Heim >Web-Frontend >js-Tutorial >11 Chrome-Debugging-Tipps, die die Effizienz verbessern können
11 Chrome-Debugging-Tipps, die die Effizienz verbessern können
- 青灯夜游nach vorne
- 2022-06-13 10:41:102222Durchsuche
In diesem Artikel werden 11 fortgeschrittene Chrome-Debugging-Fähigkeiten vorgestellt, die die Effizienz direkt um 666 % steigern können. Ich hoffe, dass er meinen Freunden hilfreich sein wird!

Der Chrome-Browser ist die Frau der Front-End-Kinderschuhe, ich glaube, Sie müssen damit vertraut sein. Seite anpassen, Fehler schreiben, Stile zeichnen, PHP-Filme ansehen Ohne es wäre die ganze Welt nicht gut . 老婆,相信你一定不陌生。调页面、写BUG、画样式、看php片少了它整个世界都不香了。
不信?一起来看看我们的老婆有多厉害....
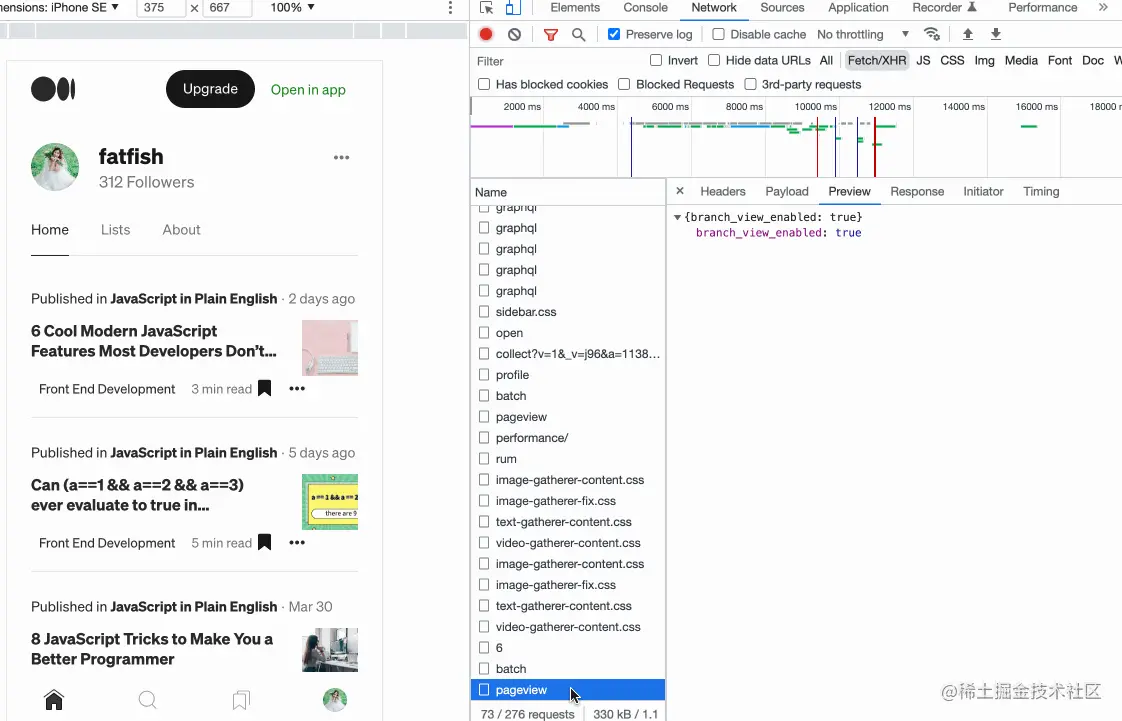
1#. 一键重新发起请求
在与后端接口联调或排查线上BUG时,你是不是也经常听到他们说这句话:你再发起一次请求试试,我这边看下为啥出错了!
重发请求,这有一种简单到发指的方式。
选中
Network点击
Fetch/XHR选择要重新发送的请求
右键选择
Replay XHR

不用刷新页面,不用走页面交互,是不是非常爽!!!
2#. 在控制台快速发起请求
还是联调或修BUG的场景,针对同样的请求,有时候需要修改入参重新发起,有啥快捷方式?
选中
Network点击
Fetch/XHR选择
Copy as fetch控制台粘贴代码
修改参数,回车搞定

