Heim >Web-Frontend >js-Tutorial >So ändern Sie Javascript in Chrome in Echtzeit
So ändern Sie Javascript in Chrome in Echtzeit
- 醉折花枝作酒筹Original
- 2021-04-15 17:32:1213424Durchsuche
Methode: 1. Drücken Sie f12, um „Entwicklertools“ – „Quelle“ zu öffnen und die Zieldatei zu finden. 2. Erstellen Sie lokal einen leeren Ordner und erstellen Sie dieselbe Dateistruktur wie der Zieldateipfad. 3. Öffnen Sie „Überschreibungen“. „Tab, um den vorherigen Ordner zu importieren; 4. Schreiben Sie einfach den Code in den „Quell-Tab“.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Manchmal müssen wir den Betriebsmechanismus der Websites anderer Leute untersuchen, was unweigerlich bedeutet, dass wir Debugging-Code in deren Front-End-Skripte einfügen müssen, um den Betriebseffekt zu sehen. Vor Chrome65 konnten wir die Entwicklertools – Quellenregisterkarte – JS/CSS-Zieldatei der Zielwebseite öffnen, dann den Code an der entsprechenden Stelle schreiben und speichern, um die Auswirkungen der Änderungen zu sehen. Nach Chrome65 ist das Ersetzen von lokalem Code erforderlich. In diesem Artikel wird erläutert, wie Sie Online-Code durch lokalen Code in Chrome ersetzen, um den Effekt einer Online-Änderung von JS zu erzielen.
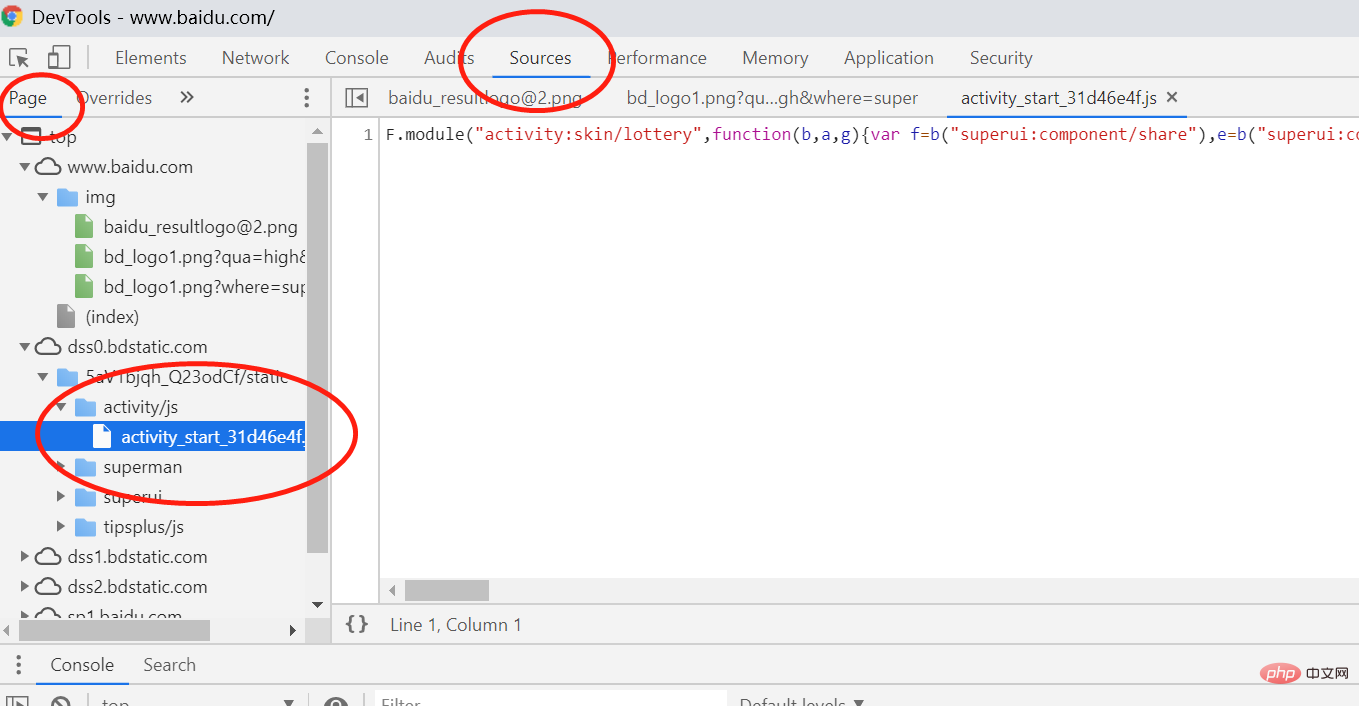
1. So ermitteln Sie den Netzwerkspeicherort der zu ändernden Datei:

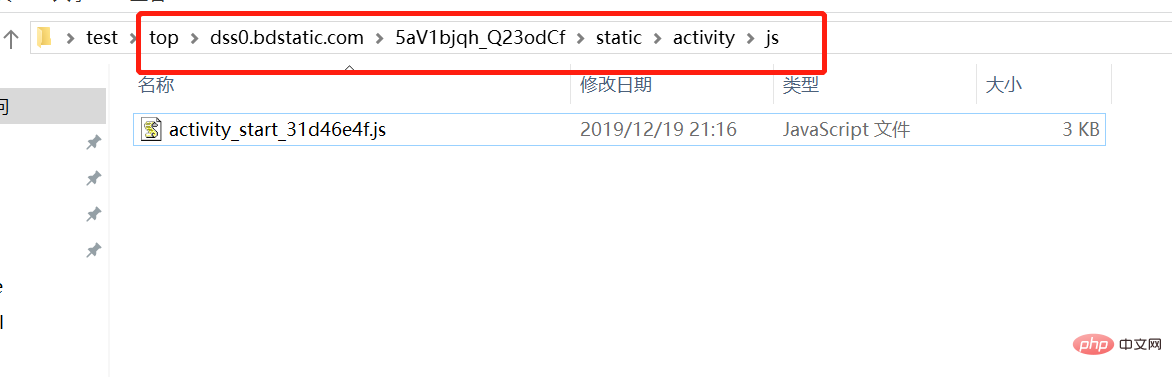
2. Erstellen Sie lokal einen leeren Ordner mit einem zufälligen Namen.
3. Erstellen Sie eine Dateistruktur, die genau dem Zieldateipfad im vorherigen Schritt entspricht. Bitte beachten Sie, dass für Domainnamen wie xxx.com im Beispiel auch entsprechende Ordner erstellt werden müssen:

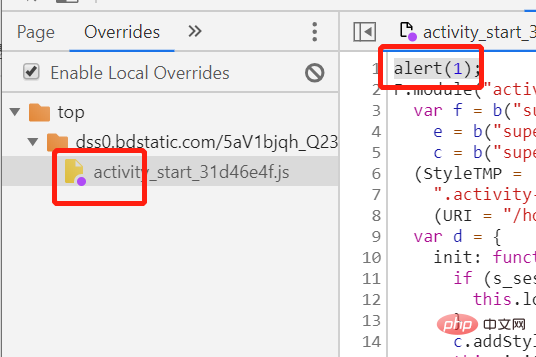
4. Öffnen Sie die Registerkarte „Overrides“ und importieren Sie den leeren Ordner. Sie werden feststellen, dass die importierte Zieldatei bereits aktiviert ist. :

Aktualisieren Sie die Seite, der Effekt ist bereits da:

Diese Änderungsmethode bleibt bestehen, d. h. auch wenn Sie den Computer herunterfahren und neu starten und dann die Zielwebseite öffnen Der Ersetzungseffekt ist weiterhin vorhanden und alle lokal an der Zieldatei vorgenommenen Änderungen werden mit der Seite synchronisiert, was sehr einfach zu verwenden ist!
【Empfohlenes Lernen: Javascript-Tutorial für Fortgeschrittene】
Das obige ist der detaillierte Inhalt vonSo ändern Sie Javascript in Chrome in Echtzeit. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

