Heim >Web-Frontend >Front-End-Fragen und Antworten >Welche Attribute werden in jquery verwendet?
Welche Attribute werden in jquery verwendet?
- 青灯夜游Original
- 2022-05-24 14:04:252310Durchsuche
Für jquery stehen 7 Eigenschaften zur Verfügung: 1. „jquery“, die die Versionsnummer der jQuery-Bibliothek ausgeben kann 2. „jQuery.fx.interval“, das die Animationslaufrate in Millisekunden ändern kann; Länge“, Zählen Sie die Anzahl der Elemente im jQuery-Objekt; 4. „Kontext“ usw.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.6.0-Version, Dell G3-Computer.
In jquery verfügbare Eigenschaften
| Methode | Beschreibung |
|---|---|
| context | In Version 1.10 veraltet. Enthält den ursprünglichen Kontext, der an jQuery übergeben wurde |
| jquery | Enthält die Versionsnummer von jQuery |
| jQuery.fx.interval | Ändern Sie die Animationslaufrate in Millisekunden |
| jQuery.fx.off | Alle Animationen global deaktivieren oder aktivieren |
| jQuery.support | Enthält eine Reihe von Eigenschaften, die verschiedene Browserfunktionen oder Schwachstellen darstellen (hauptsächlich intern von jQuery verwendet) |
| length | Enthält Elemente in jQuery-Objekten Die Zahl |
| jQuery.cssNumber | Ein Objekt, das alle CSS-Eigenschaften enthält, die ohne Einheiten verwendet werden können |
jquery-Eigenschaft
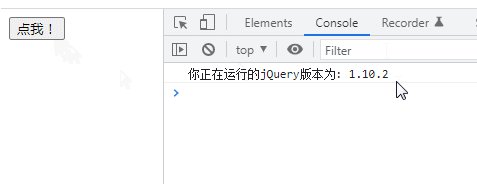
jquery Die von der jquery-Eigenschaft zurückgegebene Zeichenfolge enthält die Versionsnummer von jQuery.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").on("click", function() {
var version = $().jquery;
console.log("你正在运行的jQuery版本为: " + version);
});
});
</script>
</head>
<body>
<button>点我!</button>
</body>
</html>
jQuery.fx.interval-Eigenschaft
jQuery.fx.interval-Eigenschaft wird verwendet, um die Geschwindigkeit zu ändern, mit der die Animation in Millisekunden ausgeführt wird. Syntax:
jQuery.fx.interval = milliseconds;
| Parameter | Beschreibung |
|---|---|
| Millisekunden | Erforderlich. Gibt die Laufgeschwindigkeit der Animation in Millisekunden an. Der Standardwert beträgt 13 Millisekunden. |
Diese Eigenschaft wird häufig verwendet, um die Anzahl der Bilder pro Sekunde zu ändern, die eine Animation ausführt. Das Verringern dieses Werts kann dazu führen, dass die Animation in schnelleren Browsern flüssiger läuft, dies wirkt sich jedoch auf die Leistung und die CPU aus.
Hinweis: Da jQuery ein globales Intervall verwendet, sollte die Animation nicht mehr ausgeführt werden oder alle Animationen sollten zuerst gestoppt werden, damit diese Eigenschaft wirksam wird.
Hinweis: Dieses Attribut ist in Browsern, die das requestAnimationFrame-Attribut unterstützen, wie z. B. Google Chrome 11, nicht gültig.
Beispiel: Animieren eines
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("#toggle").on("click", function() {
$("div").toggle(5000);
});
$("#interval").on("click", function() {
jQuery.fx.interval = 500;
});
});
</script>
</head>
<body>
<p>“div切换”按钮被按下时,我们在隐藏和显示div之间切换(默认是13毫秒)。每次“减少运行动画帧”按钮被按下,我们添加500毫秒的属性,这将导致以更少的帧运行动画(根据不同的浏览器,这可能导致动画运行流畅度低于期望)。</p>
<p><b>注意:</b> 由于jQuery使用一个全局间隔,任何更改此属性生效,没有动画运行或者说动画都应该先停止运行(按“切换div”,然后当" div
"完成动画时按“运行动画帧更少”。当动画已经停止,再次按“切换div”注意效果)。</p>
<button id="toggle">div切换</button>
<button id="interval">减少运行动画帧</button>
<div style="background:#98bf21;height:100px;width:100px;margin:50px;">
</div>
</body>
</html>
jQuery.fx.off-Eigenschaft
jQuery.fx.off-Eigenschaft wird verwendet, um alle Animationen global zu deaktivieren oder zu aktivieren. Syntax:
jQuery.fx.off = true|false;
| Parameter | Beschreibung |
|---|---|
| true | Gibt an, dass die Animation deaktiviert werden soll. |
| false | Standard. Gibt an, dass die Animation aktiviert werden soll. |
Der Standardwert ist false, wodurch die Animation normal ausgeführt werden kann. Bei der Einstellung „true“ sind alle Animationsmethoden deaktiviert, wodurch das Element in seinen endgültigen Zustand versetzt wird, anstatt den Effekt anzuzeigen.
Tipp: Wenn Sie den Code vereinfachen müssen, können Sie $.fx.off anstelle von jQuery.fx.off verwenden.
jQuery.support-Eigenschaft
jQuery.support-Eigenschaft enthält eine Reihe von Eigenschaften, die verschiedene Browserfunktionen oder Schwachstellen darstellen.
Dieses Attribut wird hauptsächlich intern von jQuery verwendet.
length-Eigenschaft (häufig verwendet)
Die length-Eigenschaft enthält die Anzahl der Elemente im jQuery-Objekt.
$(selector).length
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
console.log($("li").length);
});
});
</script>
</head>
<body>
<button>输出li的数量</button>
<ul>
<li>Coffee</li>
<li>Milk</li>
<li>Soda</li>
</ul>
</body>
</html>jQuery.cssNumber-Eigenschaft
$.cssNumber bezieht sich auf ein Objekt, das alle CSS-Eigenschaften enthält, die keine Einheiten verwenden können.
Tipp: Wird mit .css() verwendet, um zu bestimmen, ob px an einen Wert ohne Einheit angehängt werden muss.
【Empfohlenes Lernen: jQuery-Video-Tutorial, Web-Frontend-Video】
Das obige ist der detaillierte Inhalt vonWelche Attribute werden in jquery verwendet?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verbieten Sie ein Ereignis in JQuery
- So lösen Sie ein Ereignis aus, wenn sich der Textfeldwert in jquery ändert
- So ändern Sie die Position der Bildlaufleiste in jquery
- So zeigen und verbergen Sie das ID-Element in JQuery
- Woher weiß Jquery, wo die Maus bleibt?
- So ändern Sie den Rowspan-Wert in JQuery dynamisch