曾经我总是通过改代码或者手写fetch的方式处理,想想真是太傻了...
3#. 复制JavaScript变量
假如你的代码经过计算会输出一个复杂的对象,且需要被复制下来发送给其他人,怎么办?
使用
copy函数,将对象作为入参执行即可

以前我总是通过JSON.stringify(fetfishObj, null, 2)打印到控制台,再手动复制粘贴,这效率实在是太低了...
4#. 控制台获取Elements面板选中的元素
调试网页时通过Elements面板选中元素后,如果想通过JS知道它的一些属性,如宽、高、位置等怎么办呢?
通过
Elements选择要调试的元素-
控制台直接用
访问

5#. 截取一张全屏的网页
偶尔咱们也会有对网页截屏的需求,一屏还好,系统自带的截屏或者微信截图等都可以办到,但是要求将超出一屏的内容也截下来咋办呢?
准备好需要截屏的内容
cmd + shift + p执行Command命令输入
Capture full size screenshot按下回车

如果要截取选中的部分元素呢?
答案也很简单,第三步输入Capture node screenshot即可

6#. 一键展开所有DOM元素
调试元素时,在层级比较深的情况下,你是不是也经常一个个展开去调试?有一种更加快捷的方式
按住
optGlauben Sie es nicht? Mal sehen, wie mächtig unsere
Frau ist Beim gemeinsamen Debuggen von Schnittstellen oder beim Beheben von Online-Bugs hört man sie oft sagen: 
- Wählen Sie
Netzwerk
NetzwerkKlicken Sie auf Fetch/XHR
XHR erneut abspielen🎜🎜🎜🎜 🎜🎜Sie müssen die Seite nicht aktualisieren oder mit der Seite interagieren, ist das nicht sehr cool? ! ! 🎜
🎜🎜Sie müssen die Seite nicht aktualisieren oder mit der Seite interagieren, ist das nicht sehr cool? ! ! 🎜🎜2# Initiieren Sie schnell eine Anfrage in der Konsole🎜🎜🎜Dies ist immer noch ein gemeinsames Debugging- oder Fehlerbehebungsszenario, das Sie manchmal 🎜ändern müssen Eingabeparameter🎜und neu starten, gibt es eine Verknüpfung? 🎜
- 🎜Wählen Sie
Netzwerk🎜🎜
- 🎜Klicken Sie auf
Fetch/XHR🎜🎜
- 🎜Wählen Sie
Als Abruf kopieren🎜🎜
- 🎜Fügen Sie den Code in die Konsole ein🎜🎜
- 🎜Ändern Sie die Parameter und drücken Sie die Eingabetaste, um den Vorgang abzuschließen🎜🎜🎜🎜
 🎜🎜Früher habe ich immer den Code oder die Handschrift geändert fetch, es ist wirklich albern, darüber nachzudenken...🎜
🎜🎜Früher habe ich immer den Code oder die Handschrift geändert fetch, es ist wirklich albern, darüber nachzudenken...🎜🎜3# JavaScript-Variablen kopieren🎜🎜🎜Wenn Ihr Code berechnet wird, wird er ausgegeben ein 🎜kompliziertes Objekt 🎜 und muss es kopieren und an andere Personen senden, was soll ich tun? 🎜- 🎜Verwenden Sie die Funktion
copy und führen Sie das object als Eingabeparameter aus🎜🎜🎜🎜  🎜🎜Früher habe ich es getan Es wird über
🎜🎜Früher habe ich es getan Es wird über JSON.stringify(fetfishObj, null, 2) auf der Konsole gedruckt und dann manuell kopiert und eingefügt. Diese Effizienz ist wirklich gering...🎜🎜4#. Die Konsole ruft das im Elementebedienfeld ausgewählte Element ab. 🎜🎜🎜Nachdem Sie beim Debuggen einer Webseite ein Element über das Bedienfeld Elemente ausgewählt haben, wenn Sie einige seiner Attribute wissen möchten durch JS , wie width, height, position usw. Was ist zu tun? 🎜
