Heim >Web-Frontend >js-Tutorial >Organisieren und fassen Sie allgemeine Stücklistenvorgänge in JavaScript zusammen
Organisieren und fassen Sie allgemeine Stücklistenvorgänge in JavaScript zusammen
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2022-06-01 11:43:512641Durchsuche
Dieser Artikel vermittelt Ihnen relevantes Wissen über Javascript. Er stellt hauptsächlich verwandte Themen zu Stücklistenvorgängen vor, einschließlich allgemeiner Ereignisse von Fensterobjekten, JavaScript-Ausführungsmechanismen usw. Wir hoffen, dass es allen hilft.

【Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend】
Allgemeine Ereignisse des Fensterobjekts
-
Fensterladeereignis:
- window.onload: Seitenladeereignis, wann Der Inhalt des Dokuments ist vollständig. Die nach Abschluss des Ladevorgangs aufgerufene Handlerfunktion löst das Ereignis aus (einschließlich Bildern, Skriptdateien, CSS-Dateien usw.).
- document.addEventListener('DOMContentLoaded', function(){}): Nur wenn das DOM geladen ist, ausgenommen Stylesheets, Bilder, Flash, Kompatibilität
-
Ereignisse zur Größenänderung des Fensters:
- window.onresize : Fenstergröße beim Ladeereignis anpassen
-
window.open()-Methode kann zum Navigieren zur angegebenen URL oder zum Öffnen eines neuen Browserfensters verwendet werden
- Diese Methode empfängt 4 Parameter: die zu ladende URL , Zielfenster, Attributzeichenfolge und ein boolescher Wert, der angibt, ob das neue Fenster die aktuell geladene Seite im Browserverlauf ersetzt
window.open("http://www.wrox.com/", "wroxWindow","height=400,width=400,top=10,left=10,resizable=yes");
-
Timer:
- setInterval(handler: any, timeout?: long , arguments… : any): zyklischer Aufruf
- clearInterval(handle?: long): setInterval abbrechen
- setTimeout(handler: any, timeout?: long, arguments…: any): einmalig
- clearTimeout(handle?: long ): SetTimeout abbrechen
window.scroll(x, y)
window.scrollTo(x, y): Die beiden werden gleich verwendet, um die Position der horizontalen und vertikalen Bildlaufleisten zu ändern, sofern dies erforderlich ist be Die Bildlaufleiste befindet sich auf der Seite
window.scrollBy(x, y): Das kumulative Scrollen der Bildlaufleiste, positive Zahlen gehen nach unten, negative Zahlen gehen nach oben window.scrollBy(0, 10): Bei jedem Aufruf 100 Millisekunden, die Bildlaufleiste bewegt sich um 10 Pixel
window.getComputedStyle(elem, pseudo class)
-
Dialog
- alert
- alert("prompt string")
- öffnet ein Warnfeld und zeigt eine an Eingabeaufforderung im Warnfeld Zeichenfolgentext
- confirm
- confirm("Eingabeaufforderungszeichenfolge")
- Zeigt ein Bestätigungsfeld und die Eingabeaufforderungszeichenfolge im Bestätigungsfeld an
- Wenn der Benutzer auf die Schaltfläche „Bestätigen“ klickt, wird diese zurückgegeben true und klickt auf „Abbrechen“ „False zurückgeben
- prompt
- prompt(“prompt string“, „default value“)
- Ein Eingabefeld anzeigen, die Eingabeaufforderungszeichenfolge im Eingabefeld anzeigen, auf Benutzereingabe warten
- Wenn der Benutzer auf die Schaltfläche „Bestätigen“ klickt, wird eine Benutzereingabe zurückgegeben. Klicken Sie auf „Abbrechen“, um einen Nullwert zurückzugeben , und begegnen JS asynchron während der Ausführung des Stapels. Code (Ereignisse, Timer, Ajax, Ressourcenladen, Fehler) wird in Web-APIs (Aufgabenwarteschlange) gestellt. Nachdem der Code im Ausführungsstapel abgeschlossen ist, gehen Sie zur Aufgabenwarteschlange, um ihn zu übernehmen Gehen Sie nach der Ausführung zu Die Aufgabenwarteschlange nimmt eine, führt sie aus und führt sie wiederholt aus (Ereignisschleife), bis die Ausführung in der Aufgabenwarteschlange abgeschlossen ist Adressieren Sie die URL der aktuellen Seite und leiten Sie den Browser auf eine neue Seite um : Hostnamen der aktuellen URL festlegen oder zurückgeben.
