Heim >Web-Frontend >Front-End-Fragen und Antworten >So lassen Sie den Cursor mit JQuery verschwinden
So lassen Sie den Cursor mit JQuery verschwinden
- 青灯夜游Original
- 2022-05-23 17:25:572540Durchsuche
Zwei Methoden: 1. Verwenden Sie css(), um den Cursor-Farbstil festzulegen. Die Syntax lautet „element.css(„caret-color“, „transparent“)“. 2. Verwenden Sie attr(). Die Syntax lautet „element .attr("style ","caret-color:transparent")".

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.2.1-Version, Dell G3-Computer.
In HTML können Sie den Cursor verschwinden lassen, indem Sie die Cursorfarbe auf transparent setzen, also einen caret-color:transparent;-Stil hinzufügen. Im Folgenden werden zwei Methoden zum Festlegen eines transparenten Cursors in jquery vorgestellt.
css()-Methode legt ein oder mehrere Stilattribute des ausgewählten Elements fest oder gibt sie zurück.
Setzen Sie einfach den Wert des Caret-Color-Attributs auf transparent.
元素对象.css("caret-color","transparent");Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
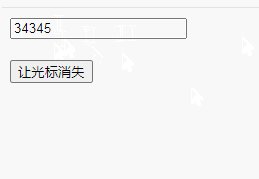
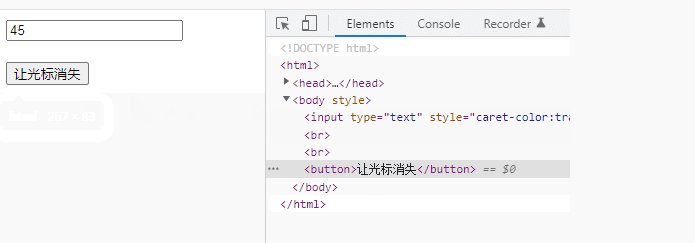
$("input").css("caret-color","transparent");
});
});
</script>
</head>
<body>
<input type="text" /><br><br>
<button>让光标消失</button>
</body>
</html>

attr() kann Elementattribute festlegen.
Legen Sie einfach das Attribut „style“ fest und fügen Sie den Inline-Stil „caret-color:transparent“ hinzu.
Beispiel:
$(document).ready(function() {
$("button").click(function() {
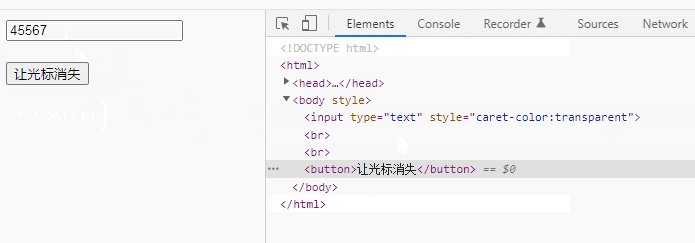
$("input").attr("style","caret-color:transparent");
});
});
 【Empfohlenes Lernen:
【Empfohlenes Lernen:
Das obige ist der detaillierte Inhalt vonSo lassen Sie den Cursor mit JQuery verschwinden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie die Callback-Methode in JQuery
- So fügen Sie eine Klasse in JQuery hinzu
- So lösen Sie ein Ereignis aus, wenn sich der Textfeldwert in jquery ändert
- So erhöhen Sie die Hintergrundfarbe des Jquery-Ul-Li-Werts
- So machen Sie Elemente in JQuery bearbeitbar
- So implementieren Sie die Auslösung von Tastaturereignissen in jquery

