Heim >Web-Frontend >Front-End-Fragen und Antworten >So entfernen Sie den Hintergrund von div mit jquery
So entfernen Sie den Hintergrund von div mit jquery
- 青灯夜游Original
- 2022-05-24 14:58:342178Durchsuche
Zwei Methoden: 1. Verwenden Sie css(), um das Hintergrundattribut festzulegen. Die Syntax lautet "$("div").css('background','none')"; 2. Verwenden Sie attr(), um ein neues hinzuzufügen Hintergrundstil, die Syntax lautet „ $("div").attr('style','background:none')".

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.2.1-Version, Dell G3-Computer.
Zwei Methoden zum Entfernen des Div-Hintergrunds mit JQuery:
Methode 1. Verwenden Sie css()
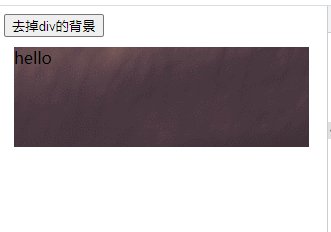
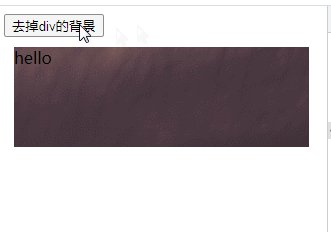
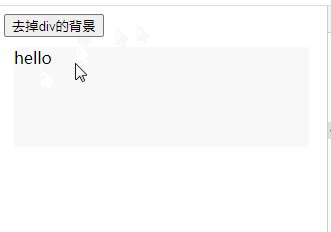
Verwenden Sie css(), um das Hintergrundattribut des div-Elements festzulegen. Der Wert ist none
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").css('background','none');
});
});
</script>
<style>
div{
height: 100px;
margin: 10px;
background:url(img/2.png)
}
</style>
</head>
<body>
<button>去掉div的背景</button>
<div>hello</div>
</body>
</html>
2 . Verwenden Sie attr()
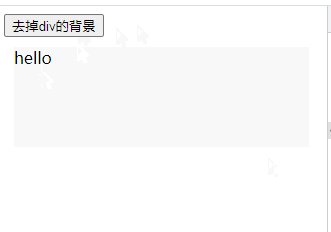
Verwenden Sie attr(), um das style-Attribut des div-Elements festzulegen und den Hintergrund hinzuzufügen: noney style.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").attr('style','background:none');
});
});
</script>
<style>
div{
height: 100px;
margin: 10px;
background:red;
}
</style>
</head>
<body>
<button>去掉div的背景</button>
<div>hello</div>
</body>
</html>
【Empfohlenes Lernen: jQuery-Video-Tutorial, Web-Frontend-Video】
Das obige ist der detaillierte Inhalt vonSo entfernen Sie den Hintergrund von div mit jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

