Heim >Web-Frontend >Front-End-Fragen und Antworten >So ändern Sie die Position der Bildlaufleiste in jquery
So ändern Sie die Position der Bildlaufleiste in jquery
- 青灯夜游Original
- 2022-05-23 14:17:365108Durchsuche
Änderungsmethode: 1. Verwenden Sie scrollLeft(), um die Position der horizontalen Bildlaufleiste festzulegen. Die Syntax lautet „$(„Bildlaufleistenelement“).scrollLeft(Positionswert)“ 2. Verwenden Sie scrollTop(), um die Position festzulegen Position der vertikalen Bildlaufleiste, Syntax „$(„Bildlaufleistenelement“).scrollTop(Positionswert)“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.2.1-Version, Dell G3-Computer.
jquery bietet zwei Methoden zum direkten Ändern der Position der Bildlaufleiste:
scrollLeft()
scrollTop()
1. Verwenden Sie scrollLeft()
scrollLeft(), um das passende Element relativ festzulegen to Der Versatz links von der Bildlaufleiste, also die Position der horizontalen Bildlaufleiste.
Die horizontale Position einer Bildlaufleiste bezieht sich auf die Anzahl der Pixel, die von ihrer linken Seite aus gescrollt werden. Wenn sich die Bildlaufleiste ganz links befindet, ist die Position 0.
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").scrollLeft(100);
});
});
</script>
</head>
<body>
<div style="border:1px solid black;width:100px;height:130px;overflow:auto">
The longest word in the english dictionary is: pneumonoultramicroscopicsilicovolcanoconiosis.
</div><br>
<button>水平滚动条的位置设置为100 px</button>
</body>
</html>
2. Verwenden Sie scrollTop()
scrollTop(), um den Versatz des passenden Elements relativ zum oberen Rand der Bildlaufleiste festzulegen, also die Position des vertikalen Bildlaufs Bar.
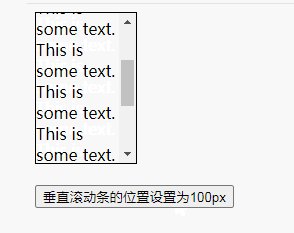
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script ></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").scrollTop(100);
});
});
</script>
</head>
<body>
<div style="border:1px solid black;width:100px;height:150px;overflow:auto">
This is some text. This is some text. This is some text. This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
</div><br>
<button>垂直滚动条的位置设置为100px</button>
</body>
</html>
[Empfohlenes Lernen: jQuery-Video-Tutorial, Web-Frontend-Video]
Das obige ist der detaillierte Inhalt vonSo ändern Sie die Position der Bildlaufleiste in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