- 🎜Wählen Sie das zu debuggende Element über
Elements aus. 🎜🎜
- 🎜Verwenden Sie
$0 im Konsole direkt Code>Besuchen 🎜🎜🎜🎜<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/850/963/273/1655087642942261.png" class="lazy" title="16550876055088911 Chrome-Debugging-Tipps, die die Effizienz verbessern können" alt="4. gif">🎜<h2 data-id="heading-5">🎜5#. Erfassen Sie eine Webseite im Vollbildmodus🎜🎜🎜Gelegentlich müssen wir Screenshots von Webseiten machen. Ein Bildschirm ist in Ordnung, das System ist gebaut -In-Screenshots oder WeChat-Screenshots usw. sind möglich, aber was ist, wenn Sie 🎜 auch Inhalte erfassen müssen, die über einen Bildschirm hinausgehen 🎜? 🎜<ul style="max-width:90%">
<li>🎜Seien Sie bereit, Screenshots zu machen🎜🎜</li>
<li>🎜<code>cmd + Umschalt + p Befehl ausführen code>Befehl🎜🎜<li>🎜Geben Sie <code>Screenshot in voller Größe aufnehmen ein und drücken Sie die Eingabetaste🎜🎜🎜🎜 🎜🎜🎜Was ist, wenn Sie einige der ausgewählten Elemente abfangen möchten? 🎜🎜🎜Die Antwort ist auch sehr einfach. Geben Sie im dritten Schritt
🎜🎜🎜Was ist, wenn Sie einige der ausgewählten Elemente abfangen möchten? 🎜🎜🎜Die Antwort ist auch sehr einfach. Geben Sie im dritten Schritt Knoten-Screenshot erfassen ein 🎜🎜 🎜
🎜🎜6#. Erweitern Sie alle DOM-Elemente mit einem Klick🎜 🎜🎜Debuggen Wenn es um Elemente geht und die Hierarchie relativ tief ist, erweitern Sie sie dann oft einzeln, um sie zu debuggen? Es gibt einen schnelleren Weg🎜- 🎜Halten Sie die
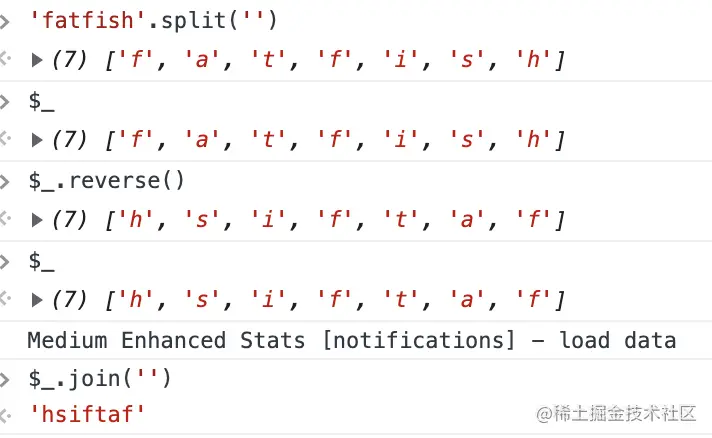
opt-Taste gedrückt und klicken Sie auf (das äußerste Element, das erweitert werden muss)🎜🎜 🎜🎜🎜🎜🎜🎜7# Die Konsole bezieht sich auf das Ergebnis der letzten Ausführung🎜🎜🎜Schauen wir uns dieses Szenario an. Ich vermute, dass Sie auf eine bestimmte Zeichenfolge gestoßen sind Wir möchten wissen, was wir als Ergebnis jedes Ausführungsschritts tun sollen. . 🎜'fatfish'.split('').reverse().join('') // hsiftaf
🎜🎜Du könntest das tun🎜🎜// 第1步
'fatfish'.split('') // ['f', 'a', 't', 'f', 'i', 's', 'h']
// 第2步
['f', 'a', 't', 'f', 'i', 's', 'h'].reverse() // ['h', 's', 'i', 'f', 't', 'a', 'f']
// 第3步
['h', 's', 'i', 'f', 't', 'a', 'f'].join('') // hsiftaf

