Heim >Web-Frontend >Front-End-Fragen und Antworten >So ändern Sie den Klassennamen des dom-Elements in jquery
So ändern Sie den Klassennamen des dom-Elements in jquery
- 青灯夜游Original
- 2022-05-30 14:32:281731Durchsuche
Zwei Änderungsmethoden: 1. Verwenden Sie attr(), um den Wert des Klassenattributs zu ändern. Die Syntax lautet „dom element object.attr(„class“, „new class name“)“; 2. Entfernen Sie die alte Klasse und Fügen Sie eine neue Klasse hinzu, Syntax „dom element object.removeClass(“alter Klassenname“).addClass(“neuer Klassenname“)“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
jquery-Methode zum Ändern des Klassennamens von Dom-Elementen
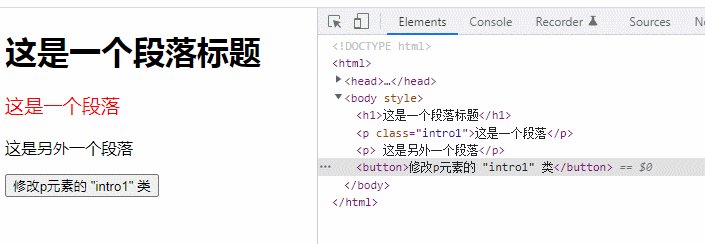
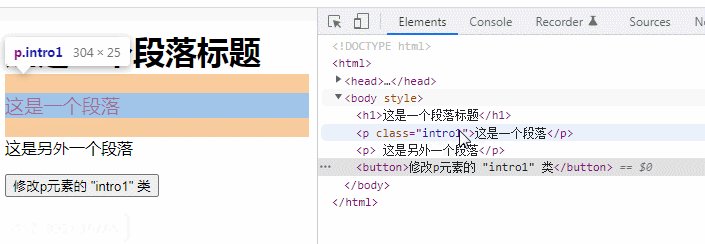
Methode 1: Verwenden Sie attr() direkt, um den Wert des Klassenattributs zu ändern. Die Methode attr() kann den Attributwert des ausgewählten Elements festlegen Element.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
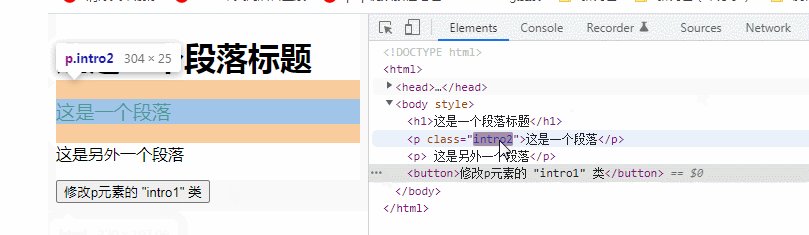
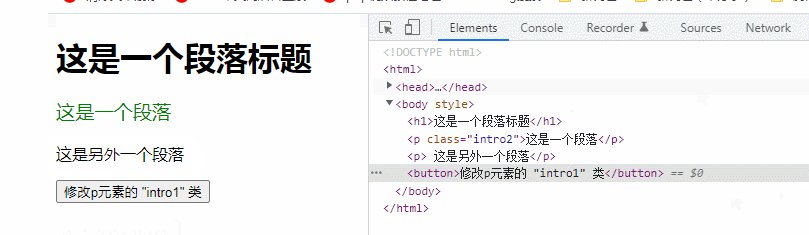
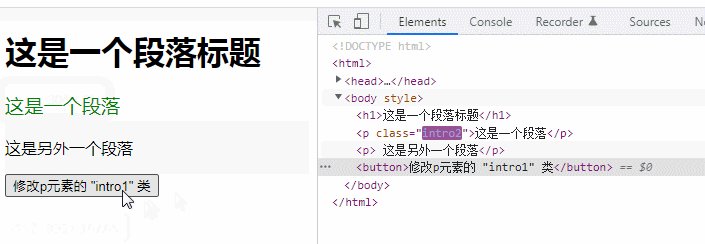
$("p:first").attr("class","intro2");
});
});
</script>
<style type="text/css">
.intro1 {
font-size: 120%;
color: red;
}
.intro2 {
font-size: 120%;
color: green;
}
</style>
</head>
<body>
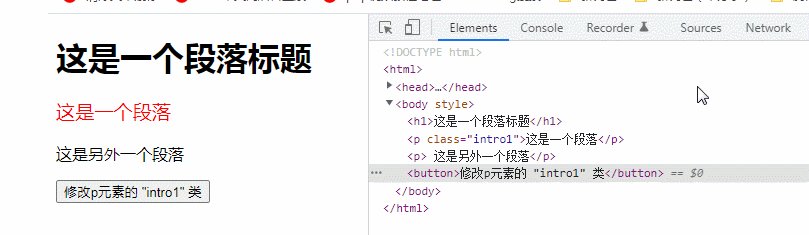
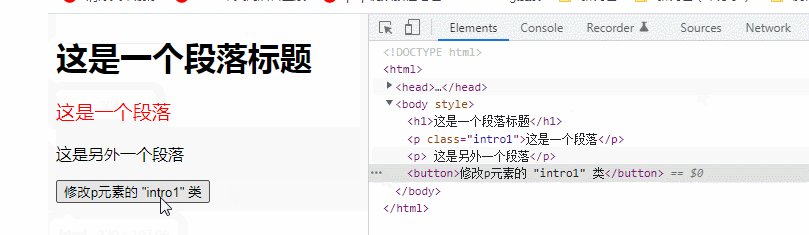
<h1>这是一个段落标题</h1>
<p class="intro1">这是一个段落</p>
<p> 这是另外一个段落</p>
