Heim >Web-Frontend >js-Tutorial >Beherrschen Sie JavaScript-Objekte in einem Artikel
Beherrschen Sie JavaScript-Objekte in einem Artikel
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2022-05-09 17:57:122075Durchsuche
Dieser Artikel vermittelt Ihnen relevantes Wissen über Javascript. Er stellt hauptsächlich verwandte Themen zu Objekten vor, einschließlich Objektorientierung, Objektoperationen, Attributbenennung usw. Ich hoffe, dass er für alle hilfreich ist. Hilfreich. 🔜 Number, BigInt, String, Boolean, null, undefiniert und <code>symbol) und einen komplexen Typ object (d. h. den Objekttyp).
Im Vergleich zu primitiven Datentypen wird object als komplexer Typ bezeichnet, da primitive Typen nur eine Art von Daten darstellen können. Beispielsweise stellt Number eine Zahl dar und String stellt Zeichenfolgen usw. dar, während object alle primitiven Datentypen in Form von  Schlüssel-Wert-Paaren
Schlüssel-Wert-Paaren
Zum Beispiel können wir den Typ symbol verwenden, um die ID des Objekts darzustellen, den Typ String, um den Namen des Objekts darzustellen, und den Typ Boolean code> gibt das Geschlecht des Objekts usw. an. Jeder Datentyp in einem Objekt wird als Attribut des Objekts bezeichnet. Ein Objekt kann theoretisch unzählige Attribute haben, die durch ein Paar geschweifter Klammern {...} erstellt werden.
Objektorientiert ist nicht nur eine Sprachfunktion von JavaScript, sondern auch in allen objektorientierten Sprachen wie C++, Java, Python als auch C# sind sehr wichtige Konzepte. Wenn Sie JavaScript gut erlernen möchten, müssen Sie die Eigenschaften von Objekten beherrschen oder sogar beherrschen, da Objekte alle Aspekte von JavaScript durchdringen.
Objektorientiert vs. prozessorientiertJavaScript的八种数据类型,其中包括七种原始的数据类型(Number、BigInt、String、Boolean、null、undefined和symbol)和一种复杂类型object(也就是对象类型)。
相比于原始数据类型,object之所以被称为复杂类型,是因为原始类型仅仅能表示一种数据,例如Number表示数字,String表示字符串等,而object可以通过键值对的形式,包含所有的原始数据类型。
例如,我们可以使用symbol类型表示对象的ID,用String类型表示对象的名字,用Boolean表示对象的性别等等。对象中的每一个类型的数据都被称为对象的一个属性,一个对象理论上可以有无数个属性,这些属性统一在一对花括号{...}中创建。
面向对象不仅仅是JavaScript的语言特性,实际上在所有的面向对象语言,如C++、Java、Python、C#中都是非常重要的概念。想要学好JavaScript,必须熟练乃至精通对象的特性,因为对象渗透了JavaScript的方方面面。
面向对象 VS 面向过程
面向对象是一种编程思想,并非新的技术。在面向对象出世之前,程序员都是以面向过程的思想组织大量代码的。
何为面向对象?这个问题在学校和面试中会被经常问到。我们可以极其高深的理解回答:万物皆对象,虽然这绝对正确,却并不是面试管或者老师想要的答案。
面向对象是一种编程思想,一种组织代码的方式,是相对于面向过程而言的。在面向过程中,程序员就是上帝,上帝指挥指挥着所有的一切。例如我们常举的一个例子:把大象装进冰箱。
在面向过程中,把上帝需要先把冰箱门打开,然后把大象放进冰箱,最后把冰箱门关上。所有过程由上帝一个人操作。
在面向对象中,冰箱和大象都是存在的一个对象,而且冰箱会自己开门,大象也会自己进冰箱,然后冰箱自己把门关上即可。整个过程由上帝协调,但是具体做事的过程由对象自己完成,比如如何打开冰箱门,如何走进冰箱等。
语法
定义一个对象不需要使用关键字,直接使用花括号{..}包裹键值对就能创建对象,语法如下:
let child = {
name:'Tom',
age:8,}
以上代码就创建了一个简单的对象,并把对象赋值给了变量child。child对象拥有两个属性(两个值),一个是name,另一个是age。
所谓键值对(key:value),就是简单的名称和值之间的映射。
例如上例中的name:'Tom'就是一个键值对,其中name是键,"Tom"是对应的值。实际使用过程中,可以通过键获得对应的值,就像使用变量名称获得变量值是一样的。
空对象
如果一个对象中没有任何属性,那么这个对象就是一个空对象。我们可以通过简单的把{}赋值给一个变量获得空对象,还可以使用另外一种方式:
let nullObj1 = {};
//创建也给空的对象let nullObj2 = new Object();
//同样创建了一个空对象
对象操作
一个对象创建之后,并非一成不变的,我们在使用对象的过程中,随时都可以查询对象的属性,或者更改对象。
查询属性
查询对象的属性值,需要使用一个新的符号:.,语法是对象名.变量名。
举个简单的小李子:
let child = {
name:'Tom',
age:8,};console.log(child.name);console.log(child.age)
代码执行结果如下:

在上述案例中,如果我们想查看变量child中的name属性,只需要简单的使用child.nameObjektorientiert ist eine Programmieridee, keine neue Technologie. Bevor die Objektorientierung geboren wurde, organisierten Programmierer große Codemengen mit prozessorientiertem Denken.
