Heim >Web-Frontend >Front-End-Fragen und Antworten >Was ist BFC in CSS3?
Was ist BFC in CSS3?
- 青灯夜游Original
- 2022-08-01 16:49:591825Durchsuche
In CSS3 ist die chinesische Bedeutung von BFC „Blockformatierungskontext“, der Teil des visuellen CSS-Renderings der Webseite ist. Es ist der Bereich, in dem der Layoutprozess der Blockbox stattfindet, und es ist auch der Bereich wo schwebende Elemente mit anderen Elementen interagieren. Einfach ausgedrückt ist BFC ein isolierter und unabhängiger Container auf der Seite. Die Unterelemente innerhalb des Containers haben keinen Einfluss auf die Elemente außerhalb. Die Funktionen von BFC: 1. Lösen Sie das Problem der Randfaltung. 2. Der BFC-Bereich überschneidet sich nicht mit dem schwebenden Elementbereich und kann ein in CSS häufig verwendetes zweispaltiges Layout erstellen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
1. Was ist BFC
Offizielle Definition: BFC (Block Formatting Context) Blockformatierungskontext ist Teil des visuellen CSS-Renderings der Webseite und der Bereich, in dem der Layoutprozess der Blockbox stattfindet , und ist auch ein Float Der Bereich, in dem ein Element mit anderen Elementen interagiert.
Menschlich ausgedrückt: BFC ist ein isolierter unabhängiger Container auf der Seite. Die Unterelemente innerhalb des Containers haben keinen Einfluss auf die Elemente außerhalb. Wir verwenden oft BFC, wissen aber einfach nicht, dass es BFC ist.
2. So erstellen Sie einen BFC
Üblicherweise verwendete Methoden sind wie folgt:
- Floating-Element (der Float des Elements ist nicht
none, Sie können einen BFC erstellen, indem Sie float angeben als links oder rechts)none,指定float为left或者right就可以创建BFC) - 绝对定位元素(元素的
position为absolute或fixedAbsolut positionierte Elemente (die - display:inline-block, display:table-cell, display :flex, display:inline-flex
- overflow gibt andere Werte als sichtbar an
Position des Elements ist absolut oder fest) Sehen Sie, werden die oben aufgeführten Eigenschaften häufig im Code verwendet? Sie haben BFC aktiviert, ohne es zu wissen , aber du weißt nicht, dass es nur BFC ist.
3. Was sind die Merkmale von BFC? In BFC werden Elemente auf Blockebene von oben beginnend vertikal nacheinander angeordnet. (Natürlich werden Elemente auf Blockebene vertikal angeordnet, auch wenn sie sich nicht im BFC befinden.)
- Wenn zwei Elemente auf Blockebene zum selben BFC gehören, überlappen sich ihre oberen und unteren Ränder (oder werden zusammengeklappt), je nachdem, welcher Wert größer ist . Wenn sich jedoch zwei Elemente auf Blockebene in unterschiedlichen BFCs befinden, überlappen sich nicht ihre oberen und unteren Ränder, sondern die Summe der beiden.
- Der BFC-Bereich überlappt nicht mit dem Bereich des schwebenden Elements , das heißt, er schneidet sich nicht mit dem schwebenden Feld, sondern bleibt an der schwebenden Kante hängen.
- Bei der Berechnung der BFC-Höhe sind auch schwebende Elemente an der Berechnung beteiligt. BFC kann schwebende Elemente enthalten. (Verwenden Sie diese Funktion, um Floats zu löschen.) BFC ist ein isolierter unabhängiger Container auf der Seite. Die untergeordneten Elemente im Container haben keinen Einfluss auf die Elemente außerhalb. 4. Wozu dient BFC?