更简单的方式
使用$_引用上一次操作的结果,不用每次都复制一遍
// 第1步
'fatfish'.split('') // ['f', 'a', 't', 'f', 'i', 's', 'h']
// 第2步
$_.reverse() // ['h', 's', 'i', 'f', 't', 'a', 'f']
// 第3步
$_.join('') // hsiftaf

8.# 快速切换主题
有的同学喜欢chrome的白色主题,有的喜欢黑色,我们可以使用快捷键迅速切换两个主题。
cmd + shift + p 执行Command命令
输入Switch to dark theme或者Switch to light theme进行主题切换

9.# "$"和"$$"选择器
在控制台使用document.querySelector和document.querySelectorAll选择当前页面的元素是最常见的需求了,不过着实有点太长了,咱们可以使用$和$$替代。

10.# $i直接在控制台安装npm包
你遇到过这个场景吗?有时候想使用比如dayjs或者lodash的某个API,但是又不想去官网查,如果可以在控制台直接试出来就好了。
Console Importer 就是这么一个插件,用来在控制台直接安装npm包。
安装Console Importer插件
$i('name')安装npm包

11.# Add conditional breakpoint条件断点的妙用
假设有下面这段代码,咱们希望食物名字是?时才触发断点,可以怎么弄?
const foods = [
{
name: '?',
price: 10
},
{
name: '?',
price: 15
},
{
name: '?',
price: 20
},
]
foods.forEach((v) => {
console.log(v.name, v.price)
})这在大量数据下,只想对符合条件时打断点条件将会非常方便。试想如果没有条件断点咱们是不是要点n次debugger?

Netzwerk🎜🎜Fetch/XHR🎜🎜Als Abruf kopieren🎜🎜 🎜🎜Früher habe ich immer den Code oder die Handschrift geändert fetch, es ist wirklich albern, darüber nachzudenken...🎜
🎜🎜Früher habe ich immer den Code oder die Handschrift geändert fetch, es ist wirklich albern, darüber nachzudenken...🎜🎜3# JavaScript-Variablen kopieren🎜🎜🎜Wenn Ihr Code berechnet wird, wird er ausgegeben ein 🎜kompliziertes Objekt 🎜 und muss es kopieren und an andere Personen senden, was soll ich tun? 🎜- 🎜Verwenden Sie die Funktion
copy und führen Sie das object als Eingabeparameter aus🎜🎜🎜🎜  🎜🎜Früher habe ich es getan Es wird über
🎜🎜Früher habe ich es getan Es wird über JSON.stringify(fetfishObj, null, 2) auf der Konsole gedruckt und dann manuell kopiert und eingefügt. Diese Effizienz ist wirklich gering...🎜🎜4#. Die Konsole ruft das im Elementebedienfeld ausgewählte Element ab. 🎜🎜🎜Nachdem Sie beim Debuggen einer Webseite ein Element über das Bedienfeld Elemente ausgewählt haben, wenn Sie einige seiner Attribute wissen möchten durch JS , wie width, height, position usw. Was ist zu tun? 🎜
- 🎜Wählen Sie das zu debuggende Element über
Elements aus. 🎜🎜
- 🎜Verwenden Sie
$0 im Konsole direkt Code>Besuchen 🎜🎜🎜🎜<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/850/963/273/1655087642942261.png" class="lazy" title="16550876055088911 Chrome-Debugging-Tipps, die die Effizienz verbessern können" alt="4. gif">🎜<h2 data-id="heading-5">🎜5#. Erfassen Sie eine Webseite im Vollbildmodus🎜🎜🎜Gelegentlich müssen wir Screenshots von Webseiten machen. Ein Bildschirm ist in Ordnung, das System ist gebaut -In-Screenshots oder WeChat-Screenshots usw. sind möglich, aber was ist, wenn Sie 🎜 auch Inhalte erfassen müssen, die über einen Bildschirm hinausgehen 🎜? 🎜<ul style="max-width:90%">
<li>🎜Seien Sie bereit, Screenshots zu machen🎜🎜</li>
<li>🎜<code>cmd + Umschalt + p Befehl ausführen code>Befehl🎜🎜<li>🎜Geben Sie <code>Screenshot in voller Größe aufnehmen ein und drücken Sie die Eingabetaste🎜🎜🎜🎜 🎜🎜🎜Was ist, wenn Sie einige der ausgewählten Elemente abfangen möchten? 🎜🎜🎜Die Antwort ist auch sehr einfach. Geben Sie im dritten Schritt
🎜🎜🎜Was ist, wenn Sie einige der ausgewählten Elemente abfangen möchten? 🎜🎜🎜Die Antwort ist auch sehr einfach. Geben Sie im dritten Schritt Knoten-Screenshot erfassen ein 🎜🎜 🎜
🎜🎜6#. Erweitern Sie alle DOM-Elemente mit einem Klick🎜 🎜🎜Debuggen Wenn es um Elemente geht und die Hierarchie relativ tief ist, erweitern Sie sie dann oft einzeln, um sie zu debuggen? Es gibt einen schnelleren Weg🎜- 🎜Halten Sie die
opt-Taste gedrückt und klicken Sie auf (das äußerste Element, das erweitert werden muss)🎜🎜 🎜🎜🎜🎜🎜🎜7# Die Konsole bezieht sich auf das Ergebnis der letzten Ausführung🎜🎜🎜Schauen wir uns dieses Szenario an. Ich vermute, dass Sie auf eine bestimmte Zeichenfolge gestoßen sind Wir möchten wissen, was wir als Ergebnis jedes Ausführungsschritts tun sollen. . 🎜'fatfish'.split('').reverse().join('') // hsiftaf
🎜🎜Du könntest das tun🎜🎜// 第1步
'fatfish'.split('') // ['f', 'a', 't', 'f', 'i', 's', 'h']
// 第2步
['f', 'a', 't', 'f', 'i', 's', 'h'].reverse() // ['h', 's', 'i', 'f', 't', 'a', 'f']
// 第3步
['h', 's', 'i', 'f', 't', 'a', 'f'].join('') // hsiftaf

