Heim >Web-Frontend >js-Tutorial >Eine kurze Analyse, wie man Angular in IDEA entwickelt
Eine kurze Analyse, wie man Angular in IDEA entwickelt
- 青灯夜游nach vorne
- 2022-06-01 11:23:473685Durchsuche
Dieser Artikel führt Sie durch die Verwendung von IDEA zum Entwickeln von Angular und stellt kurz die Methoden zum Erstellen und Ausführen von Projekten in JetBrains IDEA vor. Ich hoffe, dass er für alle hilfreich ist!

Im vorherigen Artikel haben wir etwas über die Umgebung gelernt, die für die Angular-Entwicklung vorbereitet werden muss. Nachdem wir die Umgebung eingerichtet haben, ist es unmöglich, Texttools direkt zum Programmieren zu verwenden. Wir müssen eine IDE auswählen Mit einer guten IDE können wir mit halbem Aufwand doppelt so gute Ergebnisse erzielen. Ich habe mich für JetBrains IDEA entschieden, vor allem wegen der verschiedenen Editoren in meiner Arbeit. IDEA ist eine bessere IDE, die die Angular-Entwicklung unterstützt.
Neues Projekt
File => New => Project => JavaScript => Angular CLI
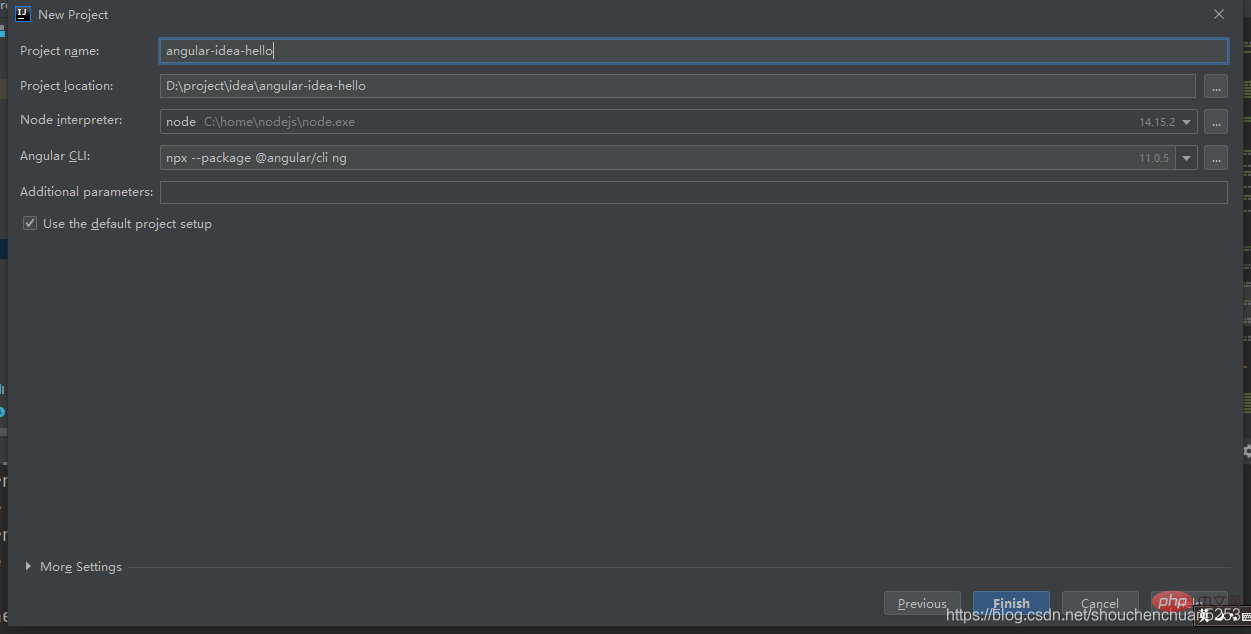
Nachdem wir den nächsten Schritt ausgewählt haben, können wir darin unser Projekt konfigurieren. Wenn Sie mir von Anfang an bis zu diesem Schritt gefolgt sind, werden Sie feststellen, dass IDEA sowohl den Node-Interpreter als auch die Angular-CLI automatisch konfiguriert hat. Wir müssen nur unseren Projektnamen festlegen. [Verwandte Tutorial-Empfehlung: „Angular-Tutorial“]

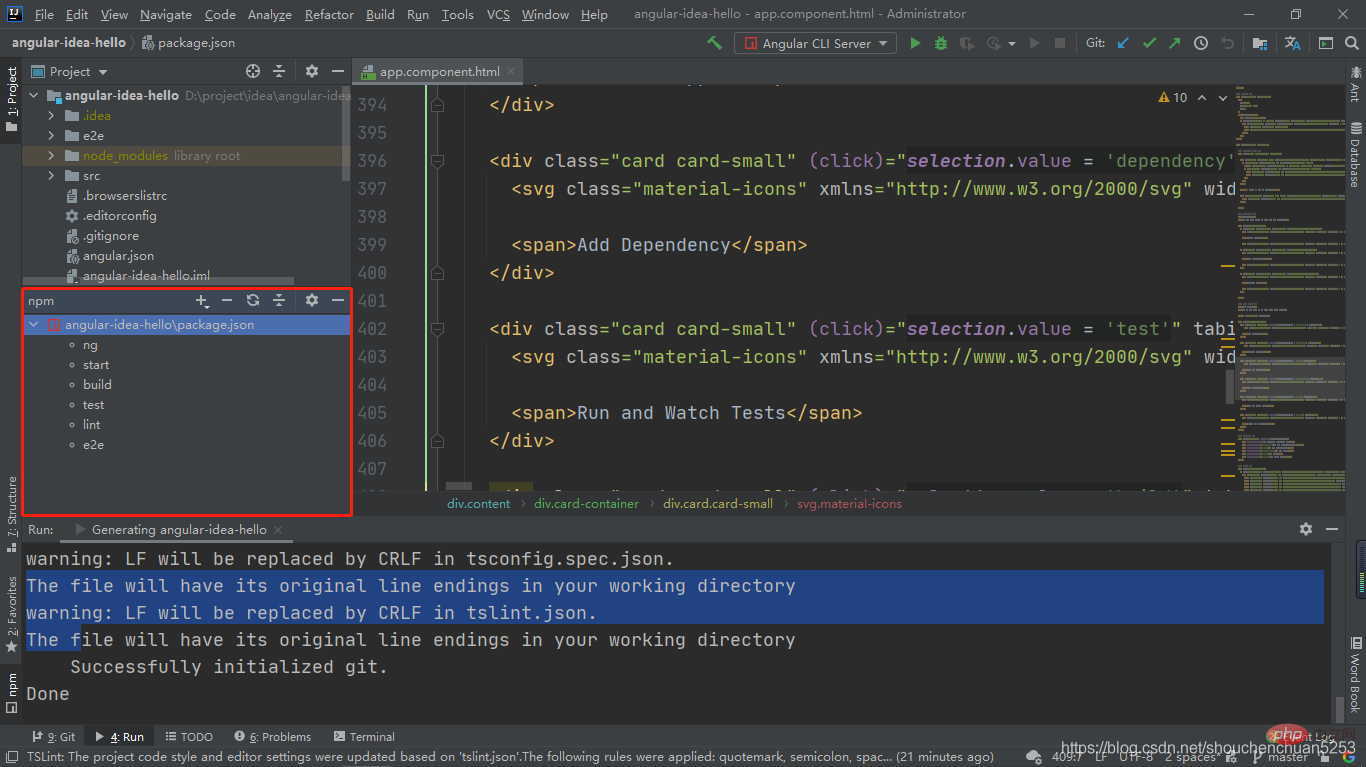
Nachdem Sie auf „Fertig stellen“ geklickt haben, warten Sie, bis der Build abgeschlossen ist. Wenn die Konsole den folgenden Inhalt ausgibt, bedeutet dies, dass er erfolgreich erstellt wurde
The file will have its original line endings in your working directory
Successfully initialized git.
