Heim >Web-Frontend >Front-End-Fragen und Antworten >So fügen Sie eine Tabellenzeile in JQuery hinzu
So fügen Sie eine Tabellenzeile in JQuery hinzu
- 青灯夜游Original
- 2022-05-30 14:49:382951Durchsuche
Zwei Methoden: 1. Verwenden Sie append(), um tr-Unterelemente hinzuzufügen. Die Syntax lautet „$(“table“).append(“
td data “)“. 2. Verwenden Sie appendTo(). Die Syntax lautet „$(“td data “).appendTo(“table“);“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
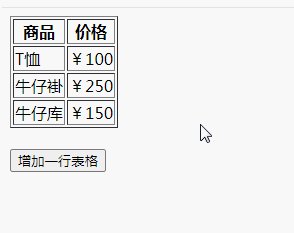
Um der Tabelle eine Datenzeile hinzuzufügen, fügen Sie das Unterelement tr zum Tabellenelement hinzu. Hier sind zwei Methoden:
Methode 1: append()-Methode
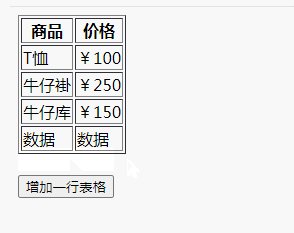
append( )-Methode fügt Inhalt bis zum „Ende“ innerhalb des ausgewählten Elements ein.
$(A).append(B)
bedeutet, B am Ende von A einzufügen.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
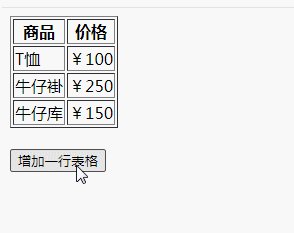
$("button").on("click", function() {
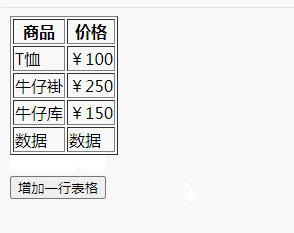
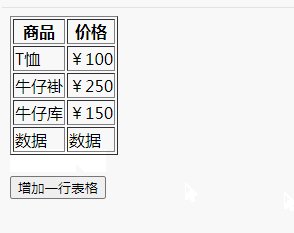
$("table").append("<tr><td>数据</td><td>数据</td></tr>");
});
});
</script>
</head>
<body class="ancestors">
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table><br>
<button>增加一行表格</button>
</body>
</html>
Methode 2: appendTo( )-Methode
appendTo( ) und append( ) Obwohl diese beiden Methoden ähnliche Funktionen haben, fügen sie beide Inhalte am „Ende“ innerhalb des ausgewählten Elements ein, aber beide Die Operanden sind umgekehrt.
$(A).appendTo(B)
$(A).appendTo(B) bedeutet, dass A am Ende von B eingefügt wird.
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("<tr><td>数据</td><td>数据</td></tr>").appendTo("table");
});
});
</script>
【Empfohlenes Lernen: jQuery-Video-Tutorial, Web-Frontend-Video】
Das obige ist der detaillierte Inhalt vonSo fügen Sie eine Tabellenzeile in JQuery hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Welche Möglichkeiten gibt es, Geschwisterelemente in Jquery zu finden?
- So löschen Sie nicht ausgewählte Elemente auf derselben Ebene in JQuery
- So legen Sie die Position eines Elements in jquery fest
- So entfernen Sie Elemente basierend auf der ID in JQuery
- So legen Sie fest, dass die erste Zeile in JQuery nicht gelöscht wird
- Was ist der Unterschied zwischen Jquery und Swiper?
- So kehren Sie ein Array in JQuery um

