Heim >Web-Frontend >Front-End-Fragen und Antworten >So implementieren Sie die Auslösung von Tastaturereignissen in jquery
So implementieren Sie die Auslösung von Tastaturereignissen in jquery
- 青灯夜游Original
- 2022-05-23 15:06:103931Durchsuche
Trigger-Methode: 1. Verwenden Sie keydown(), die Syntax ist „$(selector).keydown()“, die das Ereignis auslösen kann, wenn die Tastaturtaste gedrückt wird. 2. Verwenden Sie keypress(), die Syntax ist „element object.keypress()“; 3. Verwenden Sie keyup(), die Syntax lautet „element object.keyup()“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
jquery verfügt über drei Methoden zum Auslösen von Tastaturereignissen:
keydown(): Tastendruckereignis hinzufügen/auslösen
keypress(): Tastendruckereignis hinzufügen/auslösen
keyup(): Tastendruck hinzufügen/auslösen Ereignis
1. keydown()
Das Keydown-Ereignis tritt auf, wenn eine Tastaturtaste gedrückt wird. Die Methode
keydown() löst das Keydown-Ereignis aus oder gibt eine Funktion an, die ausgeführt werden soll, wenn das Keydown-Ereignis auftritt.
Trigger-Syntax:
$(selector).keydown()
2. Die Methode keypress()
keypress() löst das Tastendruckereignis aus oder gibt die Funktion an, die ausgeführt werden soll, wenn das Tastendruckereignis auftritt. Das
keypress-Ereignis ähnelt dem keydown-Ereignis. Dieses Ereignis tritt auf, wenn die Taste gedrückt wird.
Trigger-Syntax:
$(selector).keypress()
3. keyup()
Das Keyup-Ereignis tritt ein, wenn die Tastaturtaste losgelassen wird. Die Methode
keyup() löst das Keyup-Ereignis aus oder gibt die Funktion an, die ausgeführt werden soll, wenn das Keyup-Ereignis auftritt.
Trigger-Syntax:
$(selector).keyup()
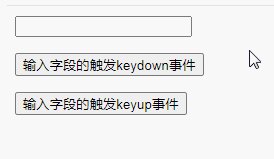
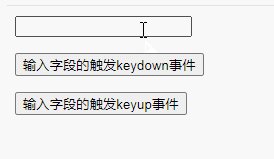
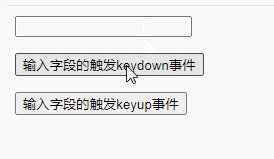
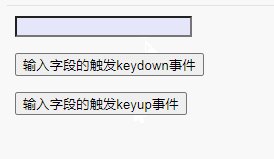
Beispiel 1:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("input").keydown(function(){
$("input").css("background-color","lightblue");
});
$("input").keyup(function(){
$("input").css("background-color","lavender");
});
$("#btn1").click(function(){
$("input").keydown();
});
$("#btn2").click(function(){
$("input").keyup();
});
});
</script>
</head>
<body>
<input type="text">
<p><button id="btn1">输入字段的触发keydown事件</button></p>
<p><button id="btn2">输入字段的触发keyup事件</button></p>
</body>
</html>
Beispiel 2:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
i = 0;
$(document).ready(function() {
$("p").keypress(function() {
$("span").text(i += 1);
});
$("button").click(function() {
$("p").keypress();
});
});
</script>
</head>
<body>
<p>触发次数: <span>0</span></p>
<button>触发按键事件keypress</button>
</body>
</html>
【Empfohlenes Lernen: jQuery-Video-Tutorial , Web-Frontend-Video】
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Auslösung von Tastaturereignissen in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

