Heim >Web-Frontend >CSS-Tutorial >Analyse der Beziehung zwischen relativer CSS-Positionierung und absoluter Positionierung
Analyse der Beziehung zwischen relativer CSS-Positionierung und absoluter Positionierung
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2022-08-02 18:27:302694Durchsuche
Dieser Artikel vermittelt Ihnen relevantes Wissen über css, das hauptsächlich Probleme im Zusammenhang mit der absoluten Positionierung und der relativen Positionierung von CSS behandelt, was bedeutet, dass sich ein Element relativ zu seiner ursprünglichen Position bewegt Wenn sich ein Element bewegt, ist es relativ zu seinem Vorgängerelement. Schauen wir es uns an. Ich hoffe, es wird für alle hilfreich sein.

(Teilen von Lernvideos: css-Video-Tutorial, html-Video-Tutorial)
position:relative Ausführliche Erklärung der relativen Positionierung
Relative Positionierung bedeutet, dass ein Element relativ ist, wenn es sich bewegt dazu Basierend auf dem ursprünglichen Standort.
Eigenschaften der relativen Positionierung:
Es bewegt sich relativ zu seiner ursprünglichen Position (beim Verschieben der Position ist der Referenzpunkt seine ursprüngliche Position)
Die ursprüngliche Position im Standardstream bleibt weiterhin besetzt und die Die nachfolgende Position bleibt weiterhin besetzt. Die Box behandelt sie weiterhin in der Standardflussrichtung (sie verlässt die Standardposition nicht und behält weiterhin ihre ursprüngliche Position bei). Daher ist die relative Positionierung nicht ungewöhnlich. Die typischste Anwendung ist die absolute Positionierung.
position:absolute Detaillierte Erklärung der absoluten Positionierung
Absolute Positionierung bedeutet, dass ein Element, wenn es sich bewegt, relativ zu seinem Vorgängerelement ist (Pin-Dad-Typ).
Eigenschaften der absoluten Positionierung:
Wenn kein Vorgängerelement vorhanden ist oder das Vorgängerelement nicht positioniert ist, basiert die Positionierung auf dem Browser (Dokumentdokument).
Wenn das Vorgängerelement eine Positionierung hat (relativ, absolute, feste Positionierung), dann wird die Position unter Verwendung des nächstgelegenen positionierten Vorgängerelements als Referenzpunkt verschoben.
Absolute Positionierung nimmt nicht mehr die ursprüngliche Position ein (außerhalb des Standards).
Im Folgenden werden der Ursprung und die spezifische Verwendung der Vaterphase des Kindes erläutert:
Die Vaterphase des Kindes bedeutet: Wenn die untergeordnete Ebene absolut positioniert ist, muss die übergeordnete Ebene eine relative Positionierung verwenden.
Das Kind ist absolut positioniert und nimmt keine Position ein. Es kann an einer beliebigen Stelle in der Elternbox platziert werden, ohne dass dies Auswirkungen auf andere Geschwisterboxen hat.
Das übergeordnete Feld muss so positioniert werden, dass verhindert wird, dass das untergeordnete Feld innerhalb des übergeordneten Felds angezeigt wird.
Wenn die übergeordnete Box ausgelegt ist, muss sie eine Position einnehmen, sodass die übergeordnete Box nur relativ positioniert werden kann.
Zusammenfassung: Da das übergeordnete Element die Position einnehmen muss, handelt es sich um eine relative Positionierung, und das untergeordnete Feld muss die Position nicht einnehmen, sodass es sich um eine absolute Positionierung handelt.
Beispiele sind wie folgt:
Die relative Positionierung und die absolute Positionierung von CSS-Tags werden über das Positionsattribut gesteuert. Die relative Positionierung und die absolute Positionierung ändern nicht die Größe und Form des Elements, sondern nur die Position des Element.
1. Die Werte des Positionsattributs sind wie folgt:
statisch: Standardwert, keine Positionierung, das Element erscheint im normalen Fluss.
absolut: Verwenden Sie die absolute Positionierung, um eine andere Position als die statische Positionierung relativ zum nächstgelegenen Vorgängerelement zu verwenden. Die Position des Elements wird durch die Attribute links, oben, rechts und unten angegeben.
relativ: Positionieren Sie das Element relativ zu seiner normalen Position.
behoben: Positionieren Sie das Element absolut und positionieren Sie es relativ zum Browserfenster. Die Position des Elements wird durch die Attribute links, oben, rechts und unten angegeben.
inherit: Gibt an, dass der Wert des Positionsattributs vom übergeordneten Element geerbt werden soll.
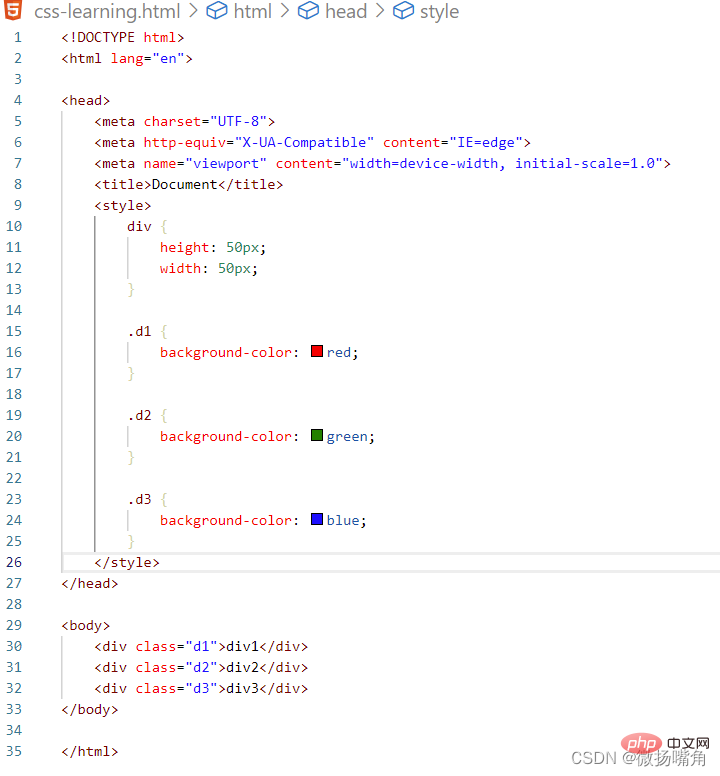
Ein Beispiel ohne Positionierung:

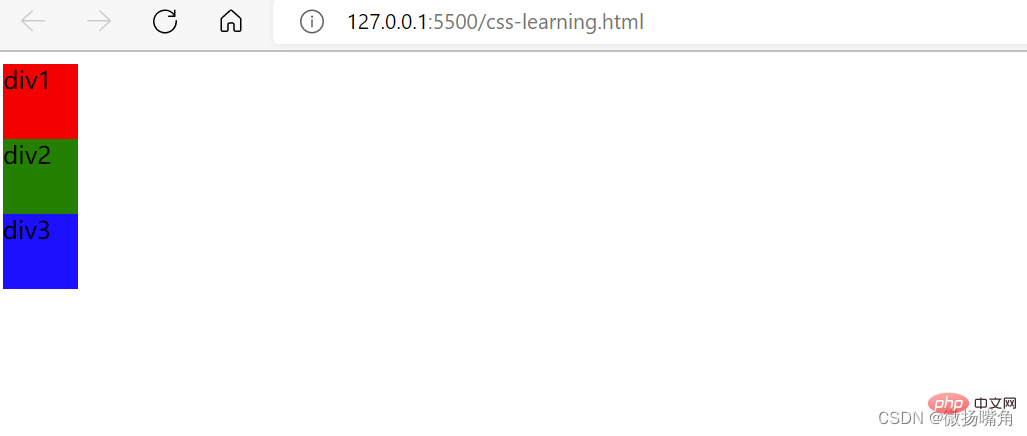
Das Anzeigeergebnis ist wie folgt:

2. Relative Positionierung
Der Referenzpunkt der relativen Positionierung ist die Position vor der Etikettenpositionierung, nicht relativ zu der übergeordnete Knoten, der Peer-Knoten oder der Browser.
相对定位的元素,通过 left、right 属性来定义水平偏移量,top、bottom 属性来定义垂直偏移量。left 表示相对于原本位置的左外边界右移的距离,right 表示相对于原本位置的右外边界左移的距离,top 表示相对于原本位置的上外边界下移的距离,bottom 表示相对于原本位置的下外边界上移的距离。并且,偏移量可以是正值,也可以是负值,负值表示向相反的方向移动。 left、right、top、bottom 这 4 个属性的值,可以是长度值(可以是绝对单位或相对单位),也可以是百分比。使用百分比时,水平偏移量根据其父元素 width 属性的值计算得到,垂直偏移量根据其父元素 height 属性的值计算得到。需要注意的是,在设置偏移时,如果父元素没有显式定义 height 属性,就等同于 height 属性的值为 0。
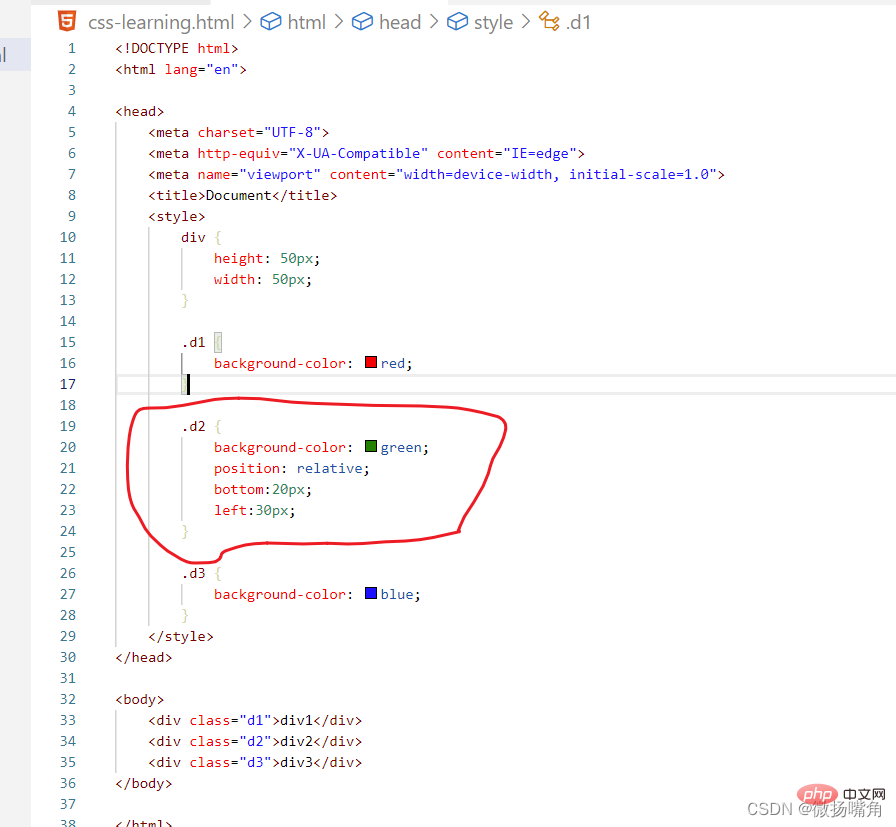
Ändern Sie das obige Beispiel und verwenden Sie die relative Positionierung für div2:

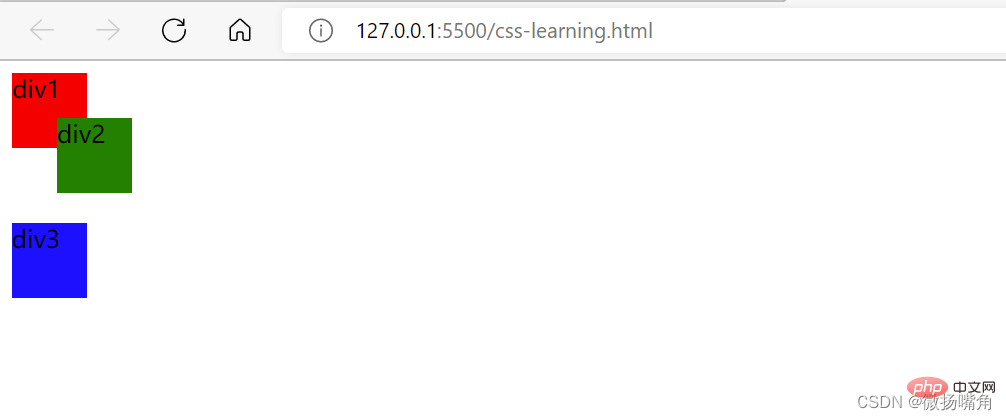
Der Effekt ist wie folgt:

3. Absolute Positionierung:
Die absolute Positionierung erfolgt relativ zum nächstgelegenen positionierten Vorfahren Wenn kein Vorgängerelement vorhanden ist, verwendet es den Dokumentkörper (Browser) und bewegt sich beim Scrollen der Seite. Wenn das übergeordnete Element positioniert ist, schaut es auf das übergeordnete Element. Wenn das übergeordnete Element nicht positioniert ist, sucht es weiter nach oben der Elternteil.
Absolut positionierte Elemente werden vom Dokumentenfluss getrennt, d. h. sie werden direkt im Standardfluss gelöscht, sodass die ursprüngliche Position des Elements eingenommen wird.
Ändern Sie das obige Beispiel (kein übergeordneter Knoten):

Der Effekt ist wie folgt:

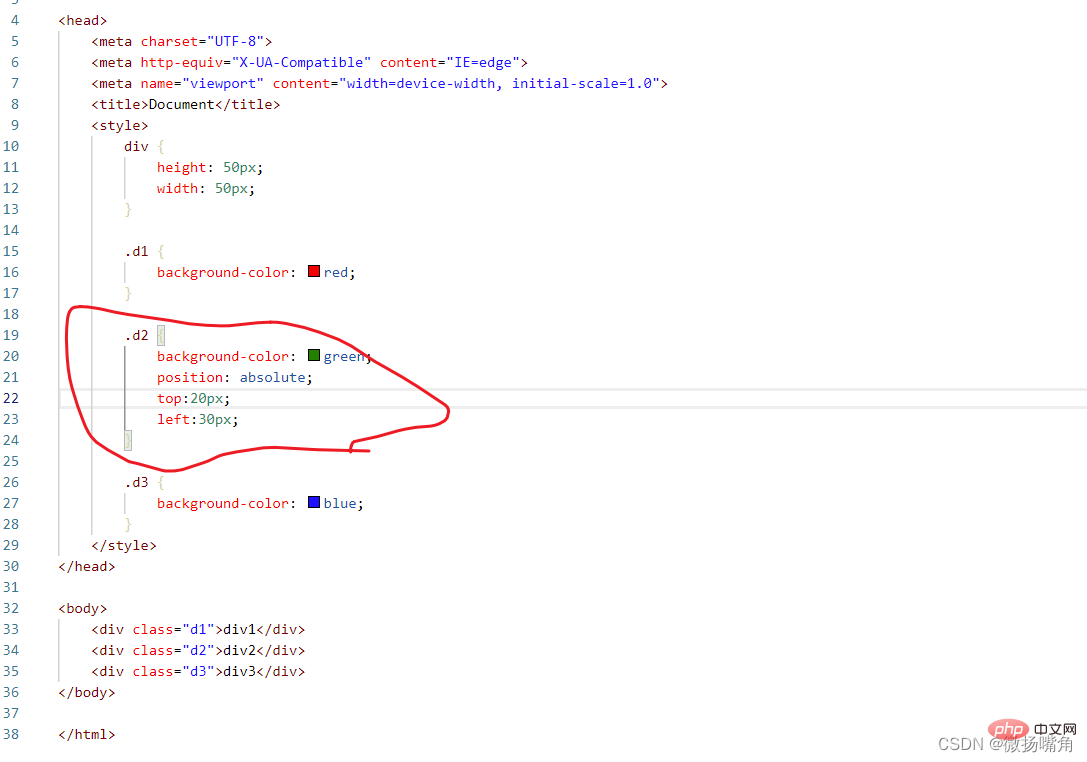
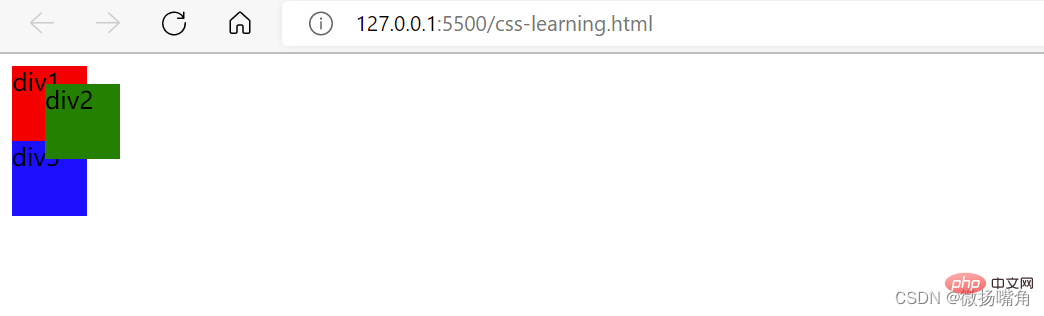
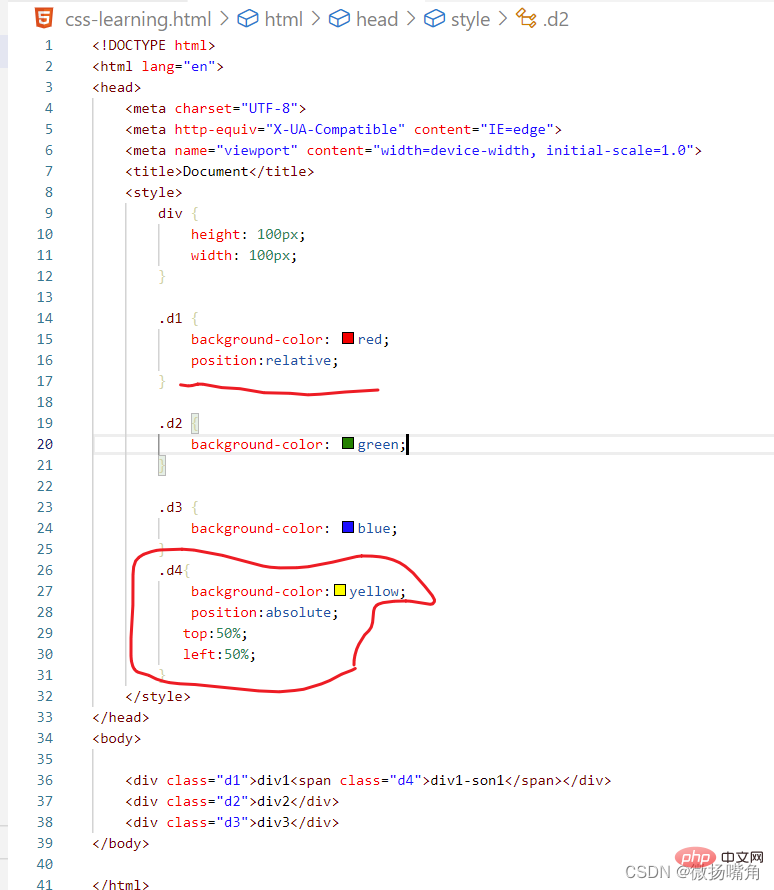
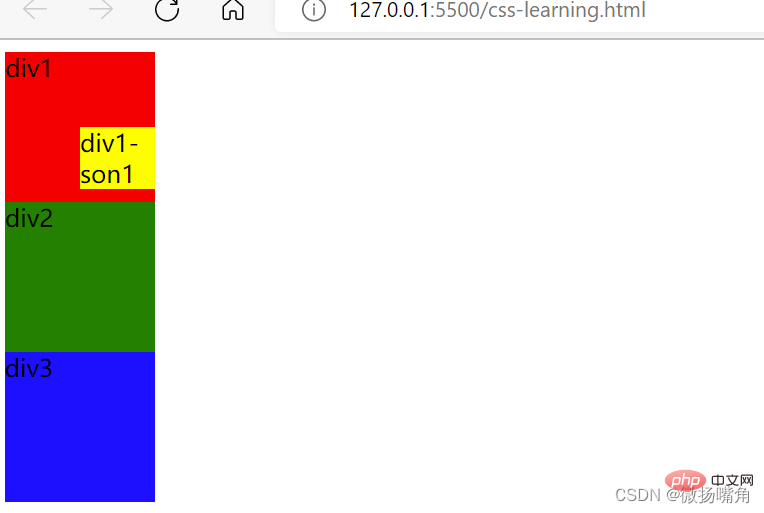
Ein weiteres Beispiel (der übergeordnete Knoten verfügt über eine Positionierung):
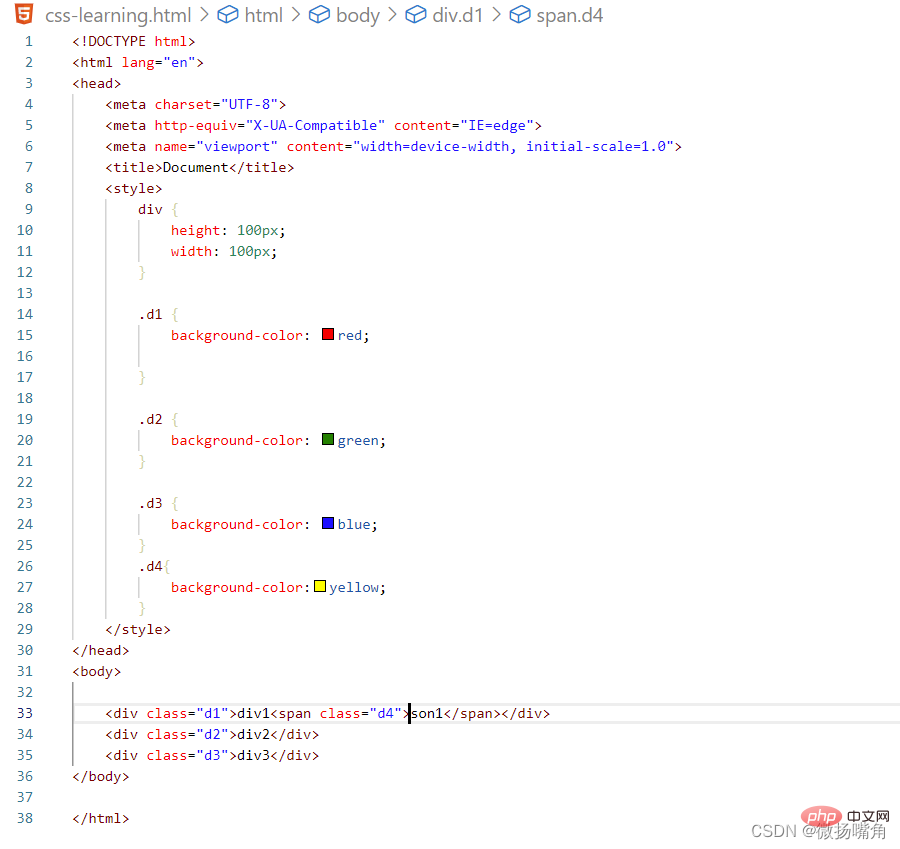
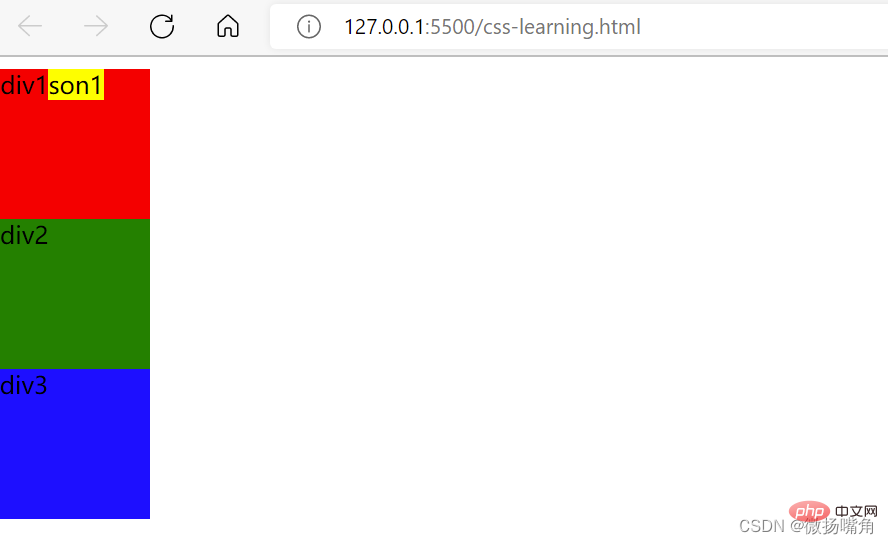
Wenn keine absolute Positionierung verwendet wird:

Der Effekt ist wie folgt:

Absolute verwenden Positionierung:

Der Effekt ist wie folgt:

(Teilen von Lernvideos: CSS-Video-Tutorial, HTML-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonAnalyse der Beziehung zwischen relativer CSS-Positionierung und absoluter Positionierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Welche CSS-Stile gibt es für Tabellen?
- Was ist Gliederung in CSS?
- Lassen Sie uns darüber sprechen, wie Sie mit CSS-Filtern abgerundete Ecken und Welleneffekte erzielen.
- Lassen Sie uns darüber sprechen, wie Sie mit CSS einen dreidimensionaleren Schatteneffekt als mit gewöhnlichen Schatten erzielen können!
- Was ist der Inline-Stil von CSS?

