Heim >Web-Frontend >Front-End-Fragen und Antworten >So implementieren Sie ein Dropdown-Menü mit JQuery
So implementieren Sie ein Dropdown-Menü mit JQuery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-05-30 10:07:543216Durchsuche
Methode: 1. Verwenden Sie zwei div-Elemente, um das Element der ersten Ebene und das Element der zweiten Ebene festzulegen. 2. Fügen Sie dem Element der ersten Ebene ein Klickereignis hinzu und verwenden Sie slideToggle, um die Ereignisverarbeitungsfunktion festzulegen. Element der ersten Ebene object.click(function( ){Sekundäres Element object.slideToggle();})“.

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
So implementieren Sie ein Dropdown-Menü mit jquery
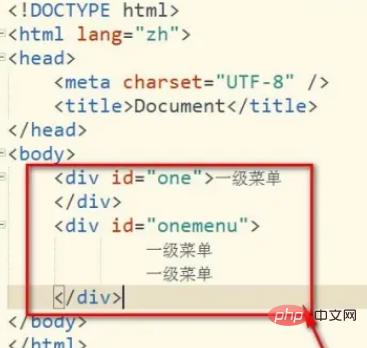
1. Schreiben Sie zunächst zwei div-Tags in hbuilder und geben Sie ihnen einen ID-Namen. Hier werde ich ihre ID-Namen auf one bzw. onemenu festlegen.

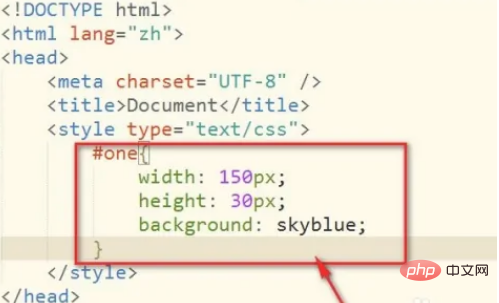
Dann stellen wir den CSS-Stil mit der ID eins ein. Hier habe ich ihn auf Himmelblau gesetzt.

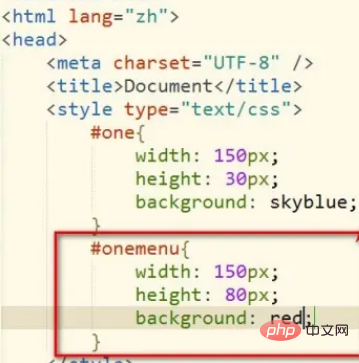
Danach legen wir den CSS-Stil von onemenu fest. Zur Unterscheidung habe ich ihn auf Rot gesetzt.

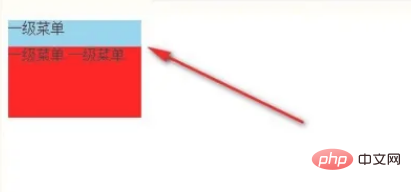
Danach sehen wir uns den Effekt an. Sie können sehen, dass es zwei Teile gibt: Himmelblau und Rot. Wir müssen mit der Maus auf den roten Teil klicken Klicken Sie erneut auf den blauen Teil. Der rote Teil wird nach unten verschoben.

2. Verwenden Sie dann die jQuery-Methode, um ein Klickereignis an das Div zu binden, in dem sich eines befindet. Binden Sie dann eine anonyme Funktion an das Klicken.
Dann schreibe ich die Methode in die anonyme Funktion jQuery. Diese Anweisung bedeutet, dass das Element div mit der ID onemenu aufgerufen wird. slideToggle kann die Zeit einstellen. Hier stelle ich sie auf 3000 Millisekunden ein, was 3 Sekunden entspricht.
<script>
$(document).ready(function(){
$("#one").click(function(){
$("#onemenu").slideToggle(3000);
});
});
</script>Wenn wir also auf den blauen Teil klicken, wird der rote Teil langsam nach oben verschoben, um ihn auszublenden, und wenn wir erneut klicken, wird er langsam nach unten verschoben, um ihn anzuzeigen. Da es sich um ein statisches Bild handelt, ist der Gleiteffekt nicht sichtbar. Sie können üben, um den Effekt zu erkennen.
Empfohlene verwandte Video-Tutorials: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo implementieren Sie ein Dropdown-Menü mit JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