Um sich Gott zu stellen, müssen Sie zuerst die Kühlschranktür öffnen, dann den Elefanten in den Kühlschrank stellen und schließlich die Kühlschranktür schließen. Alle Prozesse werden von Gott allein gesteuert.
Bei der Objektorientierung sind der Kühlschrank und der Elefant beide existierende Objekte, und der Kühlschrank öffnet die Tür von selbst, der Elefant betritt den Kühlschrank von selbst und dann schließt der Kühlschrank die Tür von selbst. Der gesamte Prozess wird von Gott koordiniert, aber der spezifische Prozess, Dinge zu tun, wird vom Subjekt selbst abgeschlossen, z. B. wie man die Kühlschranktür öffnet, wie man den Kühlschrank betritt usw. 🎜🎜Syntax🎜🎜Sie müssen keine Schlüsselwörter verwenden, um ein Objekt zu definieren. Sie können ein Objekt erstellen, indem Sie die Schlüssel-Wert-Paare direkt in geschweifte Klammern
{.. einschließen folgt: 🎜let child = {
name:'Tom',
age:8,}child.height = 800;//创建了一个新的属性heightconsole.log(child.height);🎜Der obige Code erstellt ein Objekt, ein einfaches Objekt, und weist das Objekt der Variablen child zu. Das child-Objekt hat zwei Eigenschaften (zwei Werte), eine ist name und die andere ist age. Das sogenannte Schlüssel-Wert-Paar (
key:value) ist eine einfache Zuordnung zwischen Namen und Werten. Beispielsweise ist
name:'Tom' im obigen Beispiel ein Schlüssel-Wert-Paar, wobei name der Schlüssel und "Tom" ist der entsprechende Wert. Bei der tatsächlichen Verwendung kann der entsprechende Wert über den Schlüssel abgerufen werden, genau wie die Verwendung des Variablennamens zum Abrufen des Variablenwerts. 🎜🎜Leeres Objekt🎜🎜Wenn ein Objekt keine Attribute hat, dann ist das Objekt ein leeres Objekt. Wir können ein leeres Objekt erhalten, indem wir einfach {} einer Variablen zuweisen: 🎜let child={
name:'Tom',
age:8,}child.age=12;console.log(child);🎜Objektoperation🎜🎜Nachdem ein Objekt erstellt wurde, ist es nicht statisch Während des Erstellungsprozesses eines Objekts können Sie jederzeit die Eigenschaften des Objekts abfragen oder das Objekt ändern. 🎜Attribute abfragen
🎜Um den Attributwert eines Objekts abzufragen, müssen Sie ein neues Symbol verwenden: ., die Syntax ist Objektname.Variablenname Code>. 🎜🎜Um ein einfaches Beispiel zu geben: 🎜<pre class="brush:php;toolbar:false">let child = {
name:'Tom',
age:8,}delete child.age;console.log(child);</pre>🎜Das Ergebnis der Codeausführung ist wie folgt: 🎜🎜<img src="https://img.php.cn/upload/article/000/000/067/fe2059ee460429c7555eaf109d8f6ba7-0.%20png" alt="attribute query">🎜🎜Wenn wir im obigen Fall das Attribut <code>name in der Variablen child anzeigen möchten, müssen wir es nur einfach verwenden Kind.Name reicht aus. 🎜增加属性
在一个对象变量创建完成后,我们还可以随时向变量中添加新的属性,方法如下:
let child = {
