Heim >Web-Frontend >Front-End-Fragen und Antworten >So ändern Sie einen Tag-Wert in jquery
So ändern Sie einen Tag-Wert in jquery
- 青灯夜游Original
- 2022-05-25 15:59:333218Durchsuche
Methode ändern: 1. Wählen Sie das a-Tag aus. Die Syntax „$(„selector“)“ gibt ein jQuery-Objekt zurück, das das a-Tag enthält. 2. Verwenden Sie text() oder html(), um den Inhaltswert des angegebenen zu ändern ein Tag-Objekt, die Syntax ist „ein Element object.text(„neuer Inhaltswert“)“ oder „ein Element object.html(„neuer Inhaltswert“)“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
Wie jquery den Wert eines Tags ändert
1. Wählen Sie ein Tag aus
Syntax:
$("选择器")Beispiel
$("a")ist die Verwendung des Elementselektors, um ein Tag auszuwählen, das eine jQuery zurückgibt enthält ein Tag-Objekt.
2. Verwenden Sie text() oder html(), um den Tag-Inhalt zu ändern.
Die text()-Methode kann den Textinhalt aller übereinstimmenden Elemente neu schreiben. Die Methode
html() schreibt den Inhalt des ausgewählten Elements (innerHTML) neu.
Beispiel:
<script>
$(document).ready(function() {
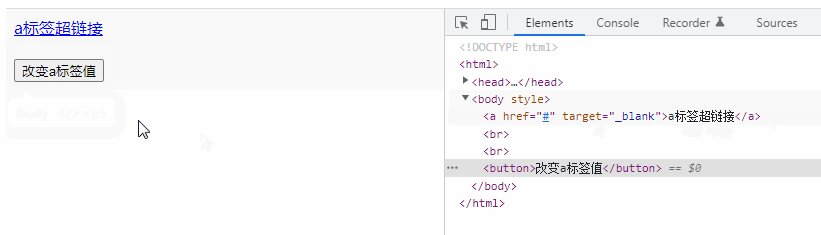
$("button").click(function() {
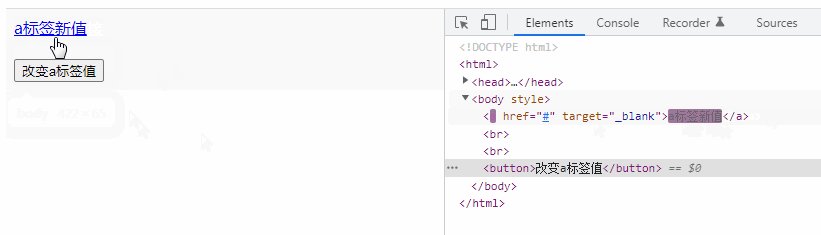
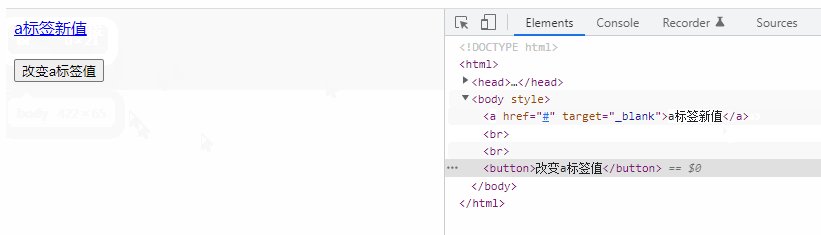
$("a").text("a标签新值");
// $("a").html("a标签新值");
});
});
</script>
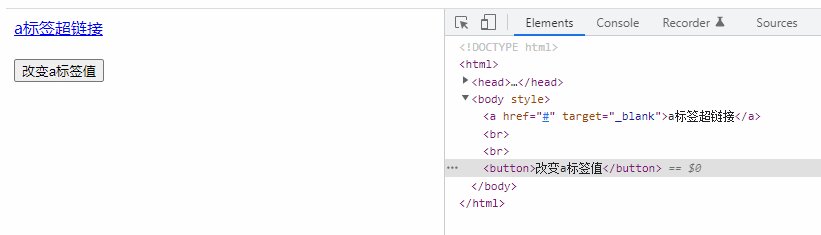
a标签超链接

[Empfohlenes Lernen: jQuery-Video-Tutorial, Web-Frontend-Video]
Das obige ist der detaillierte Inhalt vonSo ändern Sie einen Tag-Wert in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

