Heim >Schlagzeilen >Chrome 96 wurde mit 5 nützlichen Funktionen aktualisiert!
Chrome 96 wurde mit 5 nützlichen Funktionen aktualisiert!
- 藏色散人nach vorne
- 2021-12-01 14:17:332607Durchsuche
Ich habe den Update-Push für die Chrome 96-Version erhalten und festgestellt, dass einige interessante Dinge aktualisiert wurden. ~
Laden Sie zuerst die Chrome Beta-Version herunter, um Chrome 96 zu erleben
Chrome Beta Kommen wir vorbei und bewerten jede Funktion ~ Fünf Sterne von ⭐️⭐️⭐️⭐️⭐️
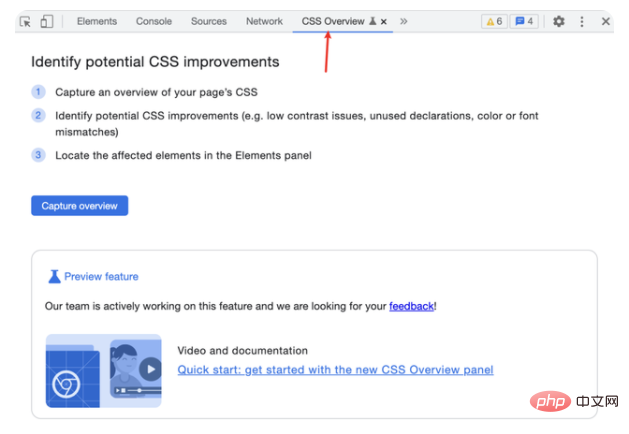
Ich habe gerade die Konsole geöffnet und das erste, was mir ins Auge fiel, war die CSS-Übersicht
Was ist eine CSS-Übersicht? Tatsächlich analysiert es Ihre aktuelle Seite und generiert einen CSS-Bericht, um Entwicklern bei der Analyse zu helfen, ob potenzielles CSS auf der Seite vorhanden ist, das verbessert werden kann, z. B. ungenutztes CSS, nicht übereinstimmende Schriftarten, allgemeine Farbverwendung, Anzahl der Medienabfragen usw. Warten Sie sagte, es wäre besser, es noch einmal zu versuchen
sagte, es wäre besser, es noch einmal zu versuchen
Ist es nicht cool, den Dunkelmodus zu aktivieren? Der Browser unterstützt nativ den Dunkelmodus und die Kompatibilität verschiedener Seiten ist definitiv die beste . Wie auch immer, ich habe vorübergehend keine Probleme festgestellt. (Meine Augen wurden T^T gerettet)
Bewertung: ⭐️⭐️⭐️⭐️⭐️
CSS-Stile mit JS-Attributen kopieren
Ich habe das kopierte CSS-Format zum Schreiben in der .css-Datei gesehen. Es ist auch sehr einfach, es zu verwenden. Aber an einigen Stellen ist das CSS nicht so geschrieben wie die Objektschreibmethode des Inline-Style-Attributs in React, wie zum Beispiel: const APP = () => {return (
Und Chrome 96 hat eine Menüfunktion aktualisiert, die direkt kopiert werden kann zu so etwas wie „Inline reagieren“ Das Format des Style-Objekts von Style
Obwohl viele Projekte Codeformatierung haben, kann diese Funktion auch als sehr praktisch bezeichnet werden~
Bewertung: ⭐️⭐️⭐️
Network's Payload-Panel Was ist das Payload-Panel? Tatsächlich achten wir bei Anfragen im Netzwerk häufig auf diese Parameter. Jetzt wird in Chrome 96 darauf geachtet Einfache und grobe Funktion, Sie müssen nicht mehr hineinklicken und nach unten wischen~
Reporting API
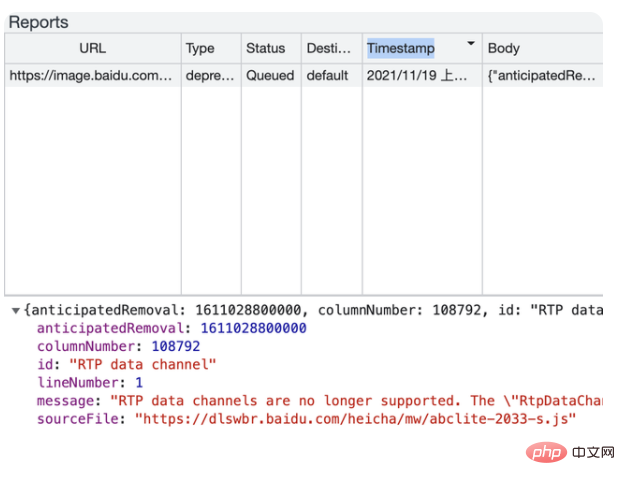
Dies ist eine experimentelle Funktion, was bedeutet, dass sie nach einer Phase der Verbesserung noch benötigt wird und Testversion: Wenn wir es verwenden möchten, müssen wir es in den Chrome-Devtool-Einstellungen öffnen. Nach dem Öffnen müssen wir das Devtool neu starten. Aktivieren Sie die Reporting-API. Wo kann ich sie sehen, nachdem sie aktiviert wurde? Hier ist es!
Sie müssen sich Gedanken über die Reporting-API machen. Wie der Name schon sagt, wird sie zum Melden verwendet. Tatsächlich hilft es Ihnen, die Seite zu überwachen, dann einige unfreundliche Dinge zu überwachen und dann die Informationen zu melden
Zeitstempel: Berichtszeit
Körper: Berichtsdaten
Typ: Berichtstyp
URL: Ziel-URL zum Generieren des Berichts
-
user_agent: Benutzeragent im Anforderungsheader
Ich habe mehrere Seiten überwacht und schließlich einen Bericht zusammengestellt

Melden Sie die Informationen. In diesem Artikel wird die spezifische Verwendung dieser API nicht vorgestellt, aber jetzt scheint es, dass diese Funktion ziemlich gut zu sein scheint. Es handelt sich um eine Operation Qualitätsmonitor
Bewertung: ⭐️⭐️⭐️⭐️ (Es wurde noch nicht in großem Umfang verwendet, also geben Sie ihm aus Angst, stolz zu sein, vier Sterne)
Endlich
Für diese 5 neuen Funktionen, die in Chrome 96 aktualisiert wurden, Welche interessieren Sie am meisten? Welches gefällt Ihnen? Hinterlassen Sie gerne eine Nachricht im Kommentarbereich





