Heim >Web-Frontend >Front-End-Fragen und Antworten >So legen Sie fest, dass die erste Zeile in JQuery nicht gelöscht wird
So legen Sie fest, dass die erste Zeile in JQuery nicht gelöscht wird
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-05-30 10:26:241820Durchsuche
Methode: 1. Verwenden Sie den Selektor „:gt()“ mit der leeren Methodeneinstellung. Die Syntax lautet „$(“row element:gt(0)“).empty()“; Die Methode eq() wird in Verbindung mit der leeren Methode festgelegt und die Syntax lautet „Zeilenelement object.not(':eq(0)').empty()“.

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
So stellen Sie ein, dass die erste Zeile in jquery nicht leer ist
1 $("Row element: gt(0)").empty()
:gt() Der Selektor wählt Elemente aus, deren Indexwert ist größer als die angegebene Zahl.
Indexwerte beginnen bei 0.
Die häufigste Verwendung: Wird mit anderen Selektoren verwendet, um Elemente nach einer bestimmten Sequenznummer in einer bestimmten Kombination auszuwählen. Die Methode
empty() entfernt alle untergeordneten Knoten und Inhalte des ausgewählten Elements.
Das Beispiel lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("#ip tr:gt(0)").empty();
});
</script>
</head>
<body>
<div class="table-border">
<table id="ip" border=1>
<tr class="active">
<th>排名</th>
<th>姓名</th>
<th>分值</th>
</tr>
<tr>
<td>1</td>
<td>张三</td>
<td>532</td>
</tr>
<tr>
<td>2</td>
<td>李四</td>
<td>516</td>
</tr>
<tr>
<td>3</td>
<td>王五</td>
<td>515</td>
</tr>
</table>
</div>
</body>
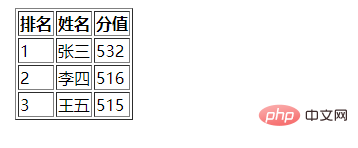
</html>Wenn keine JQuery-Anweisung hinzugefügt wird, lautet das Ausgabeergebnis:

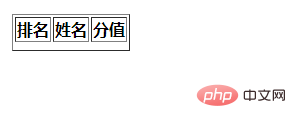
Nach dem Hinzufügen lautet das Ausgabeergebnis:

2. Zeilenelementobjekt. Die Methode not(':eq(0)' ).empty()
not() gibt Elemente zurück, die bestimmte Bedingungen nicht erfüllen.
Mit dieser Methode können Sie eine Bedingung angeben. Elemente, die die Kriterien nicht erfüllen, werden aus der Auswahl zurückgegeben und Elemente, die die Kriterien erfüllen, werden entfernt. Die Methode
empty() entfernt alle untergeordneten Knoten und Inhalte des ausgewählten Elements. Die Methode
eq() gibt das Element mit der angegebenen Indexnummer des ausgewählten Elements zurück.
Indexnummern beginnen mit 0, daher ist die Indexnummer des ersten Elements 0 (nicht 1).
Das Beispiel sieht wie folgt aus:
<script>
$(document).ready(function(){
$("#ip tr").not(':eq(0)').empty();
});
</script>Das Ausgabeergebnis ist das gleiche wie das Ausgabeergebnis des obigen Beispiels.
Empfohlene verwandte Video-Tutorials: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo legen Sie fest, dass die erste Zeile in JQuery nicht gelöscht wird. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Aus welchen Teilen besteht die JQuery-Syntaxstruktur?
- So binden Sie das Ereignis „Fokus verloren' an das Eingabefeld in jquery
- Welche Möglichkeiten gibt es, Geschwisterelemente in Jquery zu finden?
- So verbergen Sie das erste Tag in JQuery
- So löschen Sie nicht ausgewählte Elemente auf derselben Ebene in JQuery

