Heim >Web-Frontend >Front-End-Fragen und Antworten >So fügen Sie Stil in JQuery hinzu
So fügen Sie Stil in JQuery hinzu
- 青灯夜游Original
- 2022-05-23 16:14:065853Durchsuche
Zwei Möglichkeiten zum Hinzufügen: 1. Verwenden Sie css(), um ein oder mehrere Stilattribute festzulegen. Die Syntax lautet „element object.css({attribute: value, attribute: value,...})“. 2. Verwenden Sie addClass(), um die definierte Stilklasse hinzuzufügen. Die Syntax lautet „element object.addClass(„class name“)“. Wenn Sie mehrere Klassen hinzufügen müssen, trennen Sie die Klassennamen durch Leerzeichen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
Wenn Sie Stile mit JQuery hinzufügen möchten, können Sie:
Mit css() ein oder mehrere Stilattribute festlegen
Mit addClass() mehrere definierte Stilklassen hinzufügen
1. Verwendung Die Methode css()
css() legt ein oder mehrere Stilattribute für das ausgewählte Element fest.
$(selector).css({属性:值,属性:值,...})Beispiel 1:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").css({
"color": "white",
"background-color": "#98bf21",
"font-family": "Arial",
"font-size": "20px",
"padding": "5px"
});
});
});
</script>
</head>
<body>
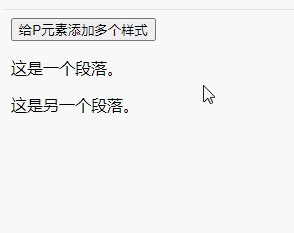
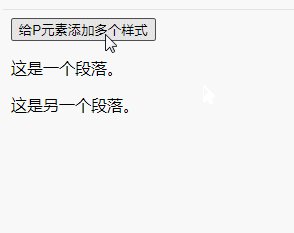
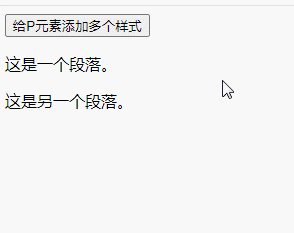
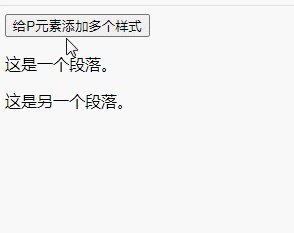
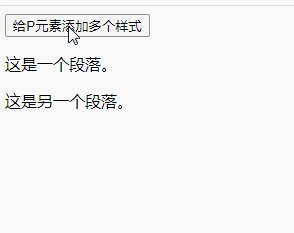
<button>给P元素添加多个样式</button>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
</body>
</html>
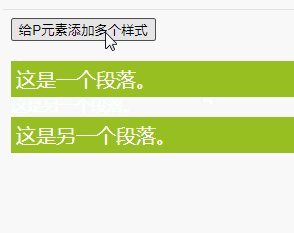
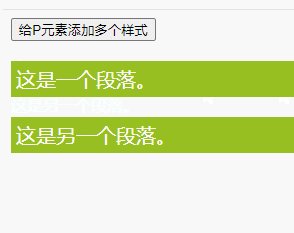
Es ist ersichtlich, dass der Schriftfarbstil, der Hintergrundfarbstil, der Schriftgrößenstil und der Füllstil hinzugefügt wurden.
2. Verwenden Sie die Methode addClass()
addClass(), um dem ausgewählten Element einen oder mehrere Klassennamen hinzuzufügen.
Diese Methode entfernt nicht das vorhandene Klassenattribut, sondern fügt dem Klassenattribut nur einen oder mehrere Klassennamen hinzu.
$(selector).addClass("类名")Tipps: Wenn Sie mehrere Klassen hinzufügen müssen, verwenden Sie bitte Leerzeichen, um die Klassennamen zu trennen.
Beispiel 2:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").addClass("intro note");
});
});
</script>
<style>
.intro {
font-size: 30px;
color: blue;
}
.note {
background-color: yellow;
}
</style>
</head>
<body>
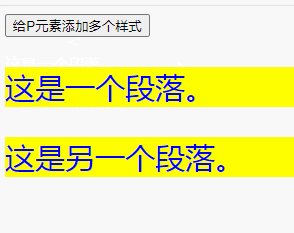
<button>给P元素添加多个样式</button>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
</body>
</html>
[Empfohlenes Lernen: jQuery-Video-Tutorial, Web-Front-End-Entwicklung]
Das obige ist der detaillierte Inhalt vonSo fügen Sie Stil in JQuery hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So löschen Sie dom-passende Elemente in jquery
- So lösen Sie ein Ereignis aus, wenn sich der Textfeldwert in jquery ändert
- So erhöhen Sie die Hintergrundfarbe des Jquery-Ul-Li-Werts
- So ändern Sie die Position der Bildlaufleiste in jquery
- So machen Sie Elemente in JQuery bearbeitbar
- So implementieren Sie die Auslösung von Tastaturereignissen in jquery

