Heim >Web-Frontend >js-Tutorial >Zusammenfassung der Wissenspunkte zum JavaScript-Iterator
Zusammenfassung der Wissenspunkte zum JavaScript-Iterator
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2022-06-15 12:00:391847Durchsuche
Dieser Artikel vermittelt Ihnen relevantes Wissen über Javascript, das hauptsächlich verwandte Themen zu Iteratoren vorstellt. Dabei handelt es sich um den Prozess des kontinuierlichen Extrahierens von Daten aus einem Datensatz in einer bestimmten Reihenfolge. Schauen wir uns das an, ich hoffe, es hilft alle.

[Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend]
Iteration bezieht sich auf den Prozess des kontinuierlichen Extrahierens von Daten aus einem Datensatz in einer bestimmten Reihenfolge.
Was ist also der Unterschied zwischen Iteration und Traversal?
- Iteration legt Wert auf den Prozess des Abrufs von Daten nacheinander, und es gibt keine Garantie, dass alle Daten abgerufen werden.
- Traversal legt Wert auf den Abruf aller Daten nacheinander.
In JavaScript kann der Iterator next aufrufen > Methode implementiert ein Objekt, das iteriert, und die Methode gibt ein Objekt mit zwei Eigenschaften zurück. next方法实现迭代的一个对象,该方法返回一个具有两个属性的对象。
