Heim >Schlagzeilen >Sehr nützliche neue Devtools-Funktionen in Chrome92!
Sehr nützliche neue Devtools-Funktionen in Chrome92!
- 藏色散人nach vorne
- 2021-07-26 13:56:143130Durchsuche
Chrome 92 – neue Funktionen von Devtools
Chrome veröffentlicht alle 6 Wochen eine neue Version. Version 92 wurde vor ein paar Tagen veröffentlicht.
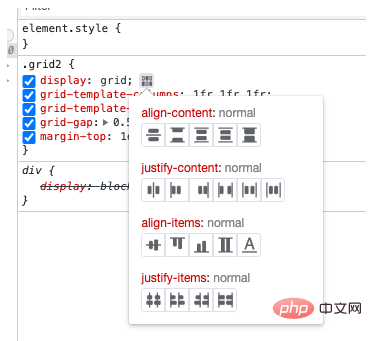
CSS-Rastereditor
Rasterlayoutelemente können im Stilattribut manuell geändert werden.

CSS-Rastereditor
Klicken Sie auf das Symbol hinter display:grid, um einige der Layoutattribute des Rasters anzuzeigen, die direkt auf Elemente angewendet werden können.
Zweite Deklaration von const in der Konsole
Ich habe früher ein Skript in der Konsole geschrieben und eine const-Variable definiert. Wenn ich das Skript nach dem Ausführen erneut ausführe, wird Folgendes angezeigt:

Bezeichner wurde bereits angegeben erklärt
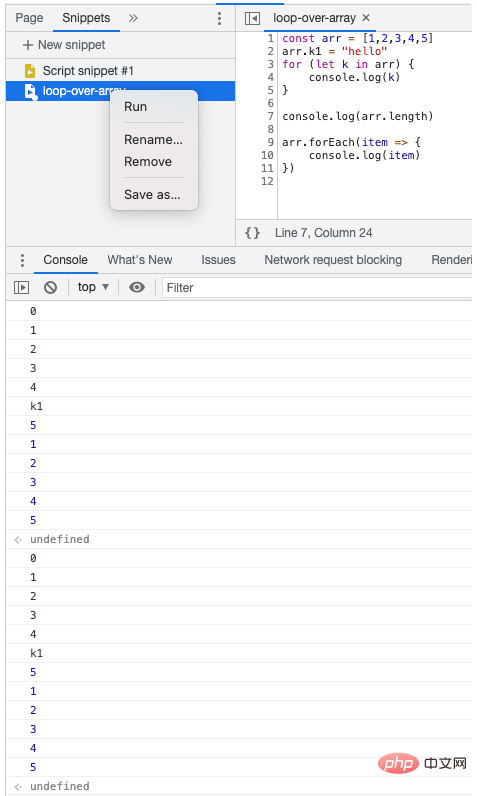
Beim Debuggen werde ich dadurch oft unterbrochen und ich muss die Seite aktualisieren, bevor ich das Skript erneut ausführen kann. Jetzt kann es ohne Fehler direkt ausgeführt werden und funktioniert genauso gut, wenn es in Snippets ausgeführt wird!

Neudeklaration von const
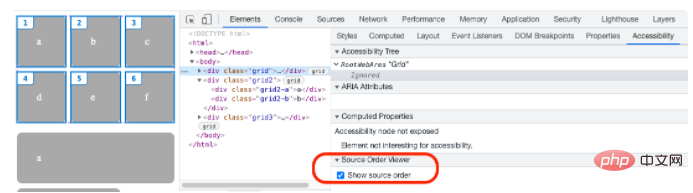
Die ursprüngliche Reihenfolge der Elemente anzeigen
Die Reihenfolge, in der Elemente in HTML geschrieben werden, stimmt manchmal nicht mit der Anzeigereihenfolge überein. Chrome hat eine Verknüpfung zwischen der Anzeige und der Reihenfolge der Elemente hinzugefügt. Sie können „In Quellreihenfolge für Barrierefreiheit anzeigen“ aktivieren, um die ursprüngliche Reihenfolge der Elemente anzuzeigen.

