Heim >Web-Frontend >Front-End-Fragen und Antworten >So verbieten Sie ein Ereignis in JQuery
So verbieten Sie ein Ereignis in JQuery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-05-23 10:17:052968Durchsuche
So verbieten Sie ein Ereignis in jquery: 1. Verwenden Sie die Methode unbind(), die Syntax lautet „element object.unbind(forbidden event)“ 2. Verwenden Sie die Methode off(), die Syntax lautet „element object.off“. (verbotenes Ereignis) „Ereignis oder Namespace)“ wird diese Methode normalerweise zum Entfernen von Ereignishandlern verwendet, die über die Methode on() hinzugefügt wurden.

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
So deaktivieren Sie ein Ereignis in jquery
1. Die unbind()-Methode entfernt den Ereignishandler des ausgewählten Elements.
Diese Methode kann alle oder ausgewählte Event-Handler entfernen oder die Ausführung der angegebenen Funktion beenden, wenn ein Ereignis auftritt. Diese Methode kann auch Event-Handler über das Event-Objekt entbinden. Diese Methode wird auch verwendet, um Ereignisse in sich selbst zu entbinden (z. B. das Löschen des Ereignishandlers, nachdem das Ereignis eine bestimmte Anzahl von Malen ausgelöst wurde). Hinweis: Wenn keine Parameter angegeben sind, entfernt die unbind()-Methode alle Event-Handler für das angegebene Element. Hinweis: Die unbind()-Methode funktioniert für jeden von jQuery hinzugefügten Event-Handler. Syntax$(selector).unbind(event,function,eventObj)event Optional. Gibt ein oder mehrere Ereignisse an, die aus dem Element entfernt werden sollen. Mehrere durch Leerzeichen getrennte Ereigniswerte. Wenn nur dieser Parameter angegeben wird, werden alle an das angegebene Ereignis gebundenen Funktionen entfernt.
- Funktion optional. Gibt den Namen der Funktion an, um die Bindung des angegebenen Ereignisses vom Element aufzuheben.
- eventObj Optional. Gibt das zu verwendende entfernte Ereignisobjekt an. Der Parameter eventObj stammt aus der Ereignisbindungsfunktion.
- Das Beispiel lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p").click(function(){
$(this).slideToggle();
});
$("button").click(function(){
$("p").unbind();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
<p>点击任意段落(p 元素),该段落就会消失。</p>
<button>移除所有段落(p 元素)的事件句柄</button>
</body>
</html>Ausgabeergebnis:
 2. off()-Methode
2. off()-Methode
off()-Methode wird normalerweise zum Entfernen von Ereignishandlern verwendet, die über die on()-Methode hinzugefügt wurden.
Syntax$(selector).off(event,selector,function(eventObj),map)Ereignis erforderlich. Gibt ein oder mehrere Ereignisse oder Namespaces an, die aus den ausgewählten Elementen entfernt werden sollen. Mehrere durch Leerzeichen getrennte Ereigniswerte. Muss ein gültiges Ereignis sein. Auswahl optional. Gibt den Selektor an, der beim Hinzufügen eines Ereignishandlers ursprünglich an die on()-Methode übergeben wurde. function(eventObj) Optional. Gibt eine Funktion an, die ausgeführt werden soll, wenn ein Ereignis auftritt. map gibt eine Ereigniszuordnung ({event:function, event:function, ...}) an, die ein oder mehrere Ereignisse enthält, die einem Element hinzugefügt werden sollen, sowie eine Funktion, die ausgeführt wird, wenn das Ereignis auftritt. Das Beispiel lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p").on("click",function(){
$(this).css("background-color","pink");
});
$("button").click(function(){
$("p").off("click");
});
});
</script>
</head>
<body>
<p>点击这个段落修改它的背景颜色。</p>
<p>点击一下按钮再点击这个段落( click 事件被移除 )。</p>
<button>移除 click 事件句柄</button>
</body>
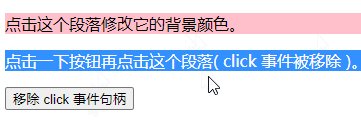
</html>Ausgabeergebnis:
Empfohlene verwandte Video-Tutorials:  jQuery-Video-Tutorial
jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo verbieten Sie ein Ereignis in JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

