Heim >Web-Frontend >Front-End-Fragen und Antworten >So fügen Sie Elemente mit JQuery hinzu und entfernen sie
So fügen Sie Elemente mit JQuery hinzu und entfernen sie
- 青灯夜游Original
- 2022-05-24 16:07:332658Durchsuche
Methoden zum Hinzufügen von Elementen: 1. Verwenden Sie append() oder prepend(), um Unterelemente innerhalb des angegebenen Elements hinzuzufügen. 2. Verwenden Sie after() oder before(), um Geschwisterelemente hinzuzufügen. Entfernungsmethode: 1. Verwenden Sie „remove()“, um die ausgewählten Elemente und Unterelemente zu löschen. 2. Verwenden Sie „empty()“, um die Unterelemente zu löschen, aber die ausgewählten Elemente beizubehalten.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.2.1-Version, Dell G3-Computer.
Vier Möglichkeiten, Elemente mit jQuery hinzuzufügen:
1 fügt Inhalt am Ende des ausgewählten Elements hinzu.
Verwenden Sie die Methode append(), um untergeordnete Elemente am „Ende“ innerhalb des div-Elements hinzuzufügen.
Syntax:
$(A).append(B)
bedeutet das Einfügen von B am Ende von A.
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
var newp = "<p>一个新段落</p>";
$("div").append(newp);
})
})
</script>
</head>
<body>
<div style="background-color: #FF0000;">
<p>第一段文本</p>
<p>第二段文本</p>
<p>第三段文本</p>
</div>
<input id="btn" type="button" value="插入" />
</body>
</html>
2 fügt Inhalt am Anfang des ausgewählten Elements hinzu.
Die prepend()-Methode kann untergeordnete Elemente zum „Anfang“ innerhalb des div-Elements hinzufügen.
Syntax:
$(A).prepend(B)
bedeutet das Einfügen von B am Anfang von A.
Beispiel:
$(function () {
$("#btn").click(function () {
var newp = "<p>一个新段落</p>";
$("div").prepend(newp);
})
})
3. wählt ein Element aus und fügt Inhalt nach dem Element ein.
$(A).after(B) bedeutet, B hinter der Außenseite von A einzufügen.
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
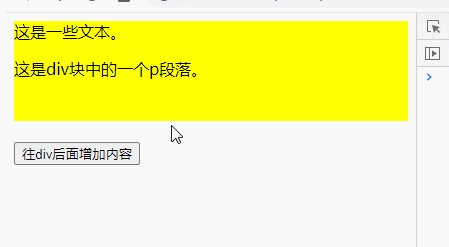
$("div").after("这是往div后面增加的新文本内容");
});
});
</script>
</head>
<body>
<div style="height:100px;background-color:yellow">
这是一些文本。
<p>这是div块中的一个p段落。</p>
</div><br>
<button>往div后面增加内容</button>
</body>
</html>
4 before() wählt ein Element aus und fügt Inhalt in das Element ein.
$(A).before(B) bedeutet, dass B vor A eingefügt wird.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
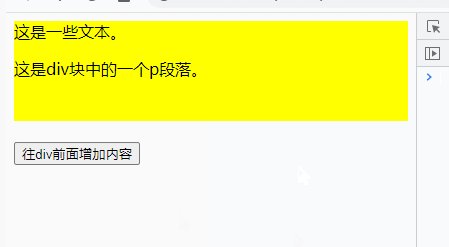
$("div").before("这是往div前面增加的新文本内容");
});
});
</script>
</head>
<body>
<div style="height:100px;background-color:yellow">
这是一些文本。
<p>这是div块中的一个p段落。</p>
</div><br>
<button>往div前面增加内容</button>
</body>
</html>
2 Möglichkeiten, Elemente mit jQuery zu löschen:
Verwenden Sie die Methode „remove()“, um ausgewählte Elemente und untergeordnete Elemente gleichzeitig zu löschen.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
$("li:nth-child(4)").remove();
})
})
</script>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
<li>Vue.js</li>
</ul>
<input id="btn" type="button" value="删除" />
</body>
</html>
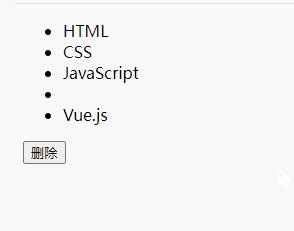
Mit empty() werden die untergeordneten Elemente des ausgewählten Elements gelöscht, das ausgewählte Element wird jedoch nicht gelöscht.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
$("ul li:nth-child(4)").empty();
});
})
</script>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
<li>Vue.js</li>
</ul>
<input id="btn" type="button" value="删除" />
</body>
</html>
【Empfohlenes Lernen: jQuery-Video-Tutorial, Web-Frontend-Video】
Das obige ist der detaillierte Inhalt vonSo fügen Sie Elemente mit JQuery hinzu und entfernen sie. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

