Heim >Web-Frontend >js-Tutorial >Verstehen Sie kurz die Datenstruktur und den Algorithmusstapel von JavaScript
Verstehen Sie kurz die Datenstruktur und den Algorithmusstapel von JavaScript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2022-06-13 17:48:451716Durchsuche
Dieser Artikel vermittelt Ihnen relevantes Wissen über Javascript, in dem hauptsächlich verwandte Themen zum Stapel vorgestellt werden, einschließlich des Schreibens von Stapeln mit prozessorientiertem Quellcode und des Schreibens von Quellcode mit objektorientierten Methoden usw. Das Folgende ist Werfen wir einen Blick darauf: hoffe es hilft allen.

[Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend]
1. Lernen Sie den Stack kennen
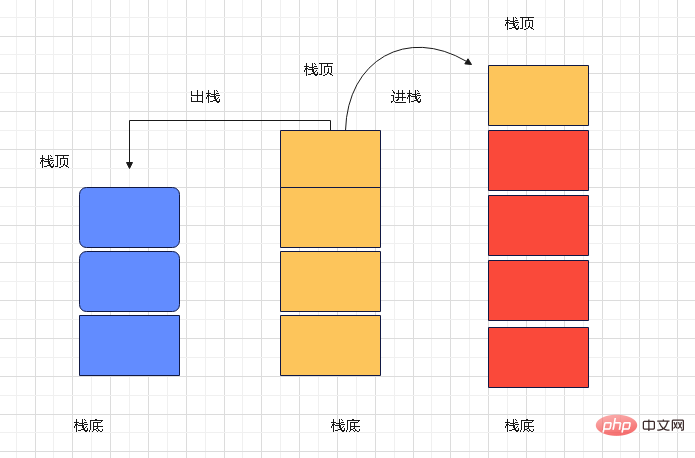
Stack: (Stack) wird auch Stack genannt Es handelt sich um ein Operationsobjekt mit eingeschränkter linearer Tabelle. Folgen Sie dem Last-In-First-Out (LIFO)
Top of Stack: Eine lineare Tabelle, die Einfüge- und Löschvorgänge nur auf das Ende der Tabelle,
bottom des Stapels, beschränkt : Beschränkt das Einfügen nur auf den Tabellenkopf und lineare Tabellen für Löschvorgänge.
Push: Das Einfügen eines neuen Elements in einen Stapel wird auch als Schieben, Schieben oder Schieben bezeichnet. Dabei wird das neue Element auf das oberste Element des Stapels gelegt, wodurch es zu einem neuen obersten Element wird
Pop: Das Löschen von Elementen aus einem Stapel wird auch als Herausnehmen oder Herausnehmen aus dem Stapel bezeichnet. Es löscht das oberste Element des Stapels und macht seine angrenzenden Elemente zu den neuen obersten Elementen des Stapels
 2. Prozessorientierte Methode Quellcode-Schreibstapel
2. Prozessorientierte Methode Quellcode-Schreibstapel
Was ist prozessorientiert:
Gibt das Element oben im Stapel zurückProzessorientiert bedeutet,
die Schritte zur Lösung des Problems zu analysieren und dann Funktionen zu verwenden, um es zu implementieren, Einfach Schritt für Schritt
Führen Sie den Anruf aus
und schon kann es losgehen. 2.2 Zu implementierende Methoden und das entfernte Element zurückgeben peek()
isEmpty()Laufergebnisse: 3. Verwenden Sie objektorientierten Methodenquellcode, um
- wird verwendet, um zu bestimmen, ob der Stapel leer ist. Wenn er leer ist, ist er leer clear()
- wird verwendet, um das Stapelelement zu löschen. size()
- wird verwendet, um die Anzahl der Elemente im Stapel zurückzugeben. Bevor wir es implementieren, überlegen wir uns, wie wir es implementieren it
- Zuerst leihen wir uns die Array-Methode aus, um sie zu implementieren. Daher müssen wir ein leeres Array erstellen, um den Stapel zu simulieren
2.3-Quellcode-Implementierung und die Klasse aufrufen- , um eine Klasse zu erstellen, verwenden ein Array, um es zu simulieren, verschiedene Methoden in der Klasse schreiben
