Heim >Web-Frontend >Front-End-Fragen und Antworten >So legen Sie die Position eines Elements in jquery fest
So legen Sie die Position eines Elements in jquery fest
- 青灯夜游Original
- 2022-05-26 14:25:372567Durchsuche
Einstellungsmethode: 1. Verwenden Sie offset(), um die Versatzkoordinate des Elements relativ zum Dokument festzulegen. Die Syntax lautet „element object.offset({top: offset value, left: offset value})“ 2. Verwenden Sie scrollTop() Legt die vertikale Bildlaufleistenposition des Elements fest. 3. Verwenden Sie scrollLeft(), um die horizontale Bildlaufleistenposition des Elements festzulegen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
Mehrere Möglichkeiten, die Position von Elementen in jquery festzulegen
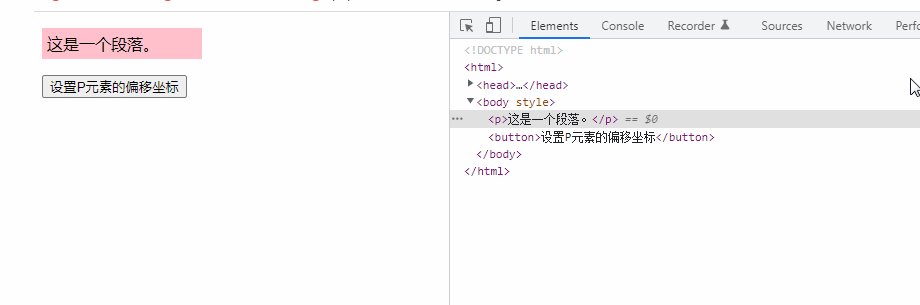
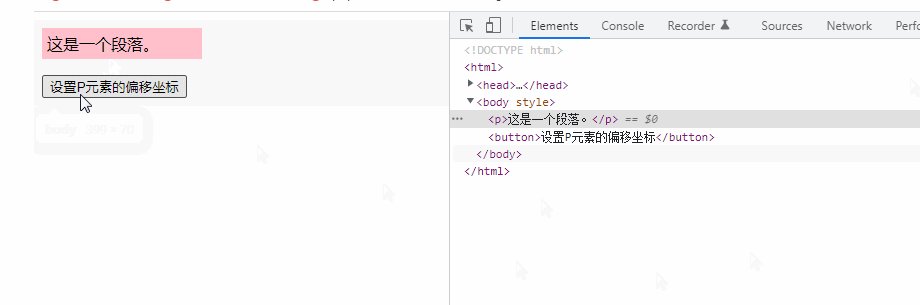
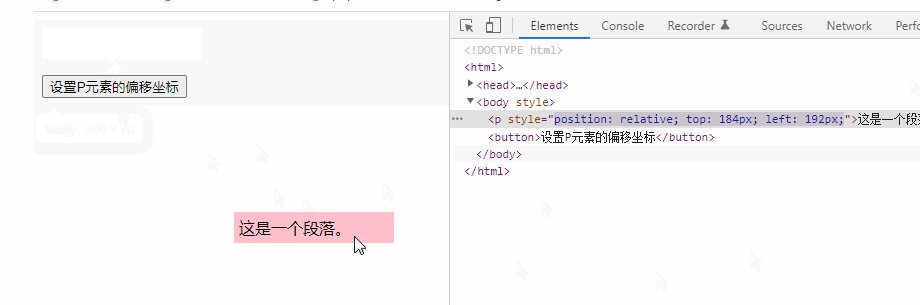
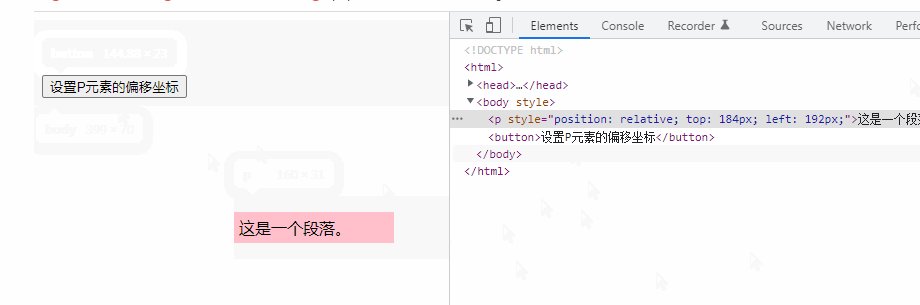
1. Verwenden Sie die Methode offset()
offset(), um die Versatzkoordinaten des ausgewählten Elements relativ zum Dokument festzulegen.
$(selector).offset({top:value,left:value})Gibt die oberen und linken Koordinaten in Pixeln an.
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<style>
p {
width:150px;
background-color:pink;
padding: 5px;
}
</style>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").offset({
top: 200,
left: 200
});
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<button>设置P元素的偏移坐标</button>
</body>
</html>
2. Verwenden Sie die Methode scrollTop()
scrollTop(), um die vertikale Bildlaufleistenposition des ausgewählten Elements festzulegen.
$(selector).scrollTop(position)
Tipp: Wenn sich die Bildlaufleiste oben befindet, ist die Position 0.
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").scrollTop(100);
});
});
</script>
</head>
<body>
<div style="border:1px solid black;width:100px;height:150px;overflow:auto">
This is some text. This is some text. This is some text. This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
</div><br>
<button>垂直滚动条的位置设置为100px</button>
</body>
</html>
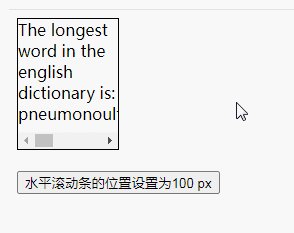
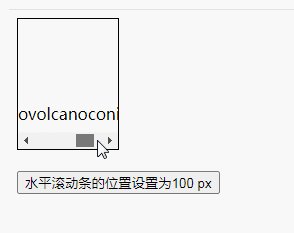
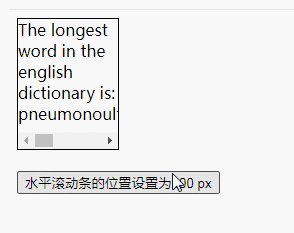
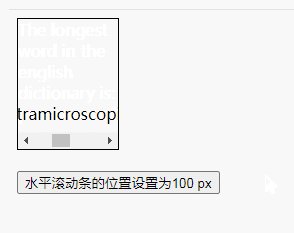
3. Verwenden Sie scrollLeft()
scrollLeft(), um den Versatz des passenden Elements relativ zur linken Seite der Bildlaufleiste festzulegen, also die Position der Horizontalen Bildlaufleiste.
$(selector).scrollLeft(position)
Die horizontale Position einer Bildlaufleiste bezieht sich auf die Anzahl der Pixel, die von ihrer linken Seite aus gescrollt werden. Wenn sich die Bildlaufleiste ganz links befindet, ist die Position 0.
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").scrollLeft(100);
});
});
</script>
</head>
<body>
<div style="border:1px solid black;width:100px;height:130px;overflow:auto">
The longest word in the english dictionary is: pneumonoultramicroscopicsilicovolcanoconiosis.
</div><br>
<button>水平滚动条的位置设置为100 px</button>
</body>
</html>
【Empfohlenes Lernen: jQuery-Video-Tutorial, Web-Frontend-Video】
Das obige ist der detaillierte Inhalt vonSo legen Sie die Position eines Elements in jquery fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