name:'Tom',
age:8,}child.height = 800;//创建了一个新的属性heightconsole.log(child.height);
代码执行结果如下:

向对象变量中添加新的属性,只需要直接使用.属性名,然后直接向新属性赋值即可。
如果我们此时查看变量child的内容,可以发现height属性已经位列其中了:

对象的属性类型可以是任意的,我们可以直接使用child.isBoy=true向对象中添加布尔值,或者使用child.money=null添加一个值为空的属性。
更改属性
JavaScript对象更改属性值也非常简单,直接向变量赋值就可以了,举个简单的小李子:
let child={
name:'Tom',
age:8,}child.age=12;console.log(child);
代码执行结果如下:

可以看到,age变量已经从8变成了12。
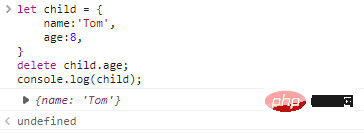
删除属性
对象删除属性需要使用一个新的关键字delete,使用delet 对象名.属性名删除对象的属性:
let child = {
name:'Tom',
age:8,}delete child.age;console.log(child);
代码执行结果如下:

从代码的执行结果可以看到属性age已经被删掉了。
多单词键值
对象的属性名(键)还能够使用空格隔开的多个单词,不过在创建此类属性时需要使用双引号把键名包裹起来。
举个例子:
let child={
name = 'Tom',
age:8,
"favorite cat":'Jerry',}
以上代码就创建了一个键名为"favorite cat"的键值对,但是在访问属性值的时候,如果使用:
child.favorite cat = 'Bob'; //语法错误
这种方式是错误的,引擎会把favorite当作一个键名,并在遇到cat时报错。
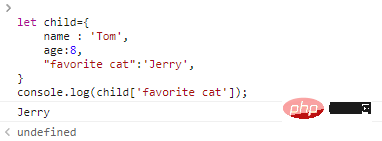
访问此类键值,就需要方括号。
方括号
.可以访问普通的属性名,在例如"favorite cat"之类的变量时可以使用[],举个例子:
let child={
name:'Tom',
age:8,
"favorite cat":'Jerry',}console.log(child['favorite cat']);
代码执行结果如下:

方括号提供了.之外的属性访问方式,我们完全可以通过方括号代替.来操作对象的属性。
例如:
let child = {
name:'Tom',
age:8,}child['favorite cat']='Jerry';
//增加属性child['name']='Bob';
//修改属性delete child['age'];
//删除数console.log(child['name']);
//查看属性
除了常规的属性操作之外,方括号还能通过变量访问对象属性:
let child = {
name:'Tom',
age:8,}let prop = 'name';console.log(child[prop]);prop='age';console.log(child[prop]);
通过变量访问属性值的能力为我们提供了非常有用的变量访问方式,例如我们可以在程序中计算出属性的键名,然后再通过键名访问键值。
举个栗子:
let child = {
prop1:0,
prop2:1,
prop3:2,}let prop = 'prop';for(let i=1;i<p>在这里,范围属性值的<code>key</code>是通过计算得到的,这一功能用<code>.</code>是不能实现的。</p><h2>计算属性</h2><p>在创建对象时,我们还可以通过变量指定对象的键名,此类属性叫做<strong>计算属性</strong>。</p><p>举个例子:</p><pre class="brush:php;toolbar:false">let propName = 'name';let child ={
[propName]:'Tom',
age:8,}代码执行结果如下:
> let propName = 'name';
> let child ={
[propName]:'Tom',
age:8,
> }
> undefined
> child
> {name: 'Tom', age: 8}上例中的[propName]就是一个计算属性,意义也非常简单,就是使用变量propName中存储的值(此处为"name")作为对象的键名。
以上的代码本质上和下面的代码作用相同:
let propName='name';let child = {
age:8,}child[propName]='Tom';方括号中还可以使用复杂的表达式:
let child = {['prop' + 2 * 3]:'Tom',}代码执行结果如下:
> let child = {
['prop'+2*3]:'Tom',
} child<h2>属性简写</h2><p>在实际应用中,或者匿名对象中,我们常常会使用和变量同名的属性,举个例子:</p><pre class="brush:php;toolbar:false">let name = 'Tom';let age = 8;let child = {
name:name, //属性名和变量名一样,都是name
age:age,};这种情况下,我们就可以简写对象属性,如下:
let name = 'Tom';let age = 8;let child = {
name, // 等同于name:name;
age,}代码的执行结果:
> let name = 'Tom';
let age = 8;
let child = {
name,
age,
} child<h2>属性命名</h2><p>和变量命名不同,我们几乎可以使用任何值作为属性的名称,包括关键字和数字:</p><h3>关键字作为变量名</h3><p>虽然听起来不可思议,实际上,所有的关键字都可以作为对象的属性名:</p><pre class="brush:php;toolbar:false">let obj = {
for:0,
while:1,
function:2,