- html:
<div class="div1"></div> <div class="div2"></div>
css:
.div1 {
width: 100px;
height: 100px;
background-color: green;
margin-bottom: 10px;
}
.div2 {
width: 100px;
height: 100px;
background-color: red;
margin-top: 20px;
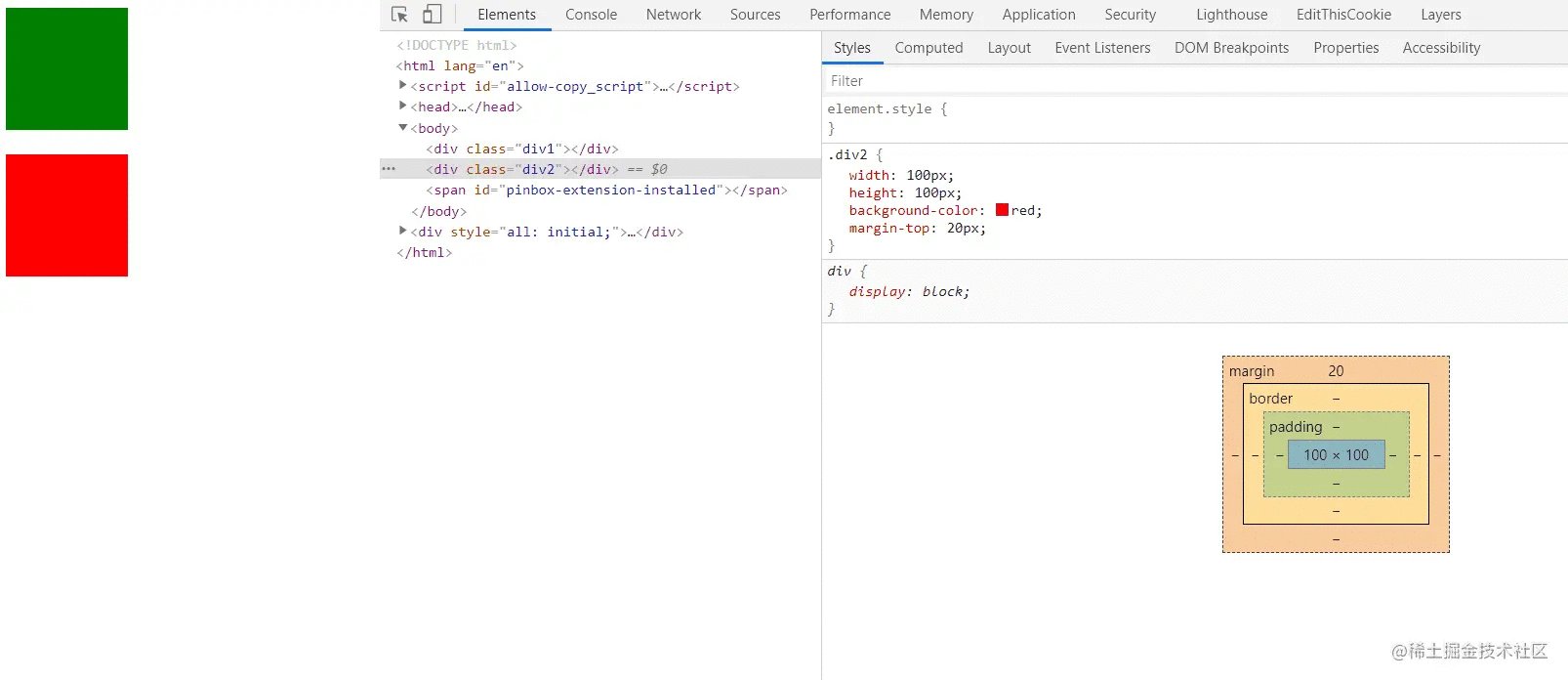
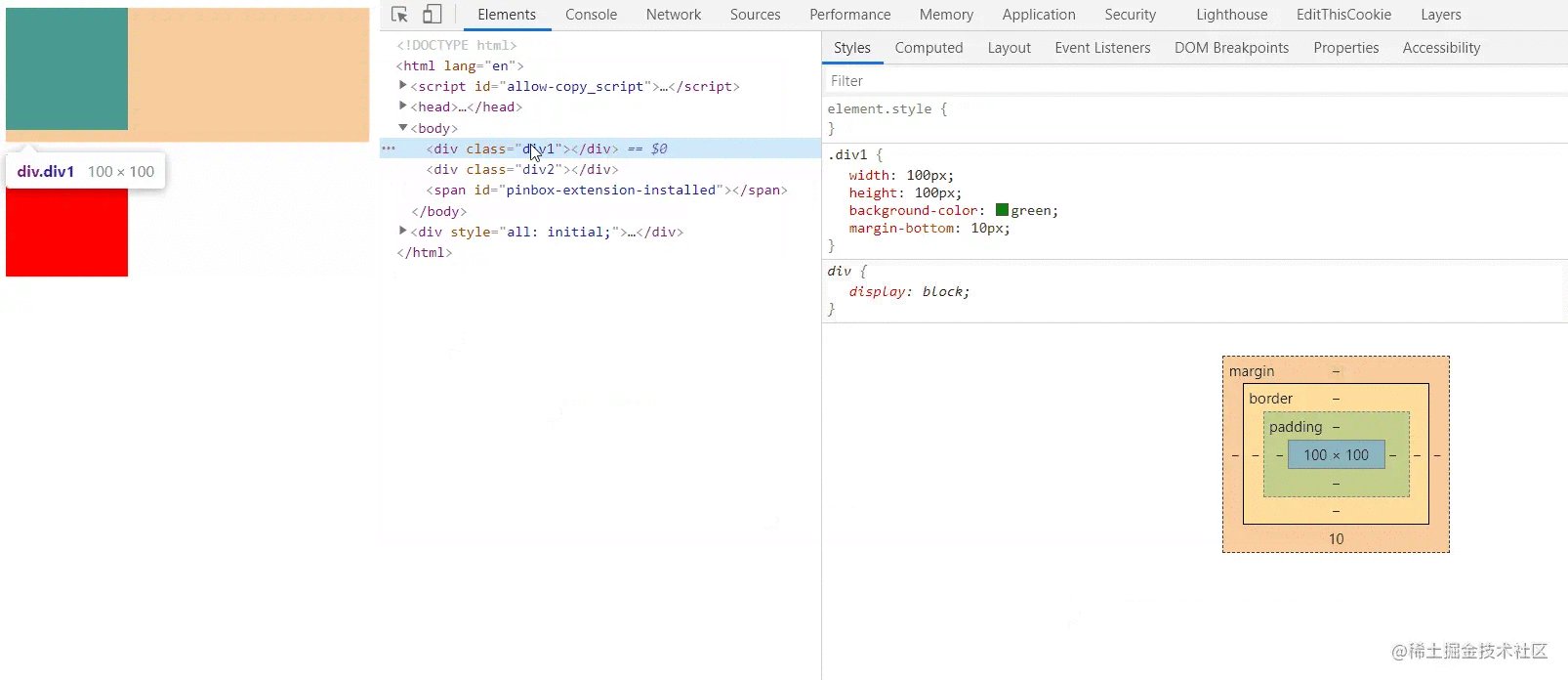
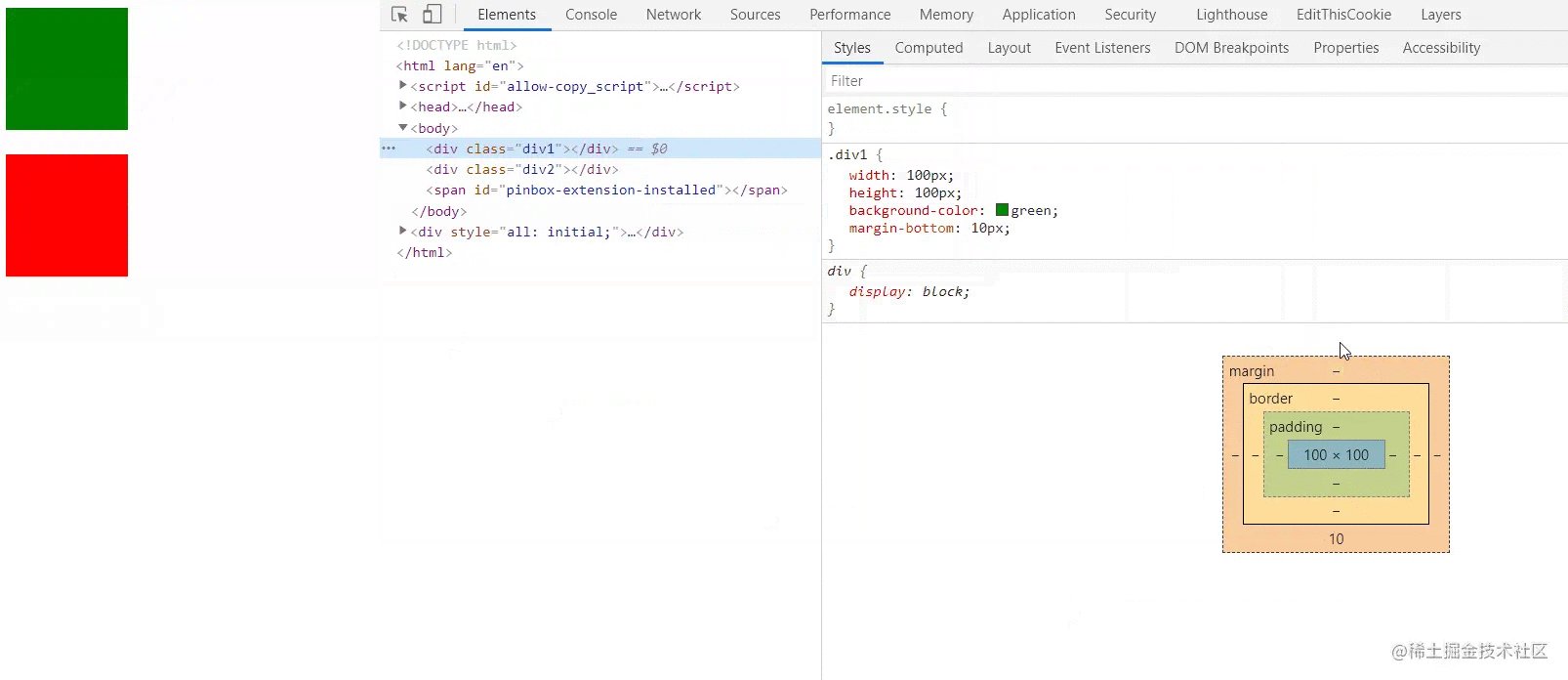
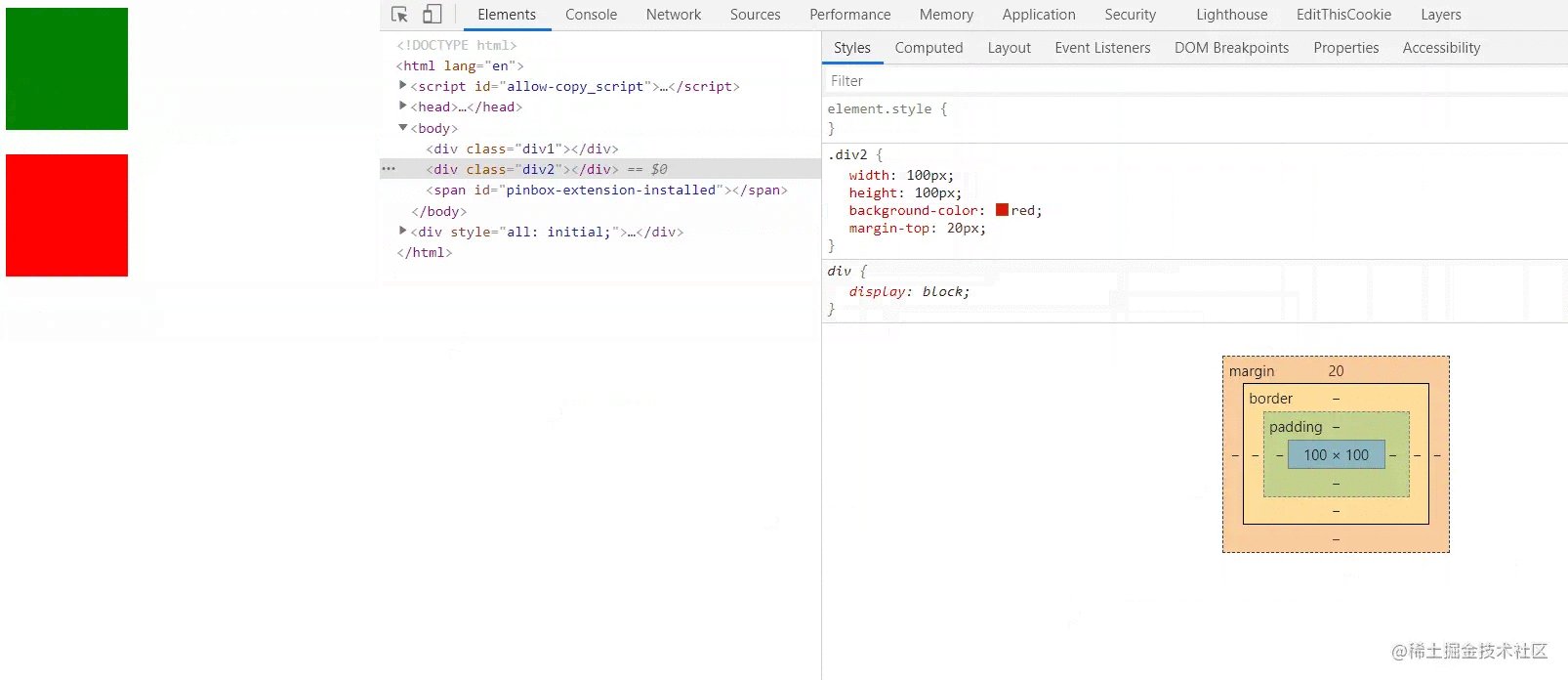