Objektmethode: - alert
navigator-Objekt 
- navigator: ein Objekt, das Browserkonfigurationsinformationen kapselt
-
- cookieEnabled 当前浏览器是否开启了cookie
- cookie:在客户端的存储空间,且容量较小根据不同的浏览器有不同的大小,可以做到永久保存 密匙
- 缺点:特别容易泄露个人信息
- plugins 封装了浏览器安装的所有插件信息
- userAgent 浏览器的名称,内核 版本号 等一些列的字符
- onLine 电脑是否处于脱机状态 电脑联网了吗?
- platform 返回运行浏览器的操作系统平台
- appCodeName 返回浏览器的代码名
- appName 返回浏览器的名称
- appVersion 返回浏览器的平台和版本信息
history对象
window.history 对象包括浏览器的历史(url)集合
- 浏览器的后退功能:history.back()
- 浏览器的向前功能:history.forward()
- 进入历史中的某一个页面:history.go()
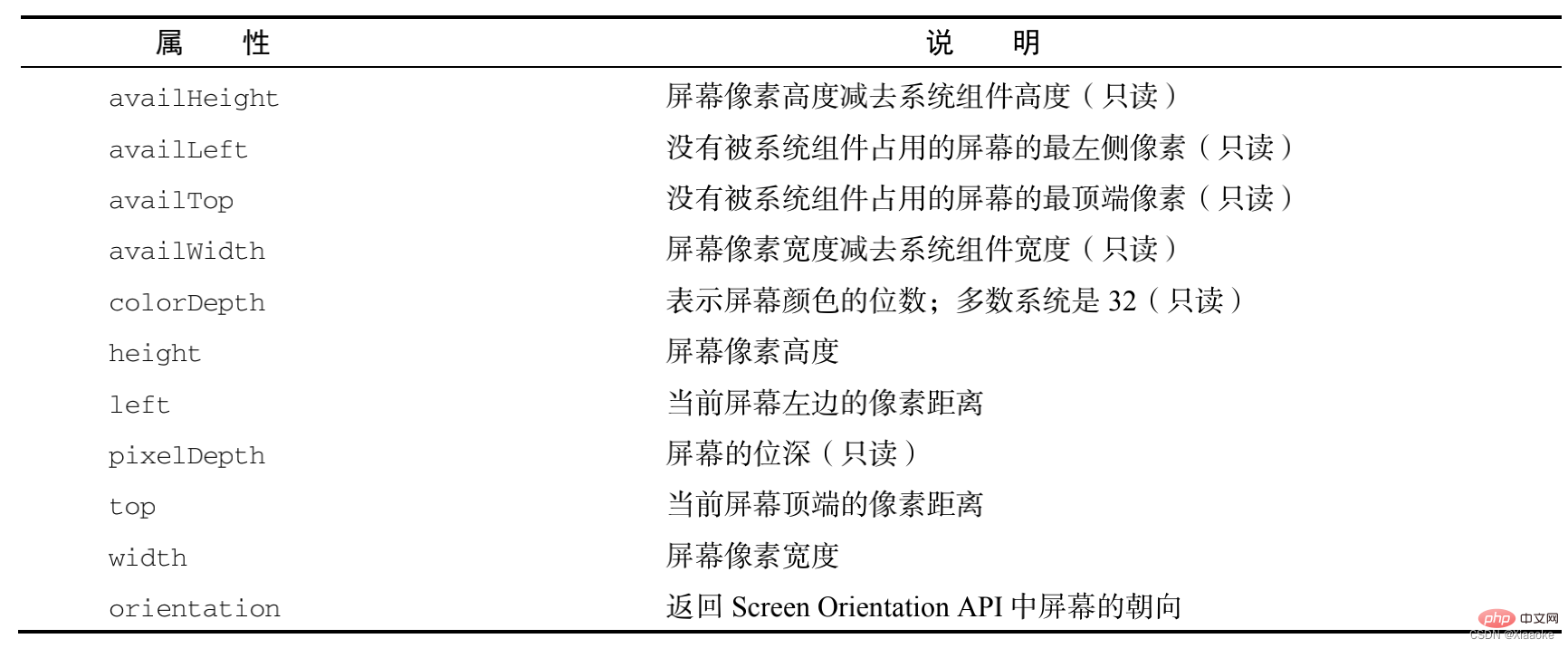
screen对象
window.screen 对象包含有关用户的信息

// screen:获得显示设备的分辨率大小 // 完整的分辨率:screen.widht/height // 如何鉴别客户端的种类 兼容所有的客户端 宽度 // 大屏 中屏 小屏 超小屏 // lg md sm xs // TV pc pad phone //宽 >= 1200 >=992 >= 768
- 可用屏幕宽度:screen.availWidth
- 可用屏幕高度:screen.availHeight
- 屏幕高度:screen.Height
- 屏幕宽度:screen.Width
- 屏幕的颜色的位数:colorDepth
元素偏移量offset系列
可以动态得到该元素的位置(偏移)、大小等
- 获取元素距离定位父元素的位置
- 获取元素自身大大小
- ps:返回的数值不带单位
offset系列常用属性:
- element.offseParent:返回作为该元素带有定位的父级元素,如果父级元素都没有定位则返回body
- element.offsetTop*:返回元素相对带有定位父元素上方的偏移
- element.offsetLeft*:返回元素相对带有定位父元素左方的偏移
- element.offsetWidth:返回自身包括padding、边框、内容的宽度,不带单位
- element.offsetHeight:返回自身包括padding、边框、内容的高度,不带单位
元素可视区client系列
动态获取元素的边框大小、元素大小等
常用属性:
- element.clientTop:元素上边框的大小
- element.clientLeft:元素左边框的大小
- element.clientWidth*:返回自身包括padding、内容区的宽度,不含边框,不带单位
- element.clientHeight*:返回自身包括padding、内容区的高度,不含边框,不带单位
元素滚动scroll系列
动态获取元素的大小、滚动距离
常用属性
- element.srcollTop*:返回被卷去的上侧距离,不带单位
- element.srcollLeft*:返回被卷去的左侧距离,不带单位
- element.srcollWidth:返回自身实际的宽度,不含边框,不带单位
- element.srcollHeight:返回自身实际的高度,不含边框,不带单位
滚动条在滚动的时候会触发onscroll事件
查看滚动条的滚动距离
