Heim >Web-Frontend >CSS-Tutorial >Verwenden Sie geschickt CSS3-Filter, um Animationseffekte mit Text-Flash-Wechsel zu erstellen!
Verwenden Sie geschickt CSS3-Filter, um Animationseffekte mit Text-Flash-Wechsel zu erstellen!
- 青灯夜游nach vorne
- 2022-07-20 10:55:132786Durchsuche
Dieser Artikel zeigt Ihnen, wie Sie mit CSS3-Filtern einen High-End-Text-Flash-Switching-Animationseffekt erzielen. Ich hoffe, er ist für alle hilfreich!

Ich habe heute zufällig eine so interessante Text-Flash-Animation gesehen:

Wenn diese Art von Text-Flash-Umschalteffekt richtig verwendet wird, kann er die Aufmerksamkeit des Benutzers besser erregen. [Empfohlenes Lernen: CSS-Video-Tutorial]
Natürlich versuche ich heute nicht, CSS zu verwenden, um die oben genannten Effekte zu erzielen. Während des Experiments habe ich eine andere Art von Text-Flash-Animation gefunden, die einfach mit CSS implementiert werden kann, indem der Filter blur() und der Filter contrast() verwendet werden. Der Fusionseffekt wird erzeugt durch den Filter ähnelt diesem: blur() 滤镜和 contrast() 滤镜产生的融合效果,类似于这样:

这个技巧也在多篇文章就提及,本文再简述下。
blur 滤镜混合 contrast 滤镜产生融合效果
本文的重点,模糊滤镜叠加对比度滤镜产生的融合效果。单独将两个滤镜拿出来,它们的作用分别是:
filter: blur(): 给图像设置高斯模糊效果。filter: contrast(): 调整图像的对比度。
但是,当他们“合体”的时候,产生了奇妙的融合现象。
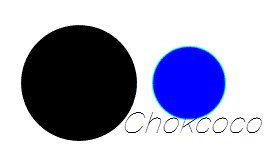
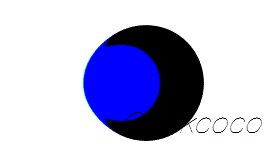
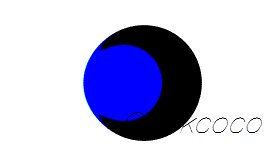
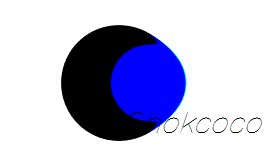
先来看一个简单的例子:

CodePen Demo -- filter mix between blur and contrast
https://codepen.io/Chokcoco/pen/QqWBqV
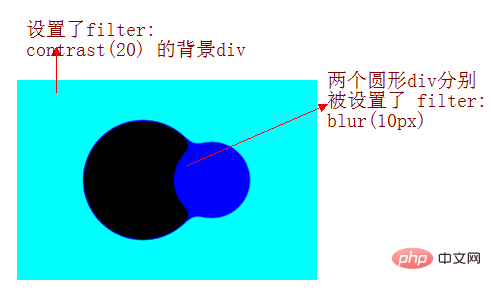
仔细看两圆相交的过程,在边与边接触的时候,会产生一种边界融合的效果,通过对比度滤镜把高斯模糊的模糊边缘给干掉,利用高斯模糊实现融合效果。
上述效果的实现基于两点:
图形是在被设置了
filter: contrast()的画布背景上进行动画的进行动画的图形被设置了
filter: blur()( 进行动画的图形的父元素需要是被设置了filter: contrast()的画布)
当然,背景色不一定是白色,我们稍稍修改上面的Demo,简单的示意图如下:

使用 blur/contrast 滤镜实现文字的切换
利用上述的技巧,我们可以实现文字的融合效果,像是这样:

CodePen Demo -- word animation | word filter
https://codepen.io/Chokcoco/pen/jLjNRj
这样,利用这个技巧,我们可以巧妙构思一下动画:
多个文字按顺序依次出现(利用
animation-delay进行控制处理)做到上一个文字消失的同时,下一个文字出现
叠加上上述的滤镜即可
核心代码如下:
<div class="g-container"> <div class="word">iPhone</div> <div class="word">13</div> <div class="word">Pro</div> <div class="word">强得很!</div> </div>
@import url('https://fonts.googleapis.com/css2?family=Montserrat&display=swap');
$speed: 8s;
$wordCount: 4;
.g-container {
position: relative;
width: 100vw;
height: 100vh;
background: #000;
font-family: 'Montserrat', sans-serif;
color: #fff;
font-size: 120px;
filter: contrast(15);
}
.word {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
animation: change $speed infinite ease-in-out;
@for $i from 0 to $wordCount {
&:nth-child(#{$i + 1}) {
animation-delay: ($speed / ($wordCount + 1) * $i) - $speed;
}
}
}
@keyframes change {
0%,
5%,
100% {
filter: blur(0px);
opacity: 1;
}
50%,
80% {
filter: blur(80px);
opacity: 0;
}
}
整段代码,核心需要关注 @keyframes change 这个动画,我们通过顺序给文字添加上这个动画(也就是利用 animation-delay 顺序添加了延时)实现了上一个文字消失的过程下一个文字显示的效果。
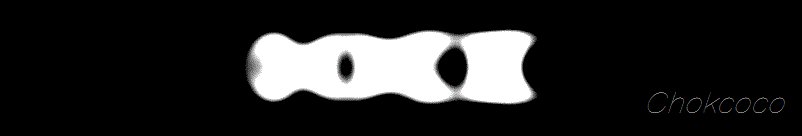
上述的 .g-container 添加了这样一句代码 -- filter: contrast(15),去掉这句的话,效果是这样的:

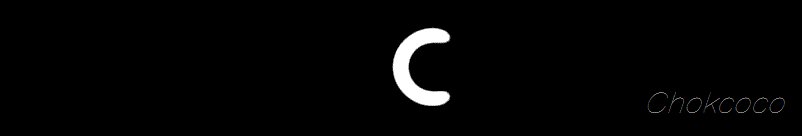
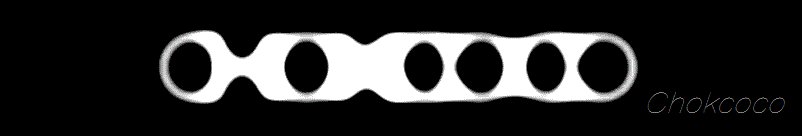
加上这句关键的代码 -- filter: contrast(15),整个效果就如一开始的题图所示:

CodePen Demo -- 纯 CSS 实现文字融合快闪切换效果
https://codepen.io/Chokcoco/pen/xxLjdmz
整个动画的两个核心关键点:
-
利用了
blur滤镜混合contrast 🎜🎜Diese Technik wurde auch in vielen Artikeln erwähnt und ich werde sie in diesem Artikel kurz beschreiben. 🎜
🎜🎜Diese Technik wurde auch in vielen Artikeln erwähnt und ich werde sie in diesem Artikel kurz beschreiben. 🎜🎜Unschärfefilter gemischt mit Kontrastfilter, um einen Fusionseffekt zu erzeugen🎜
🎜Der Schwerpunkt dieses Artikels liegt auf 🎜Unschärfefilter plus Kontrastfilter, um einen Fusionseffekt zu erzeugen🎜. Nehmen Sie die beiden Filter separat heraus. Ihre Funktionen sind: 🎜- 🎜
filter: blur(): Geben Sie dem Bild den Gaußschen Wert Unschärfeeffekt. 🎜 - 🎜
filter: context(): Passen Sie den Kontrast des Bildes an. 🎜
 🎜
🎜🎜CodePen-Demo – Filtermischung zwischen Unschärfe und Kontrast🎜🎜https://codepen.io/Chokcoco/pen/QqWBqV🎜
🎜Beobachten Sie den Prozess der Überschneidung zweier Kreise genau. Wenn sich die Kanten berühren, wird ein Grenzfusionseffekt erzeugt. Verwenden Sie den Kontrastfilter, um die unscharfen Kanten der Gaußschen Unschärfe zu entfernen, und erzielen Sie den Fusionseffekt. 🎜🎜Die Implementierung der oben genannten Effekte basiert auf zwei Punkten: 🎜- 🎜Die Grafik wird mit
filter: context() auf der Leinwand festgelegt🎜 - 🎜Die animierte Grafik im Hintergrund wird mit
filter: blur()festgelegt (Das übergeordnete Element der animierten Grafik muss mitfestgelegt werden Filter: Kontrast()Leinwand) 🎜
 🎜
🎜🎜Verwenden Sie den Unschärfe-/Kontrastfilter, um den Text zu wechseln🎜
🎜Mit den oben genannten Techniken können wir einen Textfusionseffekt wie diesen erzielen:🎜🎜 🎜
🎜🎜CodePen-Demo – Wort Animation |. Wortfilter🎜🎜https://codepen.io/Chokcoco/pen/jLjNRj🎜
🎜Auf diese Weise können wir mit dieser Technik Animationen geschickt konzipieren:🎜- 🎜Mehrere Texte erscheinen nacheinander (verwenden Sie
animation-delayzur Steuerungsverarbeitung)🎜 - 🎜Gleichzeitig mit dem Verschwinden des vorherigen Textes wird der nächster Text erscheint Wenn ein Text erscheint 🎜
- 🎜 einfach den obigen Filter überlagern 🎜
@keyframes ändernFür diese Animation fügen wir diese Animation nacheinander zum Text hinzu (d. h. verwenden Sieanimation-delay, um nacheinander eine Verzögerung hinzuzufügen), um den Effekt zu erzielen Der vorherige Text verschwindet und der nächste Text wird angezeigt. 🎜🎜Der obige.g-containerfügt diesen Code hinzu –filter: context(15). Wenn dieser Satz entfernt wird, ist der Effekt wie folgt: 🎜🎜 🎜🎜Fügen Sie diesen Schlüsselcode hinzu –
🎜🎜Fügen Sie diesen Schlüsselcode hinzu – filter: kontrast(15), der gesamte Effekt ist wie im Bild am Anfang gezeigt: 🎜🎜 🎜
🎜🎜CodePen Demo - - Reines CSS um einen Textfusions-Flash-Switching-Effekt zu erzielen 🎜🎜https://codepen.io/Chokcoco/pen/xxLjdmz🎜
🎜Zwei Kernpunkte der gesamten Animation: 🎜- 🎜Verwendet den
Unschärfe-Filter, um denKontrast-Filter zu mischen, um einen Fusionseffekt zu erzeugen🎜 Während der vorherige Text verschwindet, wird der nächste Text angezeigt, sodass der Effekt entsteht, dass der aktuell angezeigte Text aus dem vorherigen Text hervorgeht.
So können Sie die Anzahl der Texte über HTML steuern , Ändern Sie die Parameter im
$speed和文字条数的$wordCount以及最终@keyframes change, die die Animationsdauer in der SASS-Variablen darstellen, und passen Sie den gewünschten Effekt weiter an und optimieren Sie ihn. Es wurden verschiedene Text-Flash-Effekte entwickelt.Endlich
Okay, dieser Artikel ist vorbei, ich hoffe, dieser Artikel wird Ihnen hilfreich sein :)
Ursprüngliche Adresse: https://segmentfault.com/a/1190000040965698
Autor: chokcoco
(Video-Sharing lernen: Erste Schritte mit dem Web-Frontend)
- 🎜
Das obige ist der detaillierte Inhalt vonVerwenden Sie geschickt CSS3-Filter, um Animationseffekte mit Text-Flash-Wechsel zu erstellen!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie erreiche ich einen Bildfiltereffekt in CSS3? Implementierung von Filterattributen (detaillierte Bild- und Texterklärung)
- CSS-Filter: Der Farbtonrotationsfilter „hue-rotate' ermöglicht die Massenproduktion von Schaltflächen
- JavaScript implementiert einen einfachen PS-Filtereffekt (mit Code)
- Wie lade ich Bilder hoch und herunter, die mit CSS-Filtern und Mischmodi verarbeitet wurden?
- Ein detaillierter Blick auf CSS-Verläufe, Schatten und Filter
- Lassen Sie uns darüber sprechen, wie Sie mithilfe von CSS-Filtern konkave und glatte abgerundete Ecken erzielen.

