Heim >Web-Frontend >Front-End-Fragen und Antworten >So kehren Sie ein Array in JQuery um
So kehren Sie ein Array in JQuery um
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-05-30 11:14:242556Durchsuche
Methode: 1. Verwenden Sie das Längenattribut, um die Länge des Arrays zu ermitteln. Die Syntax lautet „array element.length“. 2. Verwenden Sie die for-Schleife, um das Array umzukehren. Die Syntax lautet „for(var i=array length“. -1;i>=0 ;i--){document.write(nay[i]+'
/');}".

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
So kehren Sie ein Array in jquery um
In jquery können die Array-Elemente über die for-Schleife mithilfe der Methode „Umgekehrte Reihenfolge der Schlüsselnamen“ umgekehrt und ausgegeben werden.
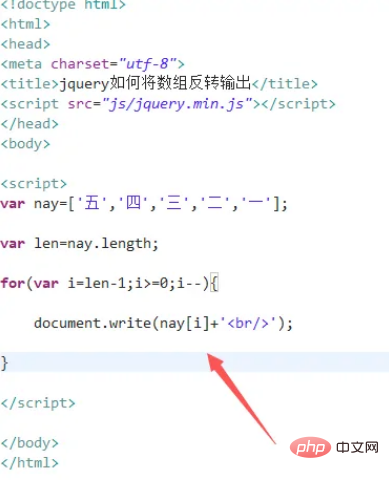
Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie JQuery das Array umkehrt und ausgibt. Erstellen Sie innerhalb des js-Tags ein Array nay zum Testen. Ermitteln Sie die Länge des Arrays über die Längeneigenschaft. Die Eigenschaft
length enthält die Anzahl der Elemente im jQuery-Objekt.
Verwenden Sie die for-Anweisung, um die Elemente des Arrays zu durchlaufen und anzugeben, dass die Ausgabe beim Maximalwert des Schlüsselnamens (len-1) beginnt. Verwenden Sie die Schreibmethode, um Array-Elemente auszugeben.

Öffnen Sie die Datei test.html im Browser, um die Ergebnisse anzuzeigen.

1. Erstellen Sie ein Array zum Testen.
2. Ermitteln Sie die Länge des Arrays über das Längenattribut.
3. Verwenden Sie dann die for-Anweisung, um die Elemente des Arrays zu durchlaufen, und geben Sie an, dass die Ausgabe beim Maximalwert des Schlüsselnamens (len-1) beginnt.
4. Öffnen Sie die Datei test.html im Browser und sehen Sie sich die Ergebnisse an.
Empfohlene verwandte Video-Tutorials: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo kehren Sie ein Array in JQuery um. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Welche Möglichkeiten gibt es, Geschwisterelemente in Jquery zu finden?
- So verbergen Sie das erste Tag in JQuery
- So löschen Sie nicht ausgewählte Elemente auf derselben Ebene in JQuery
- So legen Sie die Position eines Elements in jquery fest
- So löschen Sie andere Zeilen außer Tabellenkopfzeilen mit jquery