window.pageXOffset/pageYOffsetIE8 及IE8以下不兼容document.body/documentElement.scrollLeft/scrollTop兼容性比较混乱,用时取两个值相加,因为不可能存在两个值同时有值 封装兼容性方法,求滚动条滚轮滚动距离getScrollOffet()/* 封装一个获取滚动条的滚动距离 返回:x:水平滚动条滚动的距离 y:垂直滚动条滚动的距离 */function getScrollOffet(){ if(window.pageXOffset){ return {//对象的{}一定要在关键字后,否则系统会自动加上; 则返回值会是undefined x : window.pageXOffset, y : window.pageYOffset } }else{//兼容IE8以及以下 return { x : document.body.scrollLeft + document.documentElement.scrollLeft, y : document.body.scrollTop + document.documentElement.scrollTop } }}查看视口的尺寸
window.innerWidth/innerHeightIE8及IE8以下不兼容(注意:这里的宽度和高度不包括菜单栏、工具栏以及滚动条等的高度)document.documentElement.clientWidth/clientHeight标准模式下,任意浏览器都兼容document.body.clientWidth/clientHeight适用于怪异某事下的浏览器 封装兼容性方法,返回浏览器视口尺寸getViewportOffset()/*封装返回浏览器视口尺寸 返回值: w :视口的宽度 h : 视口的高度 */function getViewportOffset(){ if(window.innerWidth){ return { w : window.innerWidth, h : window.innerHeight } }else{ //兼容IE8以及以下的浏览器 if(document.compatMode == 'BackCompat'){ //怪异渲染模式下 return { w : document.body.clientWidth, h : document.body.clientHeight } }else{ // 标准模式 return { w : document.documentElement.clientWidth, h : document.documentElement.clientHeight } } }}console.log(document.compatMode);// BackCompat 怪异模式// CSS1Compat 标准模式查看元素的几何尺寸 ES5新增了解
domElement.getBoundingClientRect()兼容性很好;返回一个对象,该对象中有left、top、right、bottom等属性,left、top代表元素左上角的X和Y坐标, right和bottom表示元素右下角的X和Y坐标height 和 width属性老版本IE未实现 返回的结果并不是’实时的’// 获取元素在文档中的位置function getElementPosition(target){ // 支持 BoundingClientRect()方法 if(0 && target.getBoundingClientRect){ var pos = target.getBoundingClientRect(); return { // 涉及到滚动条有移动的情况下 加上滚动条的位置 x : pos.left + Math.max(document.body.scrollLeft, document.documentElement.scrollLeft), y : pos.top + Math.max(document.body.scrollTop, document.documentElement.scrollTop) } } else { var pos = { left : 0, top : 0 } var _elm = target; while(target.offsetParent){ if(_elm == target){//首次累加left 和 top pos.left += target.offsetLeft; pos.top += target.offsetTop; }else{ pos.left += target.offsetLeft + target.clientLeft; pos.top += target.offsetTop + target.clientTop; } // target 重新赋值 target = target.offsetParent; } return { x : pos.left, y : pos.top} }}属性
