Heim >Web-Frontend >Front-End-Fragen und Antworten >So zeigen und verbergen Sie das ID-Element in JQuery
So zeigen und verbergen Sie das ID-Element in JQuery
- 青灯夜游Original
- 2022-05-23 15:50:122610Durchsuche
So implementieren Sie das Anzeigen und Ausblenden: 1. Verwenden Sie die Anweisung „$(„id value“)“, um das angegebene Element über den id-Attributwert abzurufen und das Elementobjekt zurückzugeben. 2. Verwenden Sie toggle(), slideToggle() oder fadeToggle() zum Anzeigen oder Ausblenden des erhaltenen Elementobjekts, z. B. „id element object.toggle()“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
jquery-Methode zum Ein- und Ausblenden des ID-Elements
1. Rufen Sie das angegebene Element über den ID-Attributwert ab.
$("id值")gibt ein Objekt zurück, das das angegebene Element enthält ausgewähltes Element
jquery kann die folgenden 3 integrierten Methoden verwenden, um Elemente auszublenden und anzuzeigen:
toggle()-Methode- slideToggle()-Methode
- fadeToggle()-Methode
- Diese drei Methoden prüfen den sichtbaren Zustand des ID-Elements. Wenn es ausgeblendet ist, wird es angezeigt.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("#start").css({
"color": "red",
"border": "2px solid red"
});
$("button").click(function() {
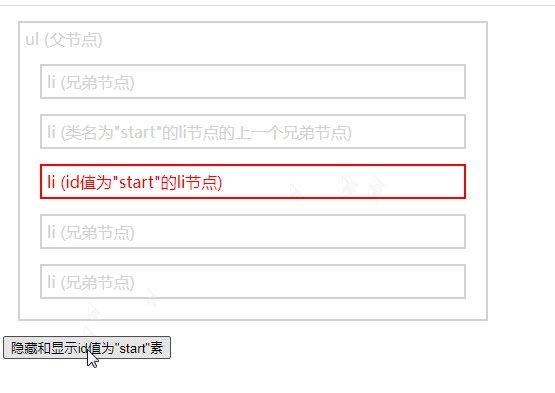
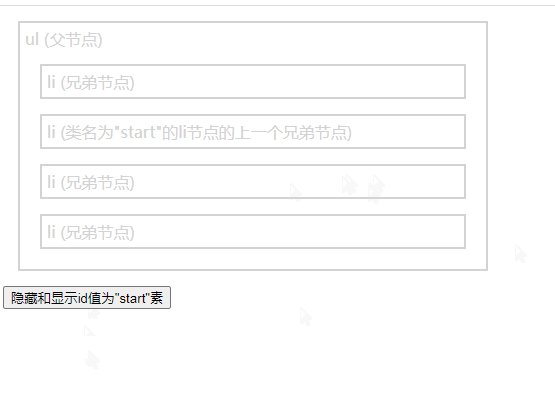
$("#start").toggle();
});
});
</script>
</head>
<body>
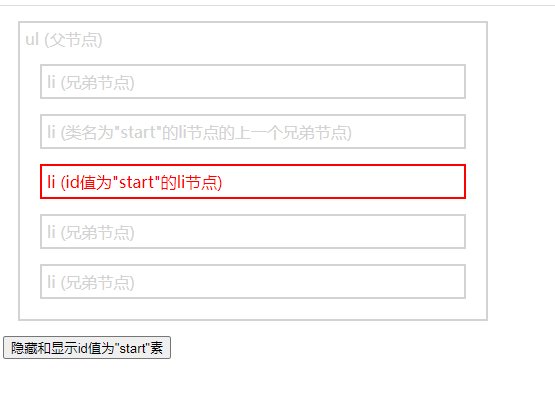
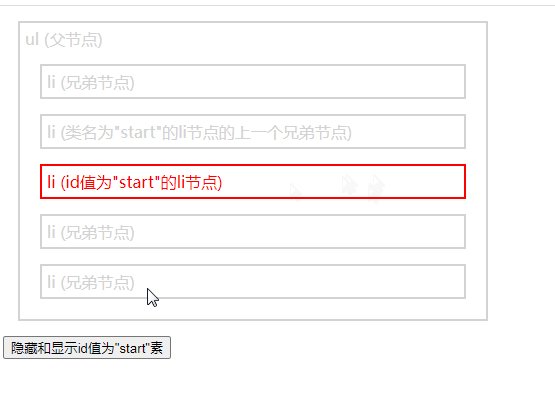
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li (兄弟节点)</li>
<li>li (类名为"start"的li节点的上一个兄弟节点)</li>
<li id="start">li (id值为"start"的li节点)</li>
<li>li (兄弟节点)</li>
<li>li (兄弟节点)</li>
</ul>
</div>
<button>隐藏和显示id值为"start"素</button>
</body>
</html>
2, die Methode slideToggle()
$("button").click(function() {
$("#start").slideToggle()
});
3. fadeToggle()-Methode
- Wenn Elemente eingeblendet sind, zeigt fadeToggle() sie mit dem Ausblendeffekt an.
- Beispiel 3:
$("button").click(function() {
$("#start").fadeToggle()
});
[Empfohlenes Lernen: 
Web-Frontend-Video]
Das obige ist der detaillierte Inhalt vonSo zeigen und verbergen Sie das ID-Element in JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