更简单的方式
使用$_引用上一次操作的结果,不用每次都复制一遍
// 第1步
'fatfish'.split('') // ['f', 'a', 't', 'f', 'i', 's', 'h']
// 第2步
$_.reverse() // ['h', 's', 'i', 'f', 't', 'a', 'f']
// 第3步
$_.join('') // hsiftaf

8.# 快速切换主题
有的同学喜欢chrome的白色主题,有的喜欢黑色,我们可以使用快捷键迅速切换两个主题。
cmd + shift + p 执行Command命令
输入Switch to dark theme或者Switch to light theme进行主题切换

9.# "$"和"$$"选择器
在控制台使用document.querySelector和document.querySelectorAll选择当前页面的元素是最常见的需求了,不过着实有点太长了,咱们可以使用$和$$替代。

10.# $i直接在控制台安装npm包
你遇到过这个场景吗?有时候想使用比如dayjs或者lodash的某个API,但是又不想去官网查,如果可以在控制台直接试出来就好了。
Console Importer 就是这么一个插件,用来在控制台直接安装npm包。
安装Console Importer插件
$i('name')安装npm包

11.# Add conditional breakpoint条件断点的妙用
假设有下面这段代码,咱们希望食物名字是?时才触发断点,可以怎么弄?
const foods = [
{
name: '?',
price: 10
},
{
name: '?',
price: 15
},
{
name: '?',
price: 20
},
]
foods.forEach((v) => {
console.log(v.name, v.price)
})这在大量数据下,只想对符合条件时打断点条件将会非常方便。试想如果没有条件断点咱们是不是要点n次debugger?