状态栏
- defaultStatus 改变浏览器状态栏的默认显示
- status 临时改变浏览器状态的显示
窗口位置
- IE
- screenLeft deklariert die x-Koordinate der oberen linken Ecke des Fensters
- screenTop deklariert die y-Koordinate der oberen linken Ecke des Fensters
- document.body.screenLeft
- document.documentElement.screenLeft deklariert die Zahl Anzahl der Pixel, die das aktuelle Dokument nach rechts gescrollt hat
- document.body.screenTop
- document.documentElement.screenTop gibt die Anzahl der Pixel an, die das aktuelle Dokument nach rechts gescrollt hat
- !IE
- screenX deklariert die x-Koordinate der oberen linken Ecke des Fensters
- screenY gibt das Y der oberen linken Ecke des Fensters an Koordinaten
- pageXOffset gibt die Anzahl der Pixel an, die das aktuelle Dokument nach rechts gescrollt hat
- pageYOffset gibt die Anzahl der Pixel an, die das aktuelle Dokument hat hat nach rechts gescrollt
- FF
- innerHeight gibt die Höhe des Dokumentanzeigebereichs des Fensters zurück
- innerWidth gibt das Dokument des Fensters zurück Die Breite des Anzeigebereichs
- outerWidth Gibt die äußere Breite des Fensters zurück
- outerHeight Gibt die äußere Höhe des Fensters zurück geschlossen
- [Verwandte Empfehlungen:
- Javascript-Video-Tutorial ,
- Web-Frontend ]
- cookieEnabled 当前浏览器是否开启了cookie
Das obige ist der detaillierte Inhalt vonOrganisieren und fassen Sie allgemeine Stücklistenvorgänge in JavaScript zusammen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Vollständige Beherrschung des Date-Objekts von JavaScript
- Wie erkennt JavaScript, dass Basistypen Eigenschaften und Methoden wie Objekte haben?
- Eine kurze Zusammenfassung der JavaScript-Ereignisse
- Erweitertes JavaScript-Syntaxlernen im strikten Modus
- Eine ausführliche Einführung in gängige Grundmethoden von JavaScript-Strings