-
value:可迭代对象的下一个值 -
done:表示是否已经取出所有的数据了。false表示还有数据,true表示后面已经没有数据了。
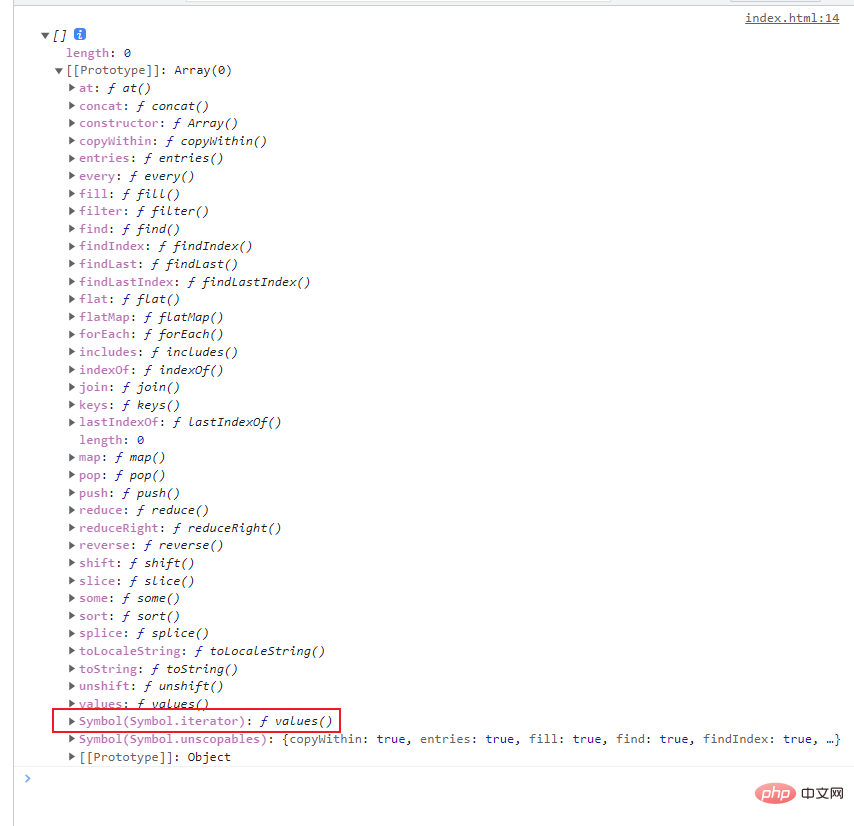
迭代器简单使用
通过可迭代对象中的迭代器工厂函数 Symbol.iterator来生成迭代器。
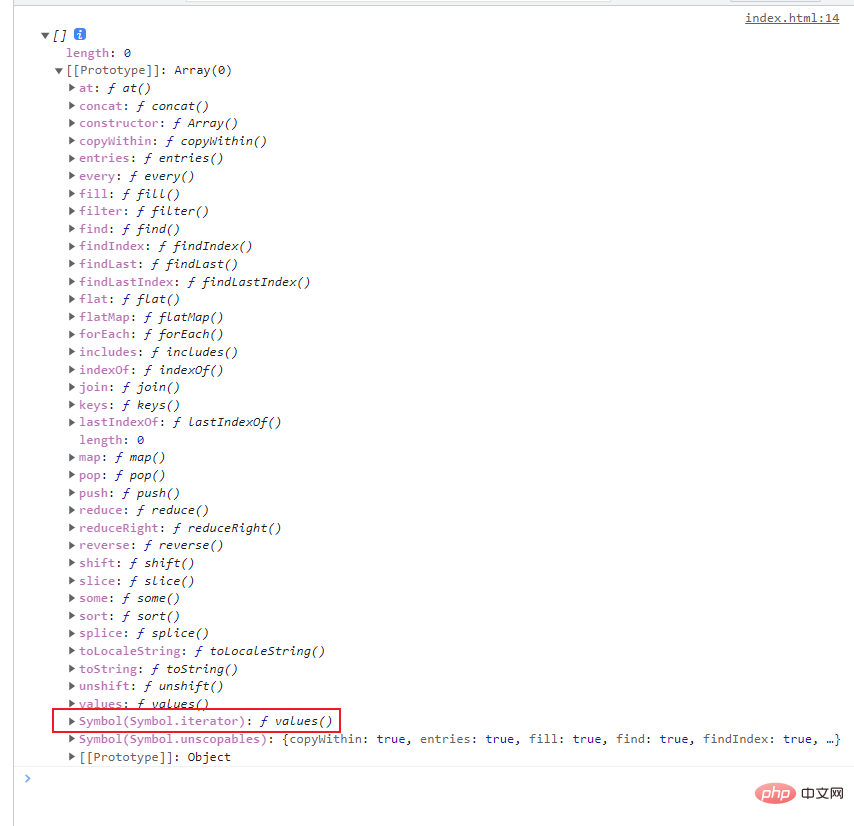
const arr = []console.log(arr)

const arr = [1, 2, 3]
const iter1 = arr[Symbol.iterator]() // 通过迭代器工厂函数` Symbol.iterator`来生成迭代器。
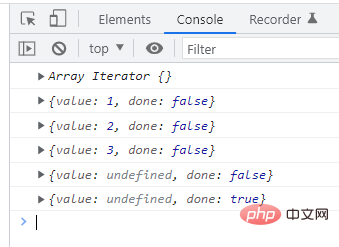
console.log(iter1)
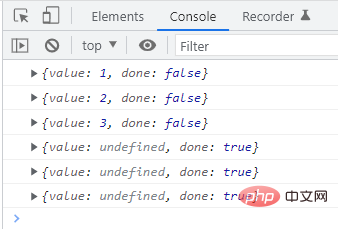
console.log(iter1.next())
console.log(iter1.next())
console.log(iter1.next())
console.log(iter1.next())
console.log('%c%s', 'color:red;font-size:24px;', '================')
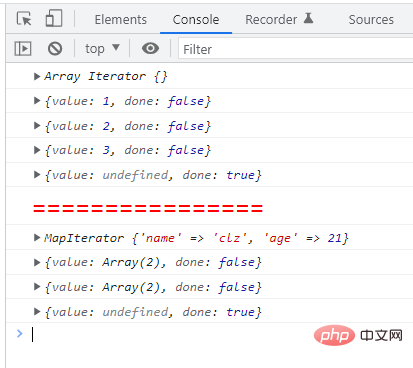
const mymap = new Map()
mymap.set('name', 'clz')
mymap.set('age', 21)
const iter2 = mymap[Symbol.iterator]() // 通过迭代器工厂函数` Symbol.iterator`来生成迭代器。
console.log(iter2)
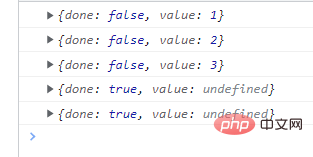
console.log(iter2.next())
console.log(iter2.next())
console.log(iter2.next())

可以发现,迭代器是取完最后一个值之后,即迭代器下一个值 value为 undefined时,完成。
但是,上面的说法并不是很准确,并不是迭代器下一个值 value为 undefined时,就完成的。还需要判断是不是真的没有值,还是是可迭代对象里就有一个值为 undefined。如果是可迭代对象里有一个值为 undefined的情况,那么此时还是不会变成完成状态。
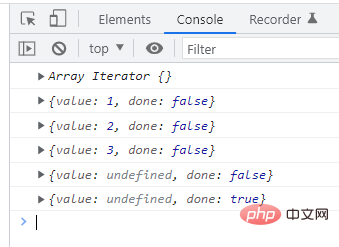