copy und führen Sie das object als Eingabeparameter aus🎜🎜🎜🎜  🎜🎜Früher habe ich es getan Es wird über
🎜🎜Früher habe ich es getan Es wird über JSON.stringify(fetfishObj, null, 2) auf der Konsole gedruckt und dann manuell kopiert und eingefügt. Diese Effizienz ist wirklich gering...🎜🎜4#. Die Konsole ruft das im Elementebedienfeld ausgewählte Element ab. 🎜🎜🎜Nachdem Sie beim Debuggen einer Webseite ein Element über das Bedienfeld Elemente ausgewählt haben, wenn Sie einige seiner Attribute wissen möchten durch JS , wie width, height, position usw. Was ist zu tun? 🎜
- 🎜Wählen Sie das zu debuggende Element über
Elements aus. 🎜🎜
- 🎜Verwenden Sie
$0 im Konsole direkt Code>Besuchen 🎜🎜🎜🎜<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/850/963/273/1655087642942261.png" class="lazy" title="16550876055088911 Chrome-Debugging-Tipps, die die Effizienz verbessern können" alt="4. gif">🎜<h2 data-id="heading-5">🎜5#. Erfassen Sie eine Webseite im Vollbildmodus🎜🎜🎜Gelegentlich müssen wir Screenshots von Webseiten machen. Ein Bildschirm ist in Ordnung, das System ist gebaut -In-Screenshots oder WeChat-Screenshots usw. sind möglich, aber was ist, wenn Sie 🎜 auch Inhalte erfassen müssen, die über einen Bildschirm hinausgehen 🎜? 🎜<ul style="max-width:90%">
<li>🎜Seien Sie bereit, Screenshots zu machen🎜🎜</li>
<li>🎜<code>cmd + Umschalt + p Befehl ausführen code>Befehl🎜🎜<li>🎜Geben Sie <code>Screenshot in voller Größe aufnehmen ein und drücken Sie die Eingabetaste🎜🎜🎜🎜 🎜🎜🎜Was ist, wenn Sie einige der ausgewählten Elemente abfangen möchten? 🎜🎜🎜Die Antwort ist auch sehr einfach. Geben Sie im dritten Schritt
🎜🎜🎜Was ist, wenn Sie einige der ausgewählten Elemente abfangen möchten? 🎜🎜🎜Die Antwort ist auch sehr einfach. Geben Sie im dritten Schritt Knoten-Screenshot erfassen ein 🎜🎜 🎜
🎜🎜6#. Erweitern Sie alle DOM-Elemente mit einem Klick🎜 🎜🎜Debuggen Wenn es um Elemente geht und die Hierarchie relativ tief ist, erweitern Sie sie dann oft einzeln, um sie zu debuggen? Es gibt einen schnelleren Weg🎜- 🎜Halten Sie die
opt-Taste gedrückt und klicken Sie auf (das äußerste Element, das erweitert werden muss)🎜🎜 🎜🎜🎜🎜🎜🎜7# Die Konsole bezieht sich auf das Ergebnis der letzten Ausführung🎜🎜🎜Schauen wir uns dieses Szenario an. Ich vermute, dass Sie auf eine bestimmte Zeichenfolge gestoßen sind Wir möchten wissen, was wir als Ergebnis jedes Ausführungsschritts tun sollen. . 🎜'fatfish'.split('').reverse().join('') // hsiftaf
🎜🎜Du könntest das tun🎜🎜// 第1步
'fatfish'.split('') // ['f', 'a', 't', 'f', 'i', 's', 'h']
// 第2步
['f', 'a', 't', 'f', 'i', 's', 'h'].reverse() // ['h', 's', 'i', 'f', 't', 'a', 'f']
// 第3步
['h', 's', 'i', 'f', 't', 'a', 'f'].join('') // hsiftaf

更简单的方式
使用$_引用上一次操作的结果,不用每次都复制一遍
// 第1步
'fatfish'.split('') // ['f', 'a', 't', 'f', 'i', 's', 'h']
// 第2步
$_.reverse() // ['h', 's', 'i', 'f', 't', 'a', 'f']
// 第3步
$_.join('') // hsiftaf

8.# 快速切换主题
有的同学喜欢chrome的白色主题,有的喜欢黑色,我们可以使用快捷键迅速切换两个主题。
cmd + shift + p 执行Command命令
输入Switch to dark theme或者Switch to light theme进行主题切换

9.# "$"和"$$"选择器
在控制台使用document.querySelector和document.querySelectorAll选择当前页面的元素是最常见的需求了,不过着实有点太长了,咱们可以使用$和$$替代。

10.# $i直接在控制台安装npm包
你遇到过这个场景吗?有时候想使用比如dayjs或者lodash的某个API,但是又不想去官网查,如果可以在控制台直接试出来就好了。
Console Importer 就是这么一个插件,用来在控制台直接安装npm包。
安装Console Importer插件
$i('name')安装npm包

11.# Add conditional breakpoint条件断点的妙用
假设有下面这段代码,咱们希望食物名字是?时才触发断点,可以怎么弄?
const foods = [
{
name: '?',
price: 10
},
{
name: '?',
price: 15
},
{
name: '?',
price: 20
},
]
foods.forEach((v) => {
console.log(v.name, v.price)
})这在大量数据下,只想对符合条件时打断点条件将会非常方便。试想如果没有条件断点咱们是不是要点n次debugger?