DoneAusführen Das Projekt in IDEA In diesem Fenster gibt es einige häufig verwendete Befehle. Der Startbefehl entspricht dem Befehl ng servo. Doppelklicken Sie auf „Start“, und das Projekt beginnt mit dem Kompilieren und Starten. Nach Abschluss des Startvorgangs gibt die Konsole Folgendes aus Informationen
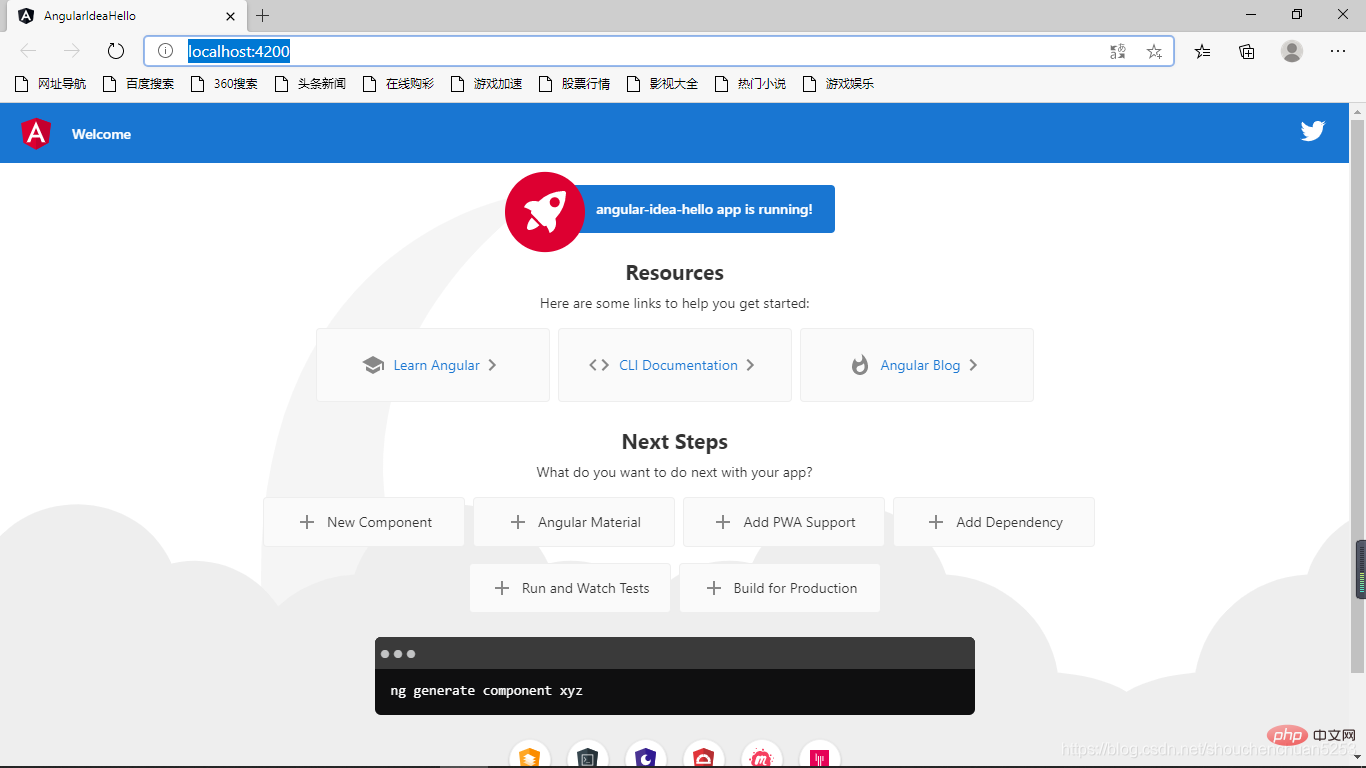
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ ** √ Compiled successfully.
Besuchen Sie zu diesem Zeitpunkt http://localhost:4200/
Die Befehle in npm sind tatsächlich in package.json definiert, und wir können Befehle auch anpassen. Wir fügen "node version": "node -v"
unter dem Skriptknoten von package.json hinzu und aktualisieren dann die npm-Schnittstelle. Sie können sehen, dass ein neuer Befehl
hinzugefügt wurde. Ein Doppelklick darauf hat den gleichen Effekt wie das Ausführen des  node -v
node -v

In der oberen Steuerleiste von IDEA gibt es eine Option zum direkten Ausführen des Projekts
Wir können wählen, ob das Projekt direkt RUN oder DEBUG ausgeführt werden soll Ganz gut hier. Um ng server
Projekt aus VCS ziehen
VCS => Get From Version Controll => 输入地址Weitere Programmierkenntnisse finden Sie unter:
Programmier-Tutorial
! !Das obige ist der detaillierte Inhalt vonEine kurze Analyse, wie man Angular in IDEA entwickelt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

