Beide ermöglichen das Verschieben und Trennen von Elementen aus dem Dokumentenfluss.
Syntax:
position:fixed; top:像素值; bottom;像素值; left:像素值; right:像素值;
„position:fixed;“ wird in Kombination mit den vier Attributen „position:fixed;“ verwendet und macht das Element zu einem festen Positionierungselement. Die vier Attribute left und right werden verwendet, um die Position des Elements relativ zum Browser festzulegen.
Es werden nicht unbedingt alle vier Attribute oben, unten, links und rechts verwendet. Beachten Sie, dass die Referenzobjekte dieser vier Werte die vier Kanten des Browsers sind.
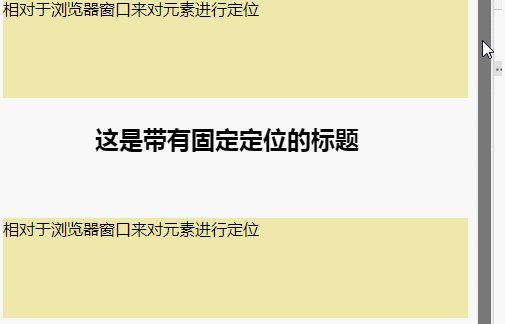
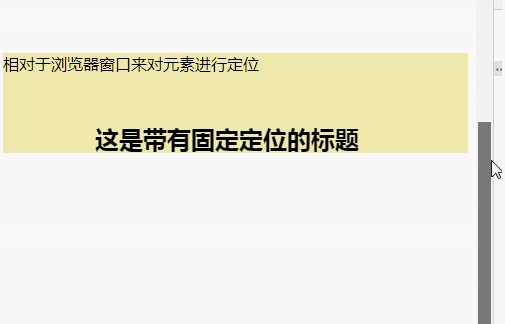
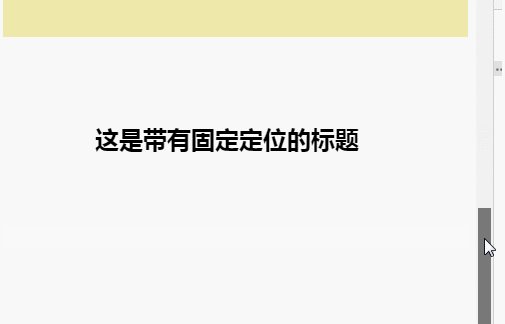
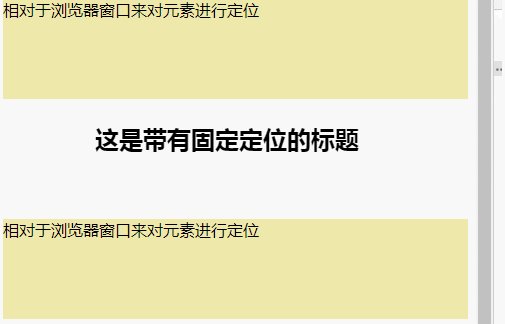
Das Beispiel ist wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
h2.pos_abs {
position: fixed;
left: 100px;
top: 120px
}
p{
height: 100px;
background-color: palegoldenrod;
}
p.p2{
margin-top:120px ;
}
</style>
</head>
<body style="height: 1200px;">
<h2 class="pos_abs">这是带有固定定位的标题</h2>
<p>相对于浏览器窗口来对元素进行定位</p>
<p class="p2">相对于浏览器窗口来对元素进行定位</p>
</body>
</html>Ausgabeergebnis:

Erweitertes Wissen
Wie man es auf der rechten Seite des Hauptinhalts positioniert
Zuerst lassen wir das Feste Positionierungsfeld links: 50 %, gehen Sie zur allgemeinen Position des Browserbereichs.
... : -
Wenn wir das feste Kästchen nicht oben platzieren, wird es von anderen Divs verdeckt. Stellen Sie sicher, dass das feste Kästchen oben platziert ist Video-Tutorial )
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der festen Eigenschaften der CSS-Positionierungseigenschaften. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Welche CSS-Stile gibt es für Tabellen?
- Was ist Gliederung in CSS?
- Lassen Sie uns darüber sprechen, wie Sie mit CSS-Filtern abgerundete Ecken und Welleneffekte erzielen.
- Was sind CSS und HTML5?
- Lassen Sie uns darüber sprechen, wie Sie mit CSS einen dreidimensionaleren Schatteneffekt als mit gewöhnlichen Schatten erzielen können!

