Heim >Web-Frontend >Front-End-Fragen und Antworten >So ermitteln Sie anhand der ID in jquery, ob ein Element vorhanden ist
So ermitteln Sie anhand der ID in jquery, ob ein Element vorhanden ist
- 青灯夜游Original
- 2022-05-25 14:43:064108Durchsuche
判断方法:1、通过id属性值获取指定元素,语法“$("#id值")”,会返回一个包含指定元素的jQuery对象;2、使用“元素对象.length>0”语句判断指定jQ对象中元素的个数是否大于0,如果大于0则指定id元素存在,反之则不存在。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery根据id判断元素是否存在的方法
1、通过id属性值获取指定元素
$("#id值")会返回一个包含指定元素的jQuery对象
2、使用length属性检测该jQuery对象是否存在
jQuery对象.length>0
length属性可以统计jquery对象中元素的个数
如果指定id元素存在,则元素个数会大于等于1
如果个数等于0则,指定id元素不存在
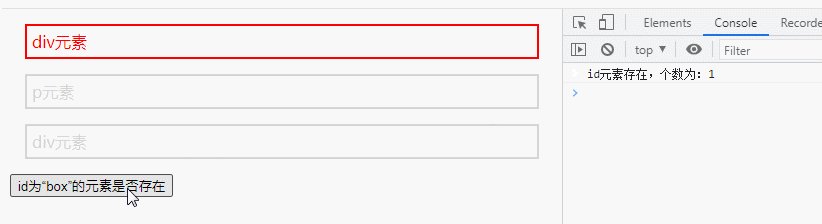
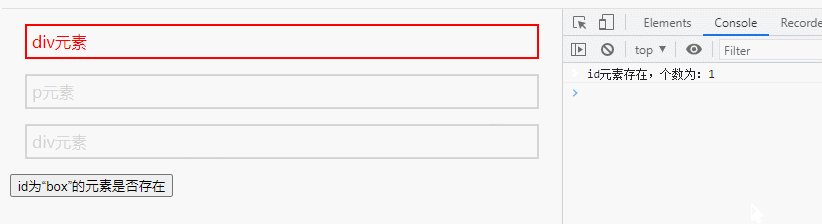
实现示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
div,p{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("button").on("click", function() {
var len=$("#box").length;
console.log("id元素存在,个数为:"+len);
$("#box").css({
"color": "red",
"border": "2px solid red"
});
});
});
</script>
</head>
<body class="ancestors">
<div id="box">div元素</div>
<p>p元素</p>
<div>div元素</div>
<button>id为“box”的元素是否存在</button>
</body>
</html>
【推荐学习:jQuery视频教程、web前端视频】
Das obige ist der detaillierte Inhalt vonSo ermitteln Sie anhand der ID in jquery, ob ein Element vorhanden ist. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Welche Methoden gibt es für den Zugriff auf JQuery-Objekte?Nächster Artikel:Welche Methoden gibt es für den Zugriff auf JQuery-Objekte?
In Verbindung stehende Artikel
Mehr sehen- So implementieren Sie die Auslösung von Tastaturereignissen in jquery
- So fügen Sie Stil in JQuery hinzu
- So lassen Sie den Cursor mit JQuery verschwinden
- So löschen Sie ein Attribut eines div in jquery
- Welche Attribute werden in jquery verwendet?
- So binden Sie ein Klickereignis in JQuery, um ein Popup-Fenster zu implementieren