Quellenreihenfolge anzeigen
Wenn Sie auf das übergeordnete Element klicken, wird die Seriennummer auf dem untergeordneten Element angezeigt.
Fokus simulieren
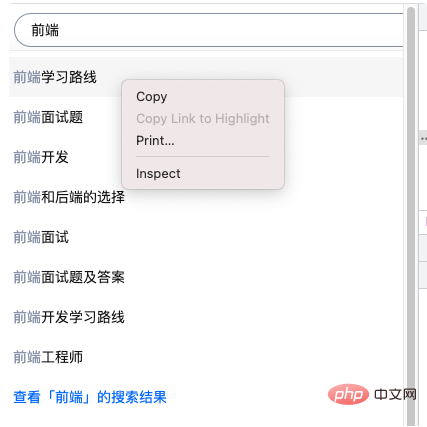
Beim Debuggen eines ähnlichen Suchfelds habe ich zuvor Text eingegeben und dann „Inspizieren“ ausgewählt, um das Element aus den angezeigten Optionen zu überprüfen. Das Dropdown-Feld verschwindet Bei einigen Websites werden die Elemente ebenfalls ausgeblendet, was es unmöglich macht, das durch Fuzzy-Matching generierte Dropdown-Feld zu debuggen. Geben Sie beispielsweise Schlüsselwörter in das Website-Suchfeld ein, und klicken Sie dann mit der rechten Maustaste darauf Wählen Sie eines davon aus und zeigen Sie dieses Element im Dom an.
 Schlüsselwörter eingeben
Schlüsselwörter eingeben
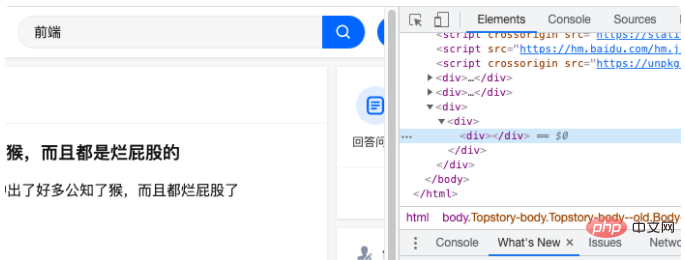
 Die Fuzzy-Matching-Ergebnisse sind verschwunden
Die Fuzzy-Matching-Ergebnisse sind verschwunden
Sie können sehen, dass zu diesem Zeitpunkt die Fuzzy-Matching-Suchergebnisse verschwunden sind und auch das Dom-Element verschwunden ist.
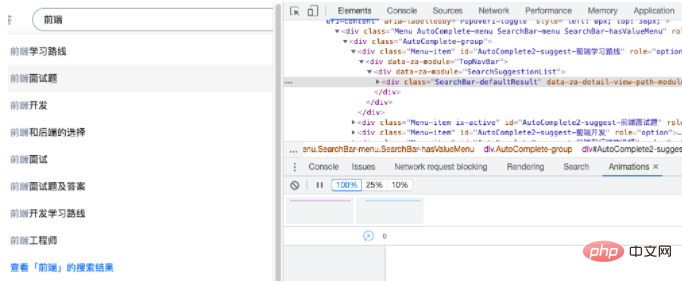
Jetzt unterstützt Chrome 92 standardmäßig die Funktion „Simulierter Fokus“. Selbst wenn ein Element aktiviert ist, verschwindet das Element nicht:
 Simulierter Fokus
Simulierter Fokus
Dies ist eine weitere gute Nachricht für das Front-End-Debugging ! ! !
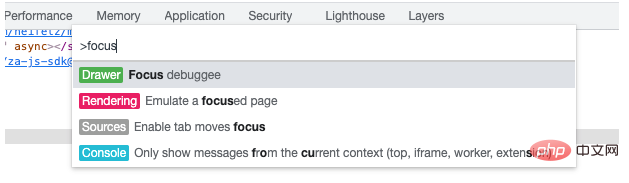
Tatsächlich kann diese Einstellung aktiviert oder deaktiviert werden. Öffnen Sie das Bedienfeld „Befehl ausführen“ in Devtools (kann in den Einstellungen geöffnet werden, oder verwenden Sie die Tastenkombination Befehl + Umschalt + P), geben Sie „Fokus“ ein und wählen Sie aus „Eine fokussierte Seite emulieren“:
 Aktivieren Sie die Emulation einer fokussierten Seite
Aktivieren Sie die Emulation einer fokussierten Seite
und Sie können sie normal verwenden!
Chrome Devtools ist ein sehr leistungsfähiges Front-End-Debugging-Tool, das derzeit viele Funktionen bietet. Interessierte Studenten können auf der offiziellen Website mehr erfahren Merkmale.

