Heim >Web-Frontend >Front-End-Fragen und Antworten >Gibt es in es6 eine Vererbung?
Gibt es in es6 eine Vererbung?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-05-26 14:29:321734Durchsuche
Vererbung ist in es6 verfügbar. In es6 können Sie das Schlüsselwort „extends“ verwenden, um jedes Objekt mit einem Konstruktor und einem Prototyp zu erben. Sie können nicht nur eine Klasse erben, sondern auch einen gewöhnlichen Konstruktor, der beim Erstellen automatisch aufgerufen wird eine Instanz der Klasse durch neue Methode.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, ECMAScript Version 6.0, Dell G3-Computer.
Gibt es Vererbung in es6?
Eine der herausragendsten neuen Funktionen von ECMAScript 6 ist die native Unterstützung des Klassenvererbungsmechanismus. Obwohl der Klassenvererbungsmechanismus eine neue Syntax verwendet, wird dahinter weiterhin die Prototypenkette verwendet.
ES6-Klassen unterstützen die Einzelvererbung. Mit dem Schlüsselwort „extens“ können Sie jedes Objekt erweitern, das über [[Konstruktor]] und einen Prototyp verfügt. Dies bedeutet im Wesentlichen, dass Sie nicht nur eine Klasse, sondern auch gewöhnliche Konstruktoren erben können.
In ES6 haben wir syntaktischen Zucker und das Konzept der Klasse eingeführt, und in der Klasse gibt es eine Standardattributmethode: den Konstruktor. Diese Methode ist der Konstruktor der Klasse. Diese Methode wird automatisch aufgerufen, wenn wir über new eine Instanz der Klasse erstellen.
Methoden, die für die Klasse und den Prototyp definiert sind, werden in die abgeleitete Klasse übernommen.
class Vehicle {
//原型上的方法
identifyPrototype( id ){
console.log( id, this ); // this 实例
}
static identifyClass( id ){
console.log( id, this ); // this Vehicle 类
}
}Methoden abgeleiteter Klassen können über das Schlüsselwort super auf ihre Prototypen verweisen. Dieses Schlüsselwort kann nur in abgeleiteten Klassen und nur innerhalb von Klassenkonstruktoren, Instanzmethoden und statischen Methoden verwendet werden. Verwenden Sie super in einem Klassenkonstruktor, um den Konstruktor der übergeordneten Klasse aufzurufen.
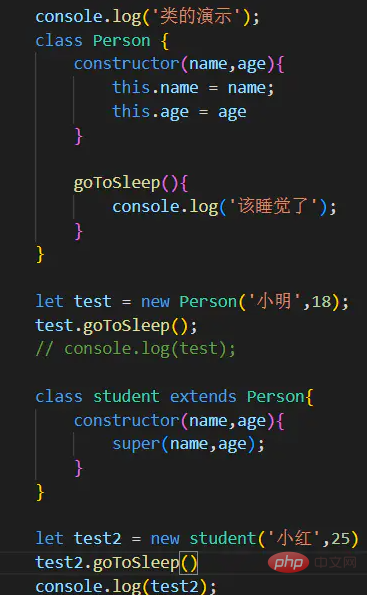
extends-Schlüsselwort, super()
extends bedeutet, die übergeordnete Klasse zu erben, super() bedeutet den Konstruktor der übergeordneten Klasse, die Schreibmethode wird wie oben beschrieben fortgesetzt:

Dann sollte es hier im Vergleich zu ES5 sehr klar sein Problematische Änderungen an diesem Punkt und Konstruktorpunkt können direkt durch die Verwendung von extensions und super() gelöst werden. [Verwandte Empfehlungen:
Javascript-Video-Tutorial, Web-Frontend]
Das obige ist der detaillierte Inhalt vonGibt es in es6 eine Vererbung?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