Elements aus. 🎜🎜$0 im Konsole direkt Code>Besuchen 🎜🎜🎜🎜<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/850/963/273/1655087642942261.png" class="lazy" title="16550876055088911 Chrome-Debugging-Tipps, die die Effizienz verbessern können" alt="4. gif">🎜<h2 data-id="heading-5">🎜5#. Erfassen Sie eine Webseite im Vollbildmodus🎜🎜🎜Gelegentlich müssen wir Screenshots von Webseiten machen. Ein Bildschirm ist in Ordnung, das System ist gebaut -In-Screenshots oder WeChat-Screenshots usw. sind möglich, aber was ist, wenn Sie 🎜 auch Inhalte erfassen müssen, die über einen Bildschirm hinausgehen 🎜? 🎜<ul style="max-width:90%">
<li>🎜Seien Sie bereit, Screenshots zu machen🎜🎜</li>
<li>🎜<code>cmd + Umschalt + p Befehl ausführen code>Befehl🎜🎜<li>🎜Geben Sie <code>Screenshot in voller Größe aufnehmen ein und drücken Sie die Eingabetaste🎜🎜🎜🎜 🎜🎜🎜Was ist, wenn Sie einige der ausgewählten Elemente abfangen möchten? 🎜🎜🎜Die Antwort ist auch sehr einfach. Geben Sie im dritten Schritt
🎜🎜🎜Was ist, wenn Sie einige der ausgewählten Elemente abfangen möchten? 🎜🎜🎜Die Antwort ist auch sehr einfach. Geben Sie im dritten Schritt Knoten-Screenshot erfassen ein 🎜🎜 🎜
🎜🎜6#. Erweitern Sie alle DOM-Elemente mit einem Klick🎜 🎜🎜Debuggen Wenn es um Elemente geht und die Hierarchie relativ tief ist, erweitern Sie sie dann oft einzeln, um sie zu debuggen? Es gibt einen schnelleren Weg🎜- 🎜Halten Sie die
opt-Taste gedrückt und klicken Sie auf (das äußerste Element, das erweitert werden muss)🎜🎜 🎜🎜🎜🎜🎜🎜7# Die Konsole bezieht sich auf das Ergebnis der letzten Ausführung🎜🎜🎜Schauen wir uns dieses Szenario an. Ich vermute, dass Sie auf eine bestimmte Zeichenfolge gestoßen sind Wir möchten wissen, was wir als Ergebnis jedes Ausführungsschritts tun sollen. . 🎜'fatfish'.split('').reverse().join('') // hsiftaf
🎜🎜Du könntest das tun🎜🎜// 第1步
'fatfish'.split('') // ['f', 'a', 't', 'f', 'i', 's', 'h']
// 第2步
['f', 'a', 't', 'f', 'i', 's', 'h'].reverse() // ['h', 's', 'i', 'f', 't', 'a', 'f']
// 第3步
['h', 's', 'i', 'f', 't', 'a', 'f'].join('') // hsiftaf

更简单的方式
使用$_引用上一次操作的结果,不用每次都复制一遍
// 第1步
'fatfish'.split('') // ['f', 'a', 't', 'f', 'i', 's', 'h']
// 第2步
$_.reverse() // ['h', 's', 'i', 'f', 't', 'a', 'f']
// 第3步
$_.join('') // hsiftaf

8.# 快速切换主题
有的同学喜欢chrome的白色主题,有的喜欢黑色,我们可以使用快捷键迅速切换两个主题。
cmd + shift + p 执行Command命令
输入Switch to dark theme或者Switch to light theme进行主题切换

