Heim >Web-Frontend >Front-End-Fragen und Antworten >Gibt es eine Kartenmethode in JQuery?
Gibt es eine Kartenmethode in JQuery?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-05-09 10:20:332233Durchsuche
In jquery gibt es eine Kartenmethode. Diese Methode wird verwendet, um jedes Element im Array oder jedes Attribut des Objekts zu verarbeiten und die Verarbeitungsergebnisse als neues Array zu kapseln und zurückzugeben. $.map (benötigt Verarbeitungsarray oder -objekt, angegebene Verarbeitungsfunktion)“ oder „jquery object.map (angegebene Verarbeitungsfunktion)“.

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
Gibt es eine Kartenmethode in jquery?
Die Funktion $.map() wird verwendet, um jedes Element im Array (oder jedes Attribut des Objekts) mithilfe der angegebenen Funktion zu verarbeiten und das Verarbeitungsergebnis als neues Array zu kapseln gibt es zurück.
1. Vor jQuery 1.6 unterstützte diese Funktion nur das Durchlaufen von Arrays; ab 1.6 unterstützt diese Funktion auch das Durchlaufen von Objekten.
2. map() übergibt außerdem zwei Parameter an die Funktion: einer ist der Element- oder Attributwert der aktuellen Iteration und der andere ist der Array-Index oder Objektattributname des aktuellen Iterationselements.
3. Der Rückgabewert dieser Funktion wird als Element im Ergebnisarray verwendet. Wenn der Rückgabewert null oder undefiniert ist, wird er nicht zum Ergebnisarray hinzugefügt.
Syntax
$.map( object, callback )
object Array/Objekttyp gibt das Array oder Objekt an, das verarbeitet werden muss.
callback Verarbeitungsfunktion spezifiziert durch Funktionstyp
Zwei Formen:
$.map(arr|obj,callback): Elemente in einem Array in ein anderes Array konvertieren, Callback: function(ele,i) :ele ist das aktuelle Verarbeitetes Element, i ist der Index des aktuell verarbeiteten Elements, und was zurückgegeben wird, ist ein natives JavaScript-Array
jQuery-Objekt.map(Rückruf): Konvertieren Sie eine Reihe von Elementen in andere Arrays und geben Sie ein JQuery-Array-Objekt zurück. callback:function(i,ele): Beachten Sie, dass sich die Position vom Format eins unterscheidet.
Das Beispiel lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div { color:blue; }
p { color:green; margin:0; }
span { color:red; }
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
</head>
<body>
<div></div>
<p></p>
<span></span>
<script>
$(function () {
var arr = [ "a", "b", "c", "d", "e" ];
$("div").text(arr.join(", "));
arr = $.map(arr, function(n, i){
return (n.toUpperCase() + i);
});
$("p").text(arr.join(", "));
arr = $.map(arr, function (a) {
return a + a;
});
$("span").text(arr.join(", "));
})
</script>
</body>
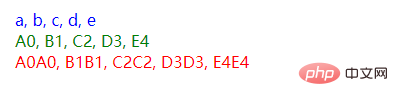
</html>Ausgabeergebnis:

Empfehlung für ein entsprechendes Video-Tutorial: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonGibt es eine Kartenmethode in JQuery?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