- und teilweise die Array-Methode aufrufen. Im Allgemeinen werden Klassen verwendet, um Array-Methoden zu verpacken, um eine Stapelsimulation zu implementieren
class Stack { constructor() { this.item = [] } push(element) { this.item.push(element) } pop() { return this.item.pop() } peek() { return this.item[this.item.length - 1] } isEmpty() { return this.item.length === 0 } clear() { this.item = [] size() { return this.item.length } } //实例化Stack类 const stack = new Stack() stack.push(4) stack.push(6) console.log( stack.pop()) console.log(stack.peek()) console.log(stack.isEmpty()) console.log(stack.size())
3.1 Denken
zu schreiben Objektorientiert: besteht darin, die Dinge, die das Problem bilden, in mehrere Objekte zu zerlegen ,
Beim Festlegen von Objekten geht es nicht darum, einen bestimmten Schritt abzuschließen, sondern
zu beschreiben, wie etwas gelöst werden kann. Das 
des Problemprozesses
3.2需要实现的方法
- push(element)添加一个或多个元素到栈顶
- pop()删除钱顶的元素,并返回移除的元素
- peek()返回栈顶的元素
- isEmpty()用于判断栈是否为空,空则为空
- clear()用于清空栈的元素
- size()用于返回栈中元素的个数
- toString()用于将栈以字符串的形式打印
那么在实现这个类,我们用对象来模拟栈
3.3源码及使用类
class Stack {
constructor() {
this.count=0
this.items = {}
}
push(element) {
this.items[this.count]=element
this.count++
}
pop() {
if(this.isEmpty()){
return undefined
}
this.count--
const result=this.items[this.count]
delete this.items[this.count]
return result
}
peek() {
if(this.isEmpty()){
return undefined
}
return this.items[this.count-1]
}
isEmpty() {
return this.count===0
}
clear() {
this.items={}
this.count=0
}
size() {
return this.count
}
toString(){
if(this.isEmpty()){
return undefined
}
let objectString=`${this.items[0]}`
for(let i=1;i<this.count;i++){
objectString=`${objectString},${this.items[i]}`
}
return objectString
}
}
const stack = new Stack()
stack.push(23)
stack.push(34)
stack.push(80)
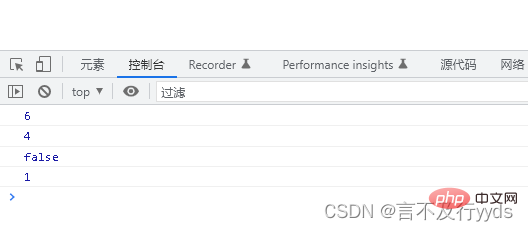
console.log( stack.pop())
console.log(stack.peek())
console.log(stack.isEmpty())
console.log(stack.size())
console.log(stack.toString())
在使用对象来模拟栈时,采用了键:值的方式
来存储数据,比如this.items[this.count]=element
在这个结构中用this.count来记录栈的大小,
当我们向里面插入一个数字时,就分配count为键
插入的值为值。这个时候就需要将this.count++.
关于pop()与peek(),toString()方法都需要
先判断栈是否为空,如果为空则返回undefined。
【相关推荐:javascript视频教程、web前端】
Das obige ist der detaillierte Inhalt vonVerstehen Sie kurz die Datenstruktur und den Algorithmusstapel von JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine kurze Zusammenfassung der JavaScript-Ereignisse
- Erweitertes JavaScript-Syntaxlernen im strikten Modus
- JavaScript-objektorientierte detaillierte Analyse von Eigenschaftsdeskriptoren
- Vier Möglichkeiten zum Erstellen mehrerer Objekte in JavaScript
- Organisieren und fassen Sie allgemeine Stücklistenvorgänge in JavaScript zusammen

