Heim >Web-Frontend >js-Tutorial >Eine kurze Zusammenfassung der JavaScript-Ereignisse
Eine kurze Zusammenfassung der JavaScript-Ereignisse
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2022-05-20 12:01:072128Durchsuche
Dieser Artikel vermittelt Ihnen relevantes Wissen über Javascript. Es handelt sich hauptsächlich um eine einfache Zusammenfassung von Ereignissen, die in Dokumenten oder Browserfenstern auftreten. Ich hoffe, dass sie für alle hilfreich sind.

【Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend】
Ereignisse sind bestimmte interaktive Momente, die in einem Dokument oder Browserfenster auftreten. Die Interaktion zwischen JavaScript und HTML wird durch Ereignisse erreicht. Für Webanwendungen gibt es die folgenden repräsentativen Ereignisse: Klickereignisse, Ereignisse zum Ein- und Ausfahren der Maus, Tastaturdruck-/Popup-Ereignisse usw. Ereignisse sind bestimmte Interaktionsmomente, die in einem Dokument oder Browserfenster auftreten. Sie können Listener (oder Ereignishandler) verwenden, um Ereignisse zu abonnieren, sodass beim Eintreten des Ereignisses der entsprechende Code ausgeführt wird.
Hier finden Sie eine kurze Einführung in die folgenden häufig verwendeten Ereignisse: Dokumentladeereignisse, Ereignisobjekte, Ereignisblasen, Ereignisdelegation, Ereignisbindung, Ereignisweitergabe und Tastaturereignisse.
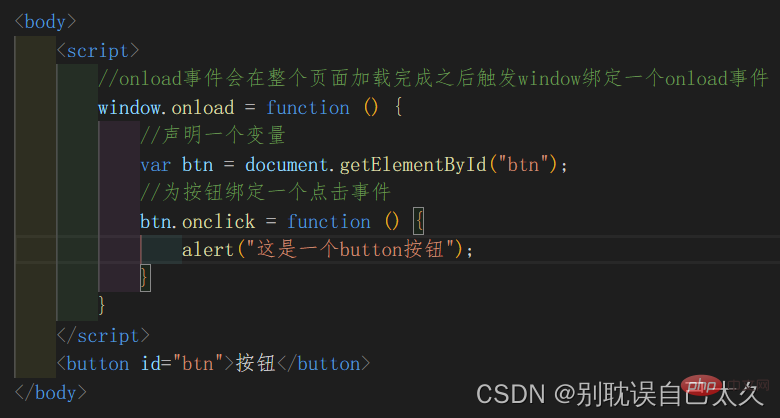
Dokumentladeereignis (Onload): Das Onload-Ereignis wird ausgelöst, nachdem die gesamte Seite geladen wurde. Verwendungsbild:

In Anbetracht der Leistung ist es besser, es unten auf der Seite zu schreiben! Der js-Code wird am Ende der Seite geschrieben, um sicherzustellen, dass die Seite geladen wurde, wenn der Code ausgeführt wird. window.onload kann nur einmal auf der Seite erscheinen und nachfolgender Code überschreibt den vorherigen Code.
Ereignisobjekt: Nachdem das Ereignis eintritt, wird ein Ereignisobjekt generiert und als Parameter an die Abhörfunktion übergeben. Die spezifische Leistung besteht darin, dass wir einen Ereignisparameter in der Rückruffunktion übergeben und der Wert dieses Parameters automatisch von JS übergeben wird. Dieses Ereignisobjekt enthält alle relevanten Informationen zu diesem Ereignis, einschließlich des Ereignisses (Maus/Tastatur), des Ereignisauslösers, des Ereignisziels usw.
Wenn ein Ereignis auf dem DOM-Objekt ausgelöst wird, wird ein Ereignisobjekt-Ereignis generiert, das alle ereignisbezogenen Informationen enthält. Enthält die Elemente, die das Ereignis verursacht haben, die Art des Ereignisses und andere Informationen im Zusammenhang mit dem spezifischen Ereignis. DOM-Standardbrowser übergeben ein Ereignisobjekt an den Ereignishandler. Was auch immer der Event-Handler ist, es wird ein Event-Objekt übergeben. Das Event-Objekt enthält Eigenschaften und Methoden, die sich auf das spezifische Ereignis beziehen, das es erstellt hat. Die Arten der ausgelösten Ereignisse sind unterschiedlich und auch die verfügbaren Eigenschaften und Methoden sind unterschiedlich. Hier ist eine kurze Einführung in Maus-/Tastaturereignisse, wie in der Abbildung gezeigt:

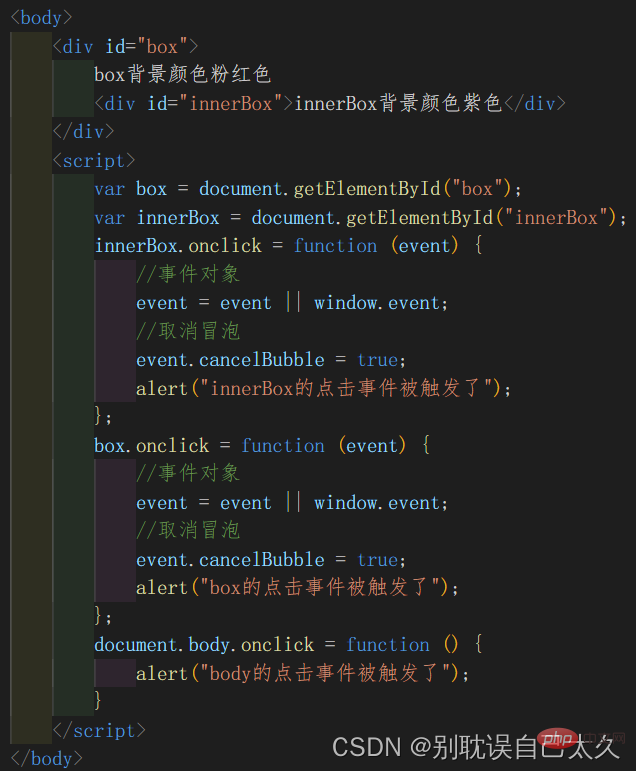
Das Ereignisobjekt im IE unterscheidet sich vom Zugriff auf das Ereignisobjekt im DOM. Es gibt verschiedene Möglichkeiten, auf das Ereignisobjekt im IE zuzugreifen. Abhängig von der angegebenen Ereignisverarbeitung. Im IE existiert das Ereignisobjekt als Attribut des Fensterobjekts. Sie können window.event verwenden, um das Ereignisobjekt abzurufen. Bei Verwendung von attachmentEvent() wird auch ein Ereignisobjekt im Handler übergeben oder kann in verwendet werden der bisherige Weg. Hier ein Fall zur Veranschaulichung: Wenn sich die Maus auf der Box befindet, zeigt das p-Tag unten die aktuellen Koordinaten der Maus an bezieht sich auf die Ausbreitung von Ereignissen nach oben. Wenn ein Ereignis auf einem untergeordneten Element ausgelöst wird, wird dasselbe Ereignis auch auf seinem Vorgängerelement ausgelöst. Blasen sind in den meisten Situationen in der Entwicklung nützlich. Wenn Sie nicht möchten, dass Blasen entstehen, können Sie die Blasenbildung über das Ereignisobjekt event.cancelBubble=true abbrechen.
Rendering:

Codediagramm:

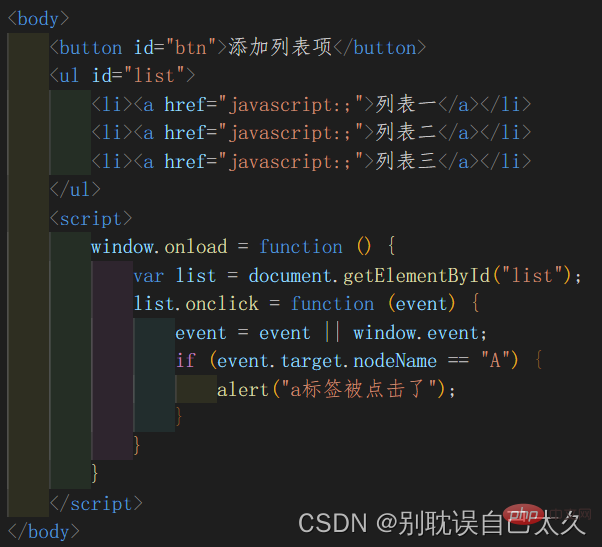
Ereignisdelegation: Bezieht sich auf die Bindung von Ereignissen an die gemeinsamen Vorfahrenelemente von Elementen, sodass, wenn ein Ereignis auf einem Nachkommenelement ausgelöst wird, es an das Vorfahrenelement hochsprudelt und dadurch die Antwort von weiterleitet die Funktion des Vorfahrenelements zur Verarbeitung von Ereignissen. Durch die Ereignisdelegierung kann die Anzahl der Ereignisbindungen reduziert und die Programmleistung verbessert werden. Attributziel des Ereignisobjekts: Gibt das Element zurück, das dieses Ereignis ausgelöst hat (den Zielknoten des Ereignisses)
Fall:
Rendering:

Codediagramm:

Ereignisbindung: Wir können zwei verwenden Allgemeine Methoden Die Möglichkeit, einen Ereignishandler an ein Element zu binden, besteht darin, ihn durch Angabe des Ereignisattributs des HTML-Elements zu binden. Es gibt eine weitere spezielle Möglichkeit, den Ereignis-Listener und das Elementobjekt festzulegen: addEventListener(). Die ersten beiden Methoden können Event-Handler binden, haben aber beide den Nachteil, dass sie nur ein Programm binden können und nicht mehrere Programme für ein Ereignis binden können. addEventListener(), über diese Methode können Sie auch eine Antwortfunktion an ein Element binden. Verwenden Sie addEventListener(), um mehrere Antwortfunktionen gleichzeitig an dasselbe Ereignis eines Elements zu binden. Auf diese Weise wird die Antwortfunktion beim Auslösen des Ereignisses in der Bindungsreihenfolge der Funktion ausgeführt. Diese Methode unterstützt die Browser IE8 und niedriger nicht und Sie müssen stattdessen attachmentEvent verwenden. attachmentEvent(), in IE8 können Sie attachmentEvent() zum Binden von Ereignissen verwenden. Diese Methode kann auch mehrere Verarbeitungsfunktionen gleichzeitig an ein Ereignis binden. Der Unterschied besteht darin, dass sie zuerst gebunden und zuerst ausgeführt wird. Die Ausführungsreihenfolge ist entgegengesetzt zu addEventListener().
Ereignisweitergabe: Die Ereignisweitergabe kann in drei Phasen unterteilt werden: Erfassungsphase – in der Erfassungsphase werden Ereignisse vom äußersten Vorgängerelement bis zum Zielelement erfasst, aber standardmäßig wird das Ereignis zu diesem Zeitpunkt nicht ausgelöst; - Ereignis Das Zielelement wird erfasst und Ereignisse werden auf dem Zielelement ausgelöst, nachdem die Sprudelphase abgeschlossen ist. Das Ereignis wird vom Zielelement an seine Vorfahrenelemente weitergegeben, wodurch wiederum Ereignisse auf den Vorfahrenelementen ausgelöst werden.
Tastaturereignisse: onkeydown: Ereignis „Tastatur gedrückt“. Wenn Sie eine Taste weiter drücken, ohne sie loszulassen, wird das Ereignis immer ausgelöst. Wenn das Onkeydown-Ereignis kontinuierlich ausgelöst wird, ist das Intervall zwischen dem ersten und dem zweiten Mal etwas länger und die anderen sind sehr schnell. Damit soll Missbrauch verhindert werden. onkeyup: Ereignis, wenn die Tastatur losgelassen wird. Tastaturereignisse sind im Allgemeinen an einige Objekte gebunden, die den Fokus oder Dokumente erhalten können...
[Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend]
Das obige ist der detaillierte Inhalt vonEine kurze Zusammenfassung der JavaScript-Ereignisse. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