}Stellen Sie den unteren Rand des ersten Divs auf 10 Pixel und den oberen Rand des zweiten Divs auf 20 Pixel ein. Wir können sehen, dass der endgültige Rand der beiden Felder 20 Pixel beträgt. der größere von beiden. Dies ist das Problem überlappender Ränder.
Um dieses Problem zu lösen, können wir diese beiden Divs zu unterschiedlichen BFCs machen oder einfach einen der Divs in den BFC einfügen. Der Grund dafür ist: BFC ist ein isolierter unabhängiger Container auf der Seite und die Elemente im Container haben keinen Einfluss auf die Außenwelt. html:
<div> <div></div> </div> <div></div>css:
.wrapper{
/* 开启BFC */
overflow: hidden;
}
.div1 {
width: 100px;
height: 100px;
background-color: green;
margin-bottom: 10px;
}
.div2 {
width: 100px;
height: 100px;
background-color: red;
margin-top: 20px;
}Der aktuelle Code kann das Problem überlappender Ränder lösen! Beachten Sie jedoch, dass BFC in unserem Fall zwar durch Angabe des Positionsattributs als absolut und fest oder durch Angabe von float als links oder rechts erstellt werden kann, dieses Element jedoch aus dem aktuellen Dokumentfluss entfernt wird, keinen Seitenplatz belegt und dies auch sein kann kombiniert mit anderen Elementen überlappen. Infolgedessen deckt das untere Div das obere Div ab.
