Heim >Web-Frontend >Front-End-Fragen und Antworten >So löschen Sie andere Zeilen außer Tabellenkopfzeilen mit jquery
So löschen Sie andere Zeilen außer Tabellenkopfzeilen mit jquery
- 青灯夜游Original
- 2022-05-26 15:08:192414Durchsuche
Delete-Methode: 1. Verwenden Sie die Selektoren „:not()“ und „:first“, um andere Zeilen außer der Kopfzeile auszuwählen. Die Syntax „$(“tr:not(:first)“)“ gibt eine Zeile mit zurück 2. Verwenden Sie „remove()“, um alle ausgewählten Elemente zu löschen. Die Syntax lautet „selected element object.remove()“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
So löschen Sie andere Zeilen außer dem Tabellenkopf mit jquery
In der Tabelle bezieht sich der Tabellenkopf auf die erste Zeile der Tabelle, also auf den Inhalt des ersten tr-Elements.
jquery löscht andere Zeilen außer der Kopfzeile, wodurch das tr-Element mit Ausnahme der ersten Zeile gelöscht wird.
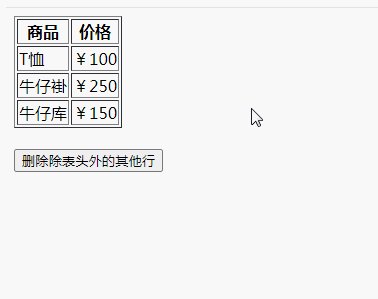
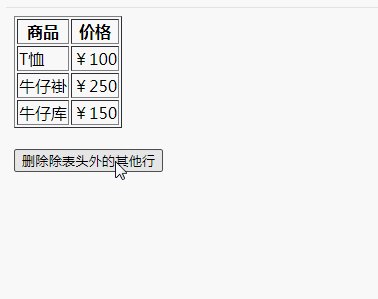
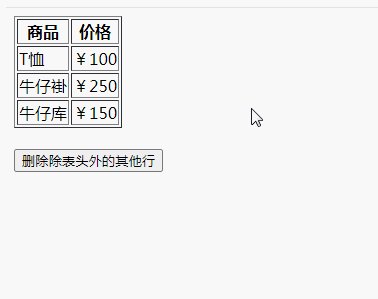
Okay, wir haben die Idee des Löschens genauer analysiert, am Beispiel der folgenden Tabelle
<table border="1"> <tr> <th>商品</th> <th>价格</th> </tr> <tr> <td>T恤</td> <td>¥100</td> </tr> <tr> <td>牛仔褂</td> <td>¥250</td> </tr> <tr> <td>牛仔库</td> <td>¥150</td> </tr> </table><br>

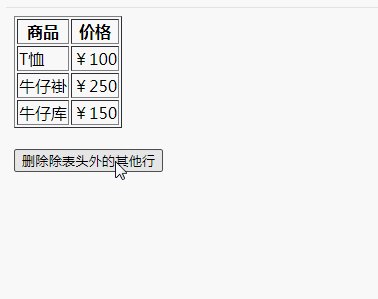
Löschschritte:
1. ) Und der :first-Selektor wählt andere Zeilen außer der Kopfzeile aus :not()和:first选择器选取除表头外的其他行
$("tr:not(:first)")tr:first
$("tr:not(:first)").css("background","red");tr:first kann das erste tr-Element auswählen und ein :not() hinzufügen Auswahl Das Tool wählt die tr-Elemente außerhalb der ersten Zeile aus

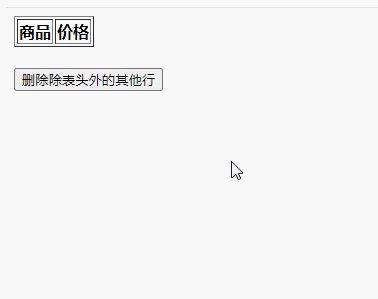
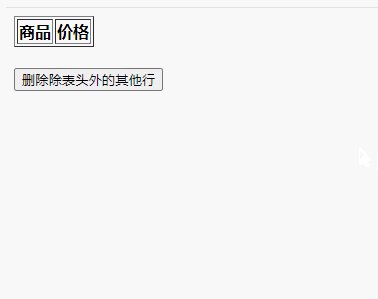
被选元素对象.remove()
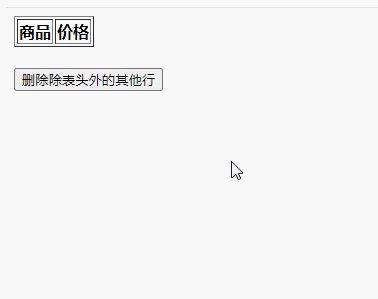
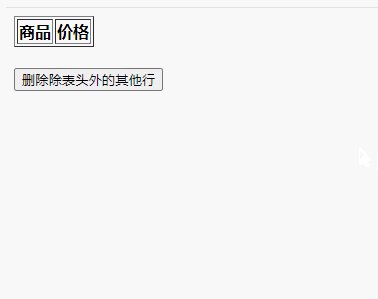
2. Verwenden Sie Remove(), um alle ausgewählten Elemente zu löschen Lernen:
jQuery-Video-Tutorial
,Web-Frontend-Video 】
】
Das obige ist der detaillierte Inhalt vonSo löschen Sie andere Zeilen außer Tabellenkopfzeilen mit jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