alert:3,}代码执行结果:
> let obj = {
for:0,
while:1,
function:2,
alert:3,
} obj<h3>数字作为关键字</h3><p>数字也可以作为关键字的名称,如下:</p><pre class="brush:php;toolbar:false">let obj = {
0:'Number',//隐式转换为"0"
1:'Number',}console.log(obj['0']);数字作为属性名称时,会被隐式转换为字符串,在访问属性时,不能使用.,必须使用方括号代替。
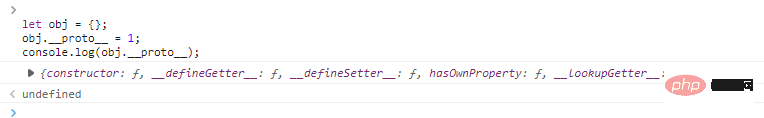
属性名称中的陷阱
在命名中,有一个小陷阱,我们不能使用__proto__作为属性的名称,这个属性是对象的一个特殊,后继会特别介绍。
举个例子:
let obj = {};obj.__proto__ = 1;console.log(obj.__proto__);
in 操作符
JavaScript有一个需要注意的特性,即使访问一个不存的属性时也不会报错,仅仅是返回undefined。
那我们如何知道,属性是否存在于对象之中呢?
最简单的方式是使用if语句:
let obj = {};if(obj.someProp === undefined){
...}这么做在大部分情况下是没有问题的,但是当属性名称的值就是undefined本身时,就会出现错误:
let obj = {
prop : undefined}obj.prop === undefined ? console.log('no'):console.log('yes');代码执行结果:
> let obj = {
prop : undefined
}
obj.prop === undefined ? console.log('no'):console.log('yes');
no<p>虽然<code>prop</code>是存在的,但是以上案例并不能正确的返回结果。</p><p>这个时候就需要使用<code>in</code></p><pre class="brush:php;toolbar:false">let obj = {
prop:undefined,};if('prop' in obj){
console.log('yes');}else{
console.log('no');}这么做是不是优雅了许多呢?
> let obj = {
prop:undefined,
};
if('prop' in obj){
console.log('yes');
}else{
console.log('no');
}<h2>属性遍历</h2><p>如果我们不知道对象中都存在什么属性,如何取得所有的属性值呢?<br> 这时候就需要使用<code>for .. in ..</code>语句了,它类似于<code>for</code>循环,但是更简洁。</p><p><strong>语法</strong></p><pre class="brush:php;toolbar:false">for (key in obj){
...}举个简单的小李子:
let child = {
name:'Tom',
age:8,
height:180,}for (let key in child){
console.log(key+':'+child[key]);}代码执行结果如下:
> let child = {
name:'Tom',
age:8,
height:180,
}
for (let key in child){
console.log(key+':'+child[key]);
}<h2>属性顺序</h2><p>当我们创建一个对象并遍历其中所有的属性时,属性是如何排列的呢?答案是:特别的顺序排列,并遵循以下规则:</p><ol>
<li>数字属性以数字顺序排列;</li>
<li>其他属性按照创建顺序排列;</li>
<li>数字属性在其他属性之前;</li>
</ol><p>举个例子:</p><pre class="brush:php;toolbar:false">let obj = {
name:'Tom',
age:99,
7:'7',
1:'1',
9:'9',}for (let key in obj){
console.log(key+':'+obj[key]);}代码执行结果:
> let obj = {
name:'Tom',
age:99,
7:'7',
1:'1',
9:'9',
}
for (let key in obj){
console.log(key+':'+obj[key]);
}<p>【相关推荐:<a href="https://www.php.cn/course/list/17.html" target="_blank" textvalue="javascript视频教程">javascript视频教程</a>、<a href="https://www.php.cn/course/list/1.html" target="_blank">web前端</a>】</p>Das obige ist der detaillierte Inhalt vonBeherrschen Sie JavaScript-Objekte in einem Artikel. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Lassen Sie uns schwache und starke Referenzen in JavaScript analysieren
- Detaillierte JavaScript-Analyse von Netzwerkanforderungen und Remote-Ressourcen
- Detaillierte Erläuterung von JavaScript-Beispielen für rotierende Arrays
- Beherrschen Sie den Funktionsmechanismus und die Prinzipien von JavaScript vollständig
- Was ist eine Javascript-Template-Engine?