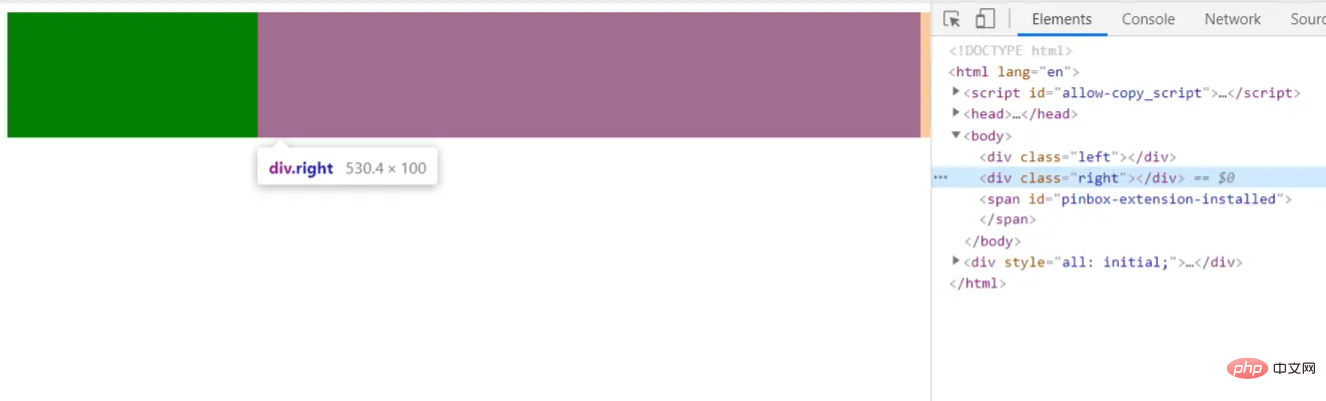
2. Erstellen Sie ein zweispaltiges Layout

Mit dieser Funktion können wir das in CSS häufig verwendete zweispaltige Layout erstellen (feste Breite links, adaptive Breite rechts).
HTML:
<div></div> <div></div>
CSS:
.left {
width: 200px;
height: 100px;
background-color: green;
float: left;
}
.right {
height: 100px;
background-color: red;
overflow: hidden; /* 创建BFC */
}
Der Effekt ist wie im Bild gezeigt:
Ein anderer Fall:html:
<div> <div></div> <div> 哈哈哈哈哈哈啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊 </div> </div>css:
.father {
width: 200px;
border: 5px solid blue;
}
.left {
width: 50px;
height: 50px;
background-color: green;
float: left;
}
.right {
height: 100px;
background-color: red;
}Wenn nur Ein Box Float ist in der Box eingestellt Wenn das andere Element nicht schwebt, wird das zweite Feld teilweise vom ersten Feld verdeckt (der Text wird jedoch nicht abgedeckt). Der Effekt ist wie in der Abbildung dargestellt:
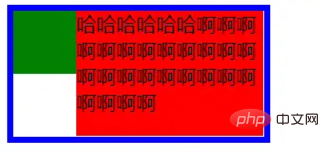
Stellen Sie BFC für das zweite Element ein: 
.right {
height: 100px;
background-color: red;
overflow: hidden;
}Der Effekt ist wie in der Abbildung dargestellt:

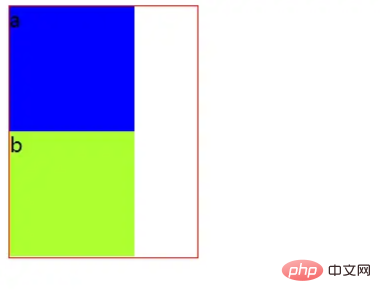
3、清除元素内部的浮动
这里清除浮动的意思并不是清除你设置的元素的浮动属性,而是清除设置了浮动属性之后给别的元素带来的影响。例如我们给子元素设置浮动,那么父元素的高度就撑不开了。
BFC有一个特性:计算BFC的高度时,浮动元素也参与计算,利用这个特性可以清除浮动。
html:
<div> <div>a</div> <div>b</div> </div>
css:
.div1 {
width: 150px;
border: 1px solid red;
/*使用BFC来清除浮动*/
overflow: hidden;
}
.son1, .son2 {
width: 100px;
height: 100px;
background-color: blue;
float: left;
}
.son2 {
background-color: greenyellow;
}

(学习视频分享:web前端入门)
Das obige ist der detaillierte Inhalt vonWas ist BFC in CSS3?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ist Link eine neue Stilregel in CSS3?
- Ist CSS3-Animation eine Software?
- Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
- CSS3-Animation in Aktion: Supercooler klebriger Blaseneffekt
- Lassen Sie uns über die 4 logischen Selektoren in CSS3 sprechen (Schnellstart)
- Verwenden Sie geschickt CSS3-Filter, um Animationseffekte mit Text-Flash-Wechsel zu erstellen!