const arr = [1, 2, 3, undefined] const iter1 = arr[Symbol.iterator]() // 通过迭代器工厂函数` Symbol.iterator`来生成迭代器。 console.log(iter1) console.log(iter1.next()) console.log(iter1.next()) console.log(iter1.next()) console.log(iter1.next()) console.log(iter1.next())

不同迭代器之间互不干扰
可以多次调用迭代器工厂函数来生成多个迭代器,每个迭代器都表示对可迭代对象的一次性有序遍历。不同迭代器之间互不干扰,只会独立地遍历可迭代对象。
const arr = [1, 2, 3]
const iter1 = arr[Symbol.iterator]() // 通过迭代器工厂函数` Symbol.iterator`来生成迭代器。
const iter2 = arr[Symbol.iterator]()
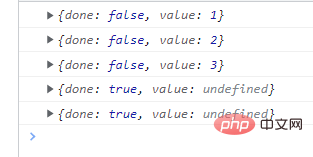
console.log('迭代器1:', iter1.next())
console.log('迭代器2:', iter2.next())
console.log('迭代器1:', iter1.next())
console.log('迭代器2:', iter2.next())

迭代器对象可作为可迭代对象
const arr = [1, 2, 3]
const iter = arr[Symbol.iterator]()
for (const i of iter) {
console.log(i) // 依次输出1、2、3
}
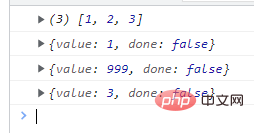
迭代器"与时俱进"
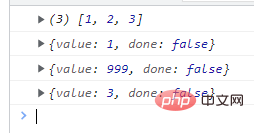
如果可迭代对象在迭代期间被修改了,迭代器得到的结果也会是修改后的。
const arr = [1, 2, 3] console.log(arr) const iter = arr[Symbol.iterator]() console.log(iter.next()) arr[1] = 999 console.log(iter.next()) console.log(iter.next())

完成但并不完成
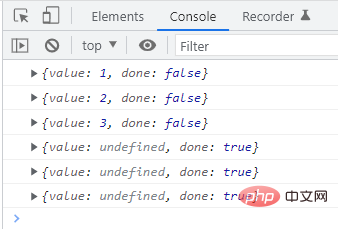
当我们迭代到 done: true之后,再调用next是不是会报错,或者不返回任何内容呢?
