Heim >Web-Frontend >CSS-Tutorial >Wie lade ich Bilder hoch und herunter, die mit CSS-Filtern und Mischmodi verarbeitet wurden?
Wie lade ich Bilder hoch und herunter, die mit CSS-Filtern und Mischmodi verarbeitet wurden?
- (*-*)浩Original
- 2019-09-03 11:05:373219Durchsuche

1. CSS-Filter und Mischmodi online verwenden PS (empfohlenes Lernen: CSS-Video-Tutorial)
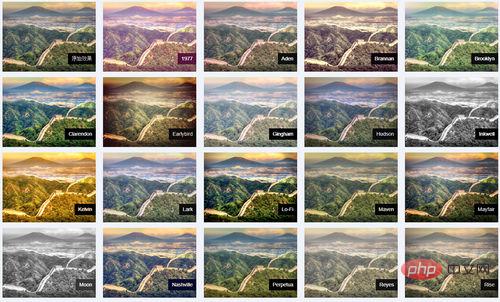
Verwenden Sie CSS Filter und Mischmodi können eine Vielzahl von Bildverarbeitungseffekten erzielen. Das CSSgram-Projekt verfügt beispielsweise über viele integrierte Bildverarbeitungseffekte. Einige der Effekte werden in den folgenden Miniaturansichten angezeigt:

Eintreten Auf der Demoseite können Sie auch hier auf die Schaltfläche klicken, um Ihre lokalen Materialien zu ändern und die entsprechenden Bildeffekte anzuzeigen:


Obwohl der Effekt Das dargestellte Bild ist gut, bringt aber auch ein weiteres Problem mit sich: Obwohl es optisch wie ein verarbeitetes Bild aussieht, werden wir feststellen, dass es sich immer noch um das Originalbild handelt, wenn wir mit der rechten Maustaste klicken und das Bild speichern unter.
Wenn der Benutzer den Eindruck hat, dass die Wirkung einer bestimmten Bildbearbeitung großartig ist und diese auf seinem eigenen Computer speichern möchte, wird er gesperrt.
Mit anderen Worten, wir haben ein Bildverarbeitungstool erstellt, das auf CSS-Filtern und Mischmodi basiert. Schließlich müssen wir diese verarbeiteten Bilder in den Hintergrund hochladen und sie auch als unabhängiges  -Element verwenden behindert werden.
-Element verwenden behindert werden.
Was tun? Müssen wir auf solch gute Funktionen verzichten und trotzdem Canvas zur Bildverarbeitung nutzen?
Keine Notwendigkeit, es gibt tatsächlich eine Möglichkeit, das CSS-verarbeitete Bild zu erhalten.
2. SVG-ForeignObject-Element und visuelle Speicherung
Es gibt ein
<svg xmlns="http://www.w3.org/2000/svg">
<foreignObject width="120" height="50">
<body xmlns="http://www.w3.org/1999/xhtml">
<p>文字。</p>
</body>
</foreignObject>
</svg>Und SVG ist im Wesentlichen ein Bild, das heißt, wir müssen nur den HTML-Code und den CSS-Code für die Bildverarbeitung in das  rendern. Bild und zeichnen Sie es dann auf die Leinwand, sodass Sie ein reines verarbeitetes Bitmap-Bild erhalten.
rendern. Bild und zeichnen Sie es dann auf die Leinwand, sodass Sie ein reines verarbeitetes Bitmap-Bild erhalten.
Obwohl das letzte Bild auf der Demoseite und das CSS-verarbeitete Bild gleich aussehen, unterscheiden sie sich im Wesentlichen. Das eine ist ein Originalbild (versuchen Sie es mit einem Rechtsklick und speichern unter), und das andere ist im Wesentlichen ein Zusammengesetztes Bild (versuchen Sie es mit einem Rechtsklick und speichern unter). lokale Maschine oder das Hochladen auf den Server ist kein Problem.
Bezüglich des reinen Front-End-Downloads von Bildern können Sie auf Teil 3 meines vorherigen Artikels verweisen: „JS-Front-End erstellt HTML- oder JSON-Dateien und lädt sie herunter“. 
// canvas转为blob并上传canvas.toBlob(function (blob) { // 图片ajax上传
var xhr = new XMLHttpRequest(); // 文件上传成功
xhr.onload = function() {
// xhr.responseText就是返回的数据
}; // 开始上传
xhr.open("POST", 'upload.php', true);
xhr.send(blob);
}, 'image/jpeg');
3 Soll ich es dem verwendeten Projekt hinzufügen?
Auf der Demoseite oben habe ich eine Methode namens cssRenderImage2PureImage() geschrieben, die das CSS-Bildverarbeitungsergebnis ähnlich der folgenden Codestruktur in ein Bild umwandeln kann: <div id="input" class="clarendon-filter">
<img src="/static/imghwm/default1.png" data-src="./example.jpg" class="lazy" alt="Wie lade ich Bilder hoch und herunter, die mit CSS-Filtern und Mischmodi verarbeitet wurden?" >
</div>.clarendon-filter {
filter: contrast(1.2) saturate(1.35);
display: inline-block;
position: relative;
}
.clarendon-filter::before {
content: '';
display: block;
height: 100%;
width: 100%;
top: 0; left: 0;
position: absolute;
background: rgba(127,187,227,.2);
mix-blend-mode: overlay;
pointer-events: none;
}cssRenderImage2PureImage() Methodensyntax:
cssRenderImage2PureImage(dom, callback);Darunter: dom erforderliche Parameter. DOM-Objekt. Optionaler Callback-Parameter. Funktion. Die Rückrufmethode unterstützt einen Parameter, nämlich die Base64-Informationen des synthetisierten Bildes. Beispiel:
cssRenderImage2PureImage(input, function (url) { // url就是合成后的图片base64地址
// 你可以对url做你任何你想做的事情……});
4. Weitere Anweisungen und Schlussfolgerung
Die cssRenderImage2PureImage-Methode ist stark angepasst, wenn die DOM-Struktur von Ihrem CSS-Filter verarbeitet wird anders: Sie müssen den Code in der cssRenderImage2PureImage-Methode entsprechend Ihrem Projektszenario anpassen. Das ElementDas obige ist der detaillierte Inhalt vonWie lade ich Bilder hoch und herunter, die mit CSS-Filtern und Mischmodi verarbeitet wurden?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