<button>修改p元素的 "intro1" 类</button>
</body>
</html>
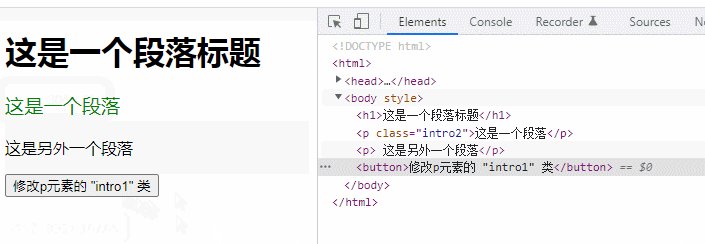
 Methode 2: Verwenden Sie „removeClass()“ und „addClass()“
Methode 2: Verwenden Sie „removeClass()“ und „addClass()“
Verwenden Sie zuerst „removeClass()“, um die angegebene Klasse zu entfernen
- Dann verwenden Sie „addClass()“, um eine neue Klasse hinzuzufügen
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script src="js/jquery-1.10.2.min.js"></script> <script> $(document).ready(function(){ $("button").click(function(){ $("p:first").removeClass("intro1").addClass("intro2"); }); }); </script> <style type="text/css"> .intro1 { font-size: 120%; color: red; } .intro2 { font-size: 120%; color: green; } </style> </head> <body> <h1>这是一个段落标题</h1> <p class="intro1">这是一个段落</p> <p> 这是另外一个段落</p> <button>修改p元素的 "intro1" 类</button> </body> </html>
【Empfohlenes Lernen:  jQuery-Video-Tutorial
jQuery-Video-Tutorial
Web-Frontend-Video】
Das obige ist der detaillierte Inhalt vonSo ändern Sie den Klassennamen des dom-Elements in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Welche Möglichkeiten gibt es, Geschwisterelemente in Jquery zu finden?
- So legen Sie die Position eines Elements in jquery fest
- So implementieren Sie ein Dropdown-Menü mit JQuery
- Was ist der Unterschied zwischen Jquery und Swiper?
- So machen Sie die href eines Elements in jquery ungültig
- So fügen Sie Optionen zur Auswahl in JQuery hinzu