然而,并不是,迭代器会处于一种完成但并不完成的状态, done: true表示已经完成了,但是后续还能一直调用 next,虽然得到的结果一直都会是 { value: undefined, done: true }。这就是为什么说完成但并不完成。
const arr = [1, 2, 3] const iter = arr[Symbol.iterator]() console.log(iter.next()) console.log(iter.next()) console.log(iter.next()) console.log(iter.next()) console.log(iter.next()) console.log(iter.next())

自定义迭代器
从上面的例子中,我们就可以知道是通过通过迭代器工厂函数 Symbol.iterator来生成迭代器,所以我们需要实现一个迭代器迭代器工厂函数,然后迭代器可以调用 next方法,所以还需要实现一个 next方法,至于迭代器工厂函数,实际上直接返回实例 this。
计数器例子:
class Counter {
constructor(limit) {
this.count = 1
this.limit = limit }
next() {
if (this.count <pre class="brush:php;toolbar:false">const counter = new Counter(3)
const iter = counter[Symbol.iterator]()
console.log(iter.next())
console.log(iter.next())
console.log(iter.next())
console.log(iter.next())
console.log(iter.next())
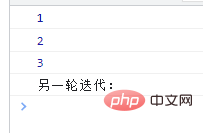
乍一看,没啥问题,但是如果我们使用 for-of
value: Der nächste Wert des iterierbaren Objekts 
done: Gibt an, ob alle Daten herausgenommen wurden. false bedeutet, dass noch Daten vorhanden sind, true bedeutet, dass später keine Daten mehr vorhanden sind. 🎜🎜Einfache Verwendung von Iteratoren
🎜Generieren Sie Iteratoren über die Iterator-Factory-FunktionSymbol.iterator im iterierbaren Objekt. 🎜const counter = new Counter(3)for (let i of counter) {
console.log(i)}console.log('另一轮迭代:')for (let i of counter) {
console.log(i)}🎜 🎜
🎜class Counter {
constructor(limit) {
this.limit = limit }
[Symbol.iterator]() {
let count = 1
const limit = this.limit return {
// 迭代器工厂函数必须要要返回一个带有next方法的对象,因为迭代实际就是通过调用next方法来实现的
next() {
if (count 🎜<img src="%E2%80%9Ehttps://img.php.cn/upload/article/000/000/067/b0f4b9ec88bed8d7314f0d02979e4f22-1.png%E2%80%9C" alt="Zusammenfassung der Wissenspunkte zum JavaScript-Iterator">🎜🎜Sie können feststellen, dass der Iterator 🎜 der letzte ist Abrufen 🎜 Nach dem Wert, das heißt, wenn der nächste Wert des Iterators <code> value</code> <code> undefiniert</code> ist, ist er abgeschlossen. 🎜🎜Die obige Aussage ist jedoch nicht sehr genau, wenn der nächste Wert des Iterators <code> value</code> <code> undefiniert</code> ist. Sie müssen auch feststellen, ob wirklich kein Wert vorhanden ist oder ob das iterierbare Objekt einen Wert enthält, der <code>undefiniert</code> ist. Wenn das iterierbare Objekt einen Wert enthält, der <code>undefiniert</code> ist, wird er zu diesem Zeitpunkt nicht abgeschlossen. 🎜<pre class="brush:php;toolbar:false">const counter = new Counter(3)for (let i of counter) {
console.log(i)}console.log('另一轮迭代:')for (let i of counter) {
console.log(i)}🎜 🎜
🎜Verschiedene Iteratoren tun dies sich nicht gegenseitig stören
🎜Die Iterator-Factory-Funktion kann mehrmals aufgerufen werden, um mehrere Iteratoren zu generieren. Jeder Iterator stellt eine einmalige geordnete Durchquerung des iterierbaren Objekts dar. 🎜Verschiedene Iteratoren stören sich nicht gegenseitig und durchlaufen iterierbare Objekte nur unabhängig voneinander.🎜 🎜[Symbol.iterator]() {
let count = 1
const limit = this.limit return {
// 迭代器工厂函数必须要要返回一个带有next方法的对象,因为迭代实际就是通过调用next方法来实现的
next() {
if (count 🎜<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/067/6e653883231363b12bbca2ffd8df90bf-3.png" class="lazy" alt="Zusammenfassung der Wissenspunkte zum JavaScript-Iterator">🎜<h2>Iteratorobjekt Kann als iterierbares Objekt verwendet werden</h2><pre class="brush:php;toolbar:false">const counter = new Counter(5)for (let i of counter) {
