Heim >Web-Frontend >Front-End-Fragen und Antworten >So erhöhen Sie die Hintergrundfarbe des Jquery-Ul-Li-Werts
So erhöhen Sie die Hintergrundfarbe des Jquery-Ul-Li-Werts
- 青灯夜游Original
- 2022-05-23 13:46:182793Durchsuche
Zwei Methoden: 1. Verwenden Sie css(), um das Hintergrundattribut festzulegen. Die Syntax lautet „$(„ul li“).css(„background“, „color value“)“. 2. Verwenden Sie attr(), um einen Hintergrundstil hinzuzufügen. Die Syntax lautet "$("ul li").attr("style","background:color value")".

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
Zwei Möglichkeiten, die Hintergrundfarbe des jquery ul li-Werts zu erhöhen:
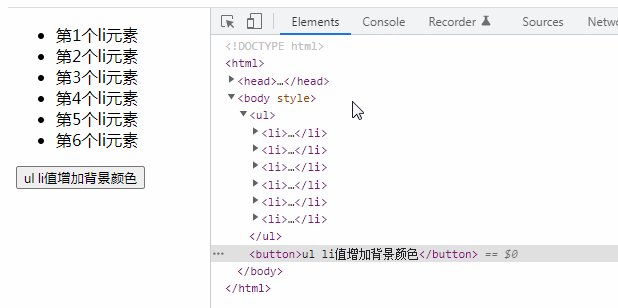
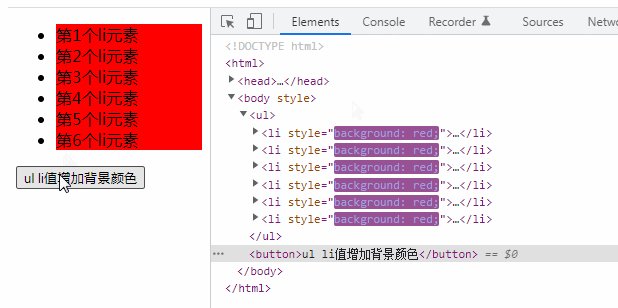
1. Verwenden Sie die Methode css()
css(), um ein oder mehrere Stilattribute des passenden Elements zurückzugeben oder festzulegen.
Sie müssen nur das Hintergrundattribut (Hintergrundfarbe oder Hintergrund) zum ul li-Element hinzufügen und den Farbwert festlegen.
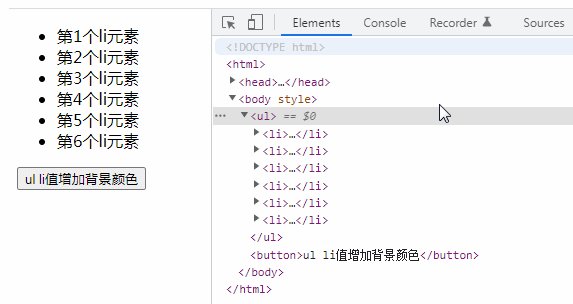
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
$("ul li").css("background","red");
})
})
</script>
</head>
<body>
<ul>
<li>第1个li元素</li>
<li>第2个li元素</li>
<li>第3个li元素</li>
<li>第4个li元素</li>
<li>第5个li元素</li>
<li>第6个li元素</li>
</ul>
<button>ul li值增加背景颜色</button>
</body>
</html>
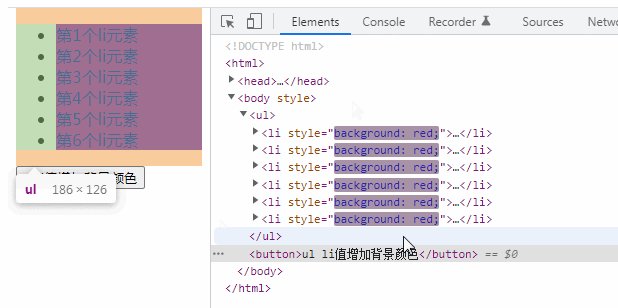
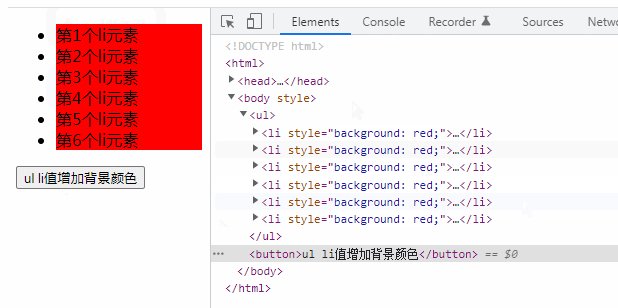
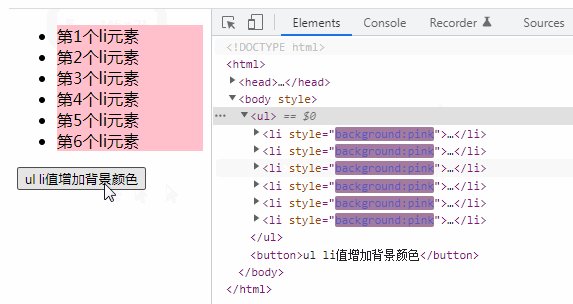
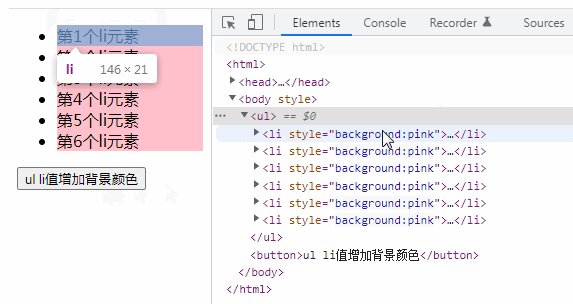
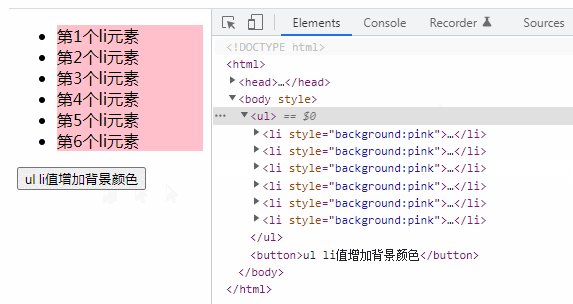
2. Verwenden Sie die Methode attr()
attr(), um den Attributwert des ausgewählten Elements festzulegen oder zurückzugeben.
Sie müssen nur das Stilattribut auf das ul li-Element setzen, um einen Hintergrundstil hinzuzufügen.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
$("ul li").attr("style","background:pink");
})
})
</script>
</head>
<body>
<ul>
<li>第1个li元素</li>
<li>第2个li元素</li>
<li>第3个li元素</li>
<li>第4个li元素</li>
<li>第5个li元素</li>
<li>第6个li元素</li>
</ul>
<button>ul li值增加背景颜色</button>
</body>
</html>
【Empfohlenes Lernen: jQuery-Video-Tutorial, Web-Frontend-Video】
Das obige ist der detaillierte Inhalt vonSo erhöhen Sie die Hintergrundfarbe des Jquery-Ul-Li-Werts. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So stellen Sie ein, dass JQuery für einige Sekunden angehalten wird
- So löschen Sie untergeordnete Elemente in JQuery und behalten das erste
- So konvertieren Sie Dezimalzahlen in Binärzahlen in JQuery
- Was bedeutet Dokument in JQuery?
- Kann JQuery benutzerdefinierte Attribute erhalten?
- So verwenden Sie die Callback-Methode in JQuery

