Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung von JavaScript-Beispielen für rotierende Arrays
Detaillierte Erläuterung von JavaScript-Beispielen für rotierende Arrays
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2022-04-22 18:42:303218Durchsuche
Dieser Artikel vermittelt Ihnen relevantes Wissen über Javascript. Er stellt hauptsächlich verwandte Themen zu rotierenden Arrays vor, einschließlich der Frage, was ein rotierendes Array ist, Ringersatz usw. Ich hoffe, es wird Ihnen hilfreich sein. Jeder ist hilfsbereit.

[Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend]
1. Was ist ein rotierendes Array?
Rotierende Arrays sind in zwei Kategorien unterteilt: Linksdrehung und Rechtsdrehung. und 189 trägt den Titel Rechts. Im Fall der Rotation ist die heute geteilte Linksrotation.
Rotieren Sie bei einem gegebenen Array die Elemente im Array um die linken k-Positionen, wobei k eine nicht negative Zahl ist.
2. Ringsubstitution
Ringsubstitution ist schwieriger zu verstehen. Wenn Sie die Array-Daten auf ein regelmäßiges Polygon setzen und die Daten durch die Idee ersetzen, Dame zu spielen, ist es durch Zeichnen eines Bildes leicht zu verstehen.
Wenn n=5, k=2, die Zahlen 1-5 der Reihe nach an den Eckpunkten des Fünfecks platziert werden, ist die Flugbahn der Zahlenersetzung 1-3-5-2-4-1, zurück zum Ursprung, zählen = n, Ende. Die gezeichnete Flugbahn sieht einfach aus wie ein fünfzackiger Stern.
Wenn n=6, k=2, die Zahlen 1-6 nacheinander an den Eckpunkten des Sechsecks platziert werden, ist die Flugbahn der Zahlenersetzung 1-3-5-1 und sie kehrt zum ursprünglichen Punkt zurück, Zählung < ; n, start++, dann 2 -4-6-2, zurück zum ursprünglichen Punkt, count = n, end. Die Flugbahn besteht aus 2 eingebetteten regelmäßigen Dreiecken in einem Sechseck.
Ähnlich wie bei anderen Polygonen können Sie, wenn Sie alle k Punkte vorwärts gehen, jederzeit zum Ursprung zurückkehren. Wenn in der Mitte ein Leck vorhanden ist, drehen Sie die Richtung einer Ecke und wiederholen Sie die obigen Schritte, um alle Eckpunkte zu vervollständigen.
3.LeetCode-Frage
Wenn Sie ein Array haben, drehen Sie die Elemente im Array um k Positionen nach rechts, wobei k eine nicht negative Zahl ist.
Beispiel 1:
输入: nums = [1,2,3,4,5,6,7], k = 3 输出: [5,6,7,1,2,3,4] 解释: 向右轮转 1 步: [7,1,2,3,4,5,6] 向右轮转 2 步: [6,7,1,2,3,4,5] 向右轮转 3 步: [5,6,7,1,2,3,4]
Beispiel 2:
输入:nums = [-1,-100,3,99], k = 2 输出:[3,99,-1,-100] 解释: 向右轮转 1 步: [99,-1,-100,3] 向右轮转 2 步: [3,99,-1,-100]
4. Lösung
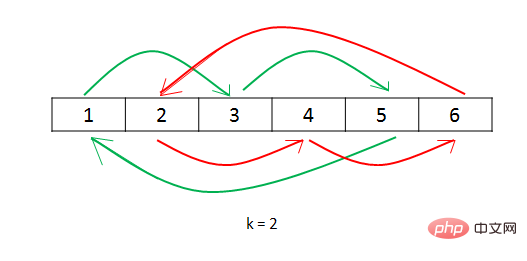
Wir verwenden das folgende Beispiel, um diesen Prozess genauer zu veranschaulichen:
nums = [1, 2, 3, 4, 5, 6] k = 2

5. Code-Implementierung
Leetcode läuft ab, aber die Idee ist Richtig, lösche es. Das Letzte, füge das zuletzt gelöschte Element an der Vorderseite des Arrays hinzu
<script>
for (var i = 0; i < k; i++) {
var p = nums.pop();
nums.unshift(p);
}
return nums;
</script>
Dies ist eine weitere Änderung des Algorithmus
<script>
var rotate = function(nums, k) {
if (k > 0) {
var arr = [];
for (var i = 0; i < nums.length; i++) {
arr[i] = nums[i];
}
for (var i = 0; i < nums.length; i++) {
nums[(i + k) % arr.length] = arr[i];
}
return nums;
}
}
console.log(rotate([1, 2, 3, 4, 5, 6, 7], 3));
</script>
Es gibt noch viele Ideen, Sie können das Array umdrehen, ein Array hinzufügen oder ein löschen array
[Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend】
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung von JavaScript-Beispielen für rotierende Arrays. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