if (i === 3) {
break;
}
console.log(i)}Iteratoren „schreiten mit der Zeit voran“
🎜Wenn das iterierbare Objekt während der Iteration geändert wird, wird auch das vom Iterator erhaltene Ergebnis geändert. 🎜const arr = [1, 2, 3, 4, 5]const iter = arr[Symbol.iterator]()iter.return = function () {
console.log('提前退出迭代器')
return {
done: true
}}for (const i of iter) {
console.log(i)
if (i === 2) {
break
}}for (const i of iter) {
console.log(i)}🎜 🎜
🎜Vollständig, aber nicht Nicht abgeschlossen
🎜Wenn wir zudone: true iterieren, wird dann ein Fehler gemeldet oder wird beim Aufruf von next nichts zurückgegeben? 🎜🎜Nein, der Iterator befindet sich im Status „abgeschlossen, aber nicht abgeschlossen“. done: true bedeutet, dass er abgeschlossen ist, aber weiterhin next aufrufen kann zukünftiger Code>, obwohl das Ergebnis immer <code> {Wert: undefiniert, erledigt: wahr sein wird. Deshalb heißt es „fertig, aber noch nicht fertig“. 🎜rrreee🎜 🎜
🎜Benutzerdefinierter Iterationsiterator
🎜Aus dem obigen Beispiel können wir erkennen, dass der Iterator 🎜 durch die Iterator-Factory-Funktion Symbol.iterator generiert wird. Daher müssen wir eine Iterator-Iterator-Factory-Funktion und dann den Iterator implementieren kann die Methode next aufrufen, daher müssen Sie auch eine Methode next implementieren. Was die Iterator-Factory-Funktion betrifft, gibt sie tatsächlich die Instanz this zurück direkt. >. 🎜🎜Gegenbeispiel: 🎜rrreeerrreee🎜 🎜🎜 Auf den ersten Blick gibt es kein Problem, aber wenn wir zum Durchqueren
🎜🎜 Auf den ersten Blick gibt es kein Problem, aber wenn wir zum Durchqueren for-of verwenden, können wir das Problem finden. 🎜rrreee🎜🎜🎜使用 for-of循环也变成一次性的了。这是因为 count是该实例的变量,所以两次迭代都是使用的那一个变量,但是该变量第一次循环完之后,就已经超过限制了,所以再次使用 for-of循环就得不到任何的结果了。
可以把 count变量放在闭包里,然后通过闭包返回迭代器,这样子每创建一个迭代器都会对应一个新的计数器。
class Counter {
constructor(limit) {
this.limit = limit }
[Symbol.iterator]() {
let count = 1
const limit = this.limit return {
// 迭代器工厂函数必须要要返回一个带有next方法的对象,因为迭代实际就是通过调用next方法来实现的
next() {
if (count <p>测试</p><pre class="brush:php;toolbar:false">const counter = new Counter(3)for (let i of counter) {
console.log(i)}console.log('另一轮迭代:')for (let i of counter) {
console.log(i)}
提前终止迭代器
就和使用 for-of循环一样,迭代器会很聪明地去调用 next方法,当迭代器提前终止时,它也会去调用 return方法。
[Symbol.iterator]() {
let count = 1
const limit = this.limit return {
// 迭代器工厂函数必须要要返回一个带有next方法的对象,因为迭代实际就是通过调用next方法来实现的
next() {
if (count <p>测试</p><pre class="brush:php;toolbar:false">const counter = new Counter(5)for (let i of counter) {
if (i === 3) {
break;
}
console.log(i)}
如果迭代器没有关闭,就可以继续从上次离开的地方继续迭代。数组地迭代器就是不能关闭的。
const arr = [1, 2, 3, 4, 5]const iter = arr[Symbol.iterator]()iter.return = function () {
console.log('提前退出迭代器')
return {
done: true
}}for (const i of iter) {
console.log(i)
if (i === 2) {
break
}}for (const i of iter) {
console.log(i)}
【相关推荐:javascript视频教程、web前端】
Das obige ist der detaillierte Inhalt vonZusammenfassung der Wissenspunkte zum JavaScript-Iterator. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Erweitertes JavaScript-Syntaxlernen im strikten Modus
- Eine ausführliche Einführung in gängige Grundmethoden von JavaScript-Strings
- JavaScript-objektorientierte detaillierte Analyse von Eigenschaftsdeskriptoren
- Beherrschen Sie numerische JavaScript-Typen in einem Artikel
- Vier Möglichkeiten zum Erstellen mehrerer Objekte in JavaScript