9.# "$"和"$$"选择器
在控制台使用document.querySelector和document.querySelectorAll选择当前页面的元素是最常见的需求了,不过着实有点太长了,咱们可以使用$和$$替代。

10.# $i直接在控制台安装npm包
你遇到过这个场景吗?有时候想使用比如dayjs或者lodash的某个API,但是又不想去官网查,如果可以在控制台直接试出来就好了。
Console Importer 就是这么一个插件,用来在控制台直接安装npm包。
安装Console Importer插件
$i('name')安装npm包

11.# Add conditional breakpoint条件断点的妙用
假设有下面这段代码,咱们希望食物名字是?时才触发断点,可以怎么弄?
const foods = [
{
name: '?',
price: 10
},
{
name: '?',
price: 15
},
{
name: '?',
price: 20
},
]
foods.forEach((v) => {
console.log(v.name, v.price)
})这在大量数据下,只想对符合条件时打断点条件将会非常方便。试想如果没有条件断点咱们是不是要点n次debugger?

opt-Taste gedrückt und klicken Sie auf (das äußerste Element, das erweitert werden muss)🎜🎜 🎜🎜🎜🎜🎜🎜7# Die Konsole bezieht sich auf das Ergebnis der letzten Ausführung🎜🎜🎜Schauen wir uns dieses Szenario an. Ich vermute, dass Sie auf eine bestimmte Zeichenfolge gestoßen sind Wir möchten wissen, was wir als Ergebnis jedes Ausführungsschritts tun sollen. . 🎜'fatfish'.split('').reverse().join('') // hsiftaf🎜🎜Du könntest das tun🎜🎜
// 第1步 'fatfish'.split('') // ['f', 'a', 't', 'f', 'i', 's', 'h'] // 第2步 ['f', 'a', 't', 'f', 'i', 's', 'h'].reverse() // ['h', 's', 'i', 'f', 't', 'a', 'f'] // 第3步 ['h', 's', 'i', 'f', 't', 'a', 'f'].join('') // hsiftaf

更简单的方式
使用$_引用上一次操作的结果,不用每次都复制一遍
// 第1步 'fatfish'.split('') // ['f', 'a', 't', 'f', 'i', 's', 'h'] // 第2步 $_.reverse() // ['h', 's', 'i', 'f', 't', 'a', 'f'] // 第3步 $_.join('') // hsiftaf

8.# 快速切换主题
有的同学喜欢chrome的白色主题,有的喜欢黑色,我们可以使用快捷键迅速切换两个主题。
cmd + shift + p执行Command命令输入
Switch to dark theme或者Switch to light theme进行主题切换

9.# "$"和"$$"选择器
在控制台使用document.querySelector和document.querySelectorAll选择当前页面的元素是最常见的需求了,不过着实有点太长了,咱们可以使用$和$$替代。

10.# $i直接在控制台安装npm包
你遇到过这个场景吗?有时候想使用比如dayjs或者lodash的某个API,但是又不想去官网查,如果可以在控制台直接试出来就好了。
Console Importer 就是这么一个插件,用来在控制台直接安装npm包。
安装
Console Importer插件$i('name')安装npm包

11.# Add conditional breakpoint条件断点的妙用
假设有下面这段代码,咱们希望食物名字是?时才触发断点,可以怎么弄?
const foods = [
{
name: '?',
price: 10
},
{
name: '?',
price: 15
},
{
name: '?',
price: 20
},
]
foods.forEach((v) => {
console.log(v.name, v.price)
})这在大量数据下,只想对符合条件时打断点条件将会非常方便。试想如果没有条件断点咱们是不是要点n次debugger?
Das obige ist der detaillierte Inhalt von11 Chrome-Debugging-Tipps, die die Effizienz verbessern können. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Die offizielle Version von Google Chrome 92, der beliebtesten der Welt, wurde veröffentlicht!
- Sehr nützliche neue Devtools-Funktionen in Chrome92!
- Chrome 96 wurde mit 5 nützlichen Funktionen aktualisiert!
- Die erste stabile Version im Jahr 2022: Chrome 97 ist da!
- 10 wissenswerte Chrome-Plug-ins, die Ihnen helfen, die Arbeitseffizienz zu verbessern!

